使用word-break屬性的方法-創新互聯
小編給大家分享一下使用word-break屬性的方法,希望大家閱讀完這篇文章后大所收獲,下面讓我們一起去探討吧!

word-break屬性用于指定非CJK(中日韓)腳本的斷行規則,規定了自動換行的處理方法。通過使用 word-break 屬性,可以讓瀏覽器實現在任意位置的換行。
CSS3 word-break屬性
作用:word-break 屬性規定自動換行的處理方法。
提示:通過使用 word-break 屬性,可以讓瀏覽器實現在任意位置的換行。
語法:
word-break: normal|break-all|keep-all;
normal:使用瀏覽器默認的換行規則。
break-all:允許在單詞內換行。
keep-all:只能在半角空格或連字符處換行。
注:所有主流瀏覽器都支持 word-break 屬性。但 Opera 不支持 word-break 屬性。
<!DOCTYPE html>
<html>
<head>
<style>
p.test1
{
width:11em;
border:1px solid #000000;
word-break:keep-all;
}
p.test2
{
width:11em;
border:1px solid #000000;
word-break:break-all;
}
p.test3
{
width:11em;
border:1px solid #000000;
word-break:keep-all;
}
p.test4
{
width:11em;
border:1px solid #000000;
word-break:break-all;
}
</style>
</head>
<body>
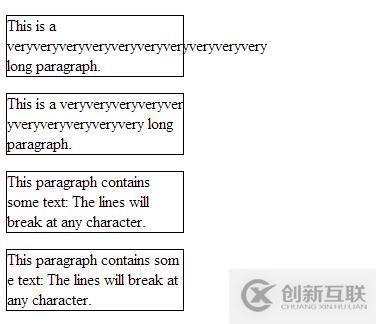
<p class="test1">This is a veryveryveryveryveryveryveryveryveryvery long paragraph.</p>
<p class="test2">This is a veryveryveryveryveryveryveryveryveryvery long paragraph.</p>
<p class="test3">This paragraph contains some text: The lines will break at any character.</p>
<p class="test4">This paragraph contains some text: The lines will break at any character.</p>
</body>
</html>效果圖:

看完了這篇文章,相信你對使用word-break屬性的方法有了一定的了解,想了解更多相關知識,歡迎關注創新互聯行業資訊頻道,感謝各位的閱讀!
另外有需要云服務器可以了解下創新互聯scvps.cn,海內外云服務器15元起步,三天無理由+7*72小時售后在線,公司持有idc許可證,提供“云服務器、裸金屬服務器、高防服務器、香港服務器、美國服務器、虛擬主機、免備案服務器”等云主機租用服務以及企業上云的綜合解決方案,具有“安全穩定、簡單易用、服務可用性高、性價比高”等特點與優勢,專為企業上云打造定制,能夠滿足用戶豐富、多元化的應用場景需求。
網站名稱:使用word-break屬性的方法-創新互聯
瀏覽路徑:http://vcdvsql.cn/article28/ddpejp.html
成都網站建設公司_創新互聯,為您提供營銷型網站建設、定制開發、網站導航、外貿建站、網站設計、App設計
聲明:本網站發布的內容(圖片、視頻和文字)以用戶投稿、用戶轉載內容為主,如果涉及侵權請盡快告知,我們將會在第一時間刪除。文章觀點不代表本網站立場,如需處理請聯系客服。電話:028-86922220;郵箱:631063699@qq.com。內容未經允許不得轉載,或轉載時需注明來源: 創新互聯

- 商城網站設計要注意哪些問題? 2014-12-13
- 商城網站常見問題 2023-02-27
- 遂溪商城網站設計費用要多少錢? 2021-01-04
- 品牌營銷是商城網站建設的關鍵 2023-01-25
- 企業商城網站建設有不少細節 2016-10-22
- 商城網站特點功能 2022-06-16
- 商城網站建設:廠家企業電商未來趨勢 2022-05-02
- 商城網站建設過程中優化需要注意的幾點 2022-05-24
- 如何構建新型商城網站這些事項要注意 2022-05-29
- 商城網站電商開發 2013-12-18
- 建設一個電子商城網站需要注意哪些事項? 2022-07-08
- 商城網站規劃八大準則_成都創新互聯 2021-10-26