Django中如何實現Markdown富文本app插件-創新互聯
小編給大家分享一下Django中如何實現Markdown富文本app插件,相信大部分人都還不怎么了解,因此分享這篇文章給大家參考一下,希望大家閱讀完這篇文章后大有收獲,下面讓我們一起去了解一下吧!

django-mdeditor
Django-mdeditor 是基于Editor.md 的一個 django Markdown 文本編輯插件應用。
Django-mdeditor 的靈感參考自偉大的項目django-ckeditor.
功能
支持 Editor.md 大部分功能
支持標準的Markdown 文本、 CommonMark 和 GFM (GitHub Flavored Markdown) 文本;
支持實時預覽、圖片上傳、格式化代碼、搜索替換、皮膚、多語言等。
支持TOC 目錄和表情;
支持 TeX, 流程圖、時序圖等圖表擴展。
可自定義 Editor.md 工具欄。
提供了 MDTextField 字段用來支持模型字段使用。
提供了 MDTextFormField 字段用來支持 Form 和 ModelForm.
提供了 MDEditorWidget 字段用來支持 admin 自定義樣式使用。
快速入門
安裝
pip install django-mdeditor
在 settings 配置文件 INSTALLED_APPS 中添加 mdeditor:
INSTALLED_APPS = [ ... 'mdeditor', ]
在 settings 中添加媒體文件的路徑配置:
MEDIA_ROOT = os.path.join(BASE_DIR, 'uploads') MEDIA_URL = '/media/'
在你項目根目錄下創建 uploads/editor 目錄,用于存放上傳的圖片。
在你項目的根 urls.py 中添加擴展url和媒體文件url:
from django.conf.urls import url, include
from django.conf.urls.static import static
from django.conf import settings
...
urlpatterns = [
...
url(r'mdeditor/', include('mdeditor.urls'))
]
if settings.DEBUG:
# static files (images, css, javascript, etc.)
urlpatterns += static(settings.MEDIA_URL, document_root=settings.MEDIA_ROOT)編寫一個測試 model :
from django.db import models from mdeditor.fields import MDTextField class ExampleModel(models.Model): name = models.CharField(max_length=10) content = MDTextField()
向 admin.py 中注冊model:
from django.contrib import admin from . import models admin.site.register(models.ExampleModel)
運行 python manage.py makemigrations 和 python manage.py migrate 來創建你的model 數據庫表.
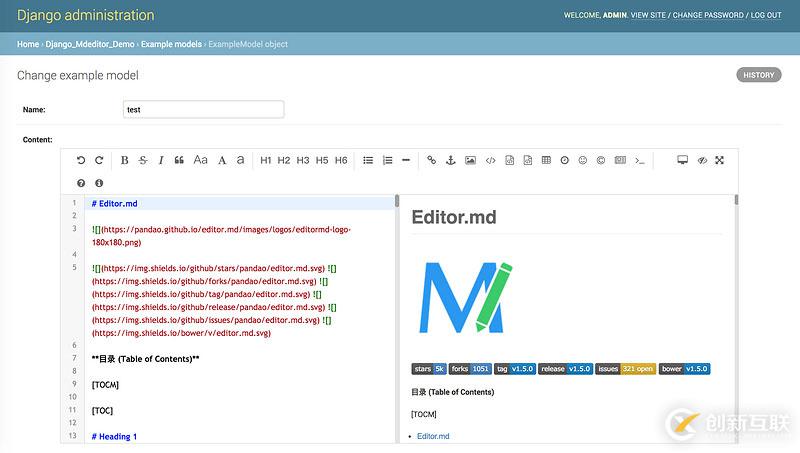
登錄 django admin后臺,點擊 '添加'操作,你會看到如下界面。

到此,你已經初步體驗了 djang-mdeditor ,接下來詳細看下他的其他使用吧。
用法說明
在model 中使用 Markdown 編輯字段
在model 中使用 Markdown 編輯字段,我們只需要將 model 的TextField 替換成MDTextField 即可。
from django.db import models from mdeditor.fields import MDTextField class ExampleModel(models.Model): name = models.CharField(max_length=10) content = MDTextField()
在后臺admin中,會自動顯示 markdown 的編輯富文本。
在前端 template 中使用時,可以這樣用:
{% load staticfiles %}
<!DOCTYPE html>
<html lang="zh">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
</head>
<body>
<form method="post" action="./">
{% csrf_token %}
{{ form.media }}
{{ form.as_p }}
<p><input type="submit" value="post"></p>
</form>
</body>
</html>在 Form 中使用 markdown 編輯字段
在 Form 中使用 markdown 編輯字段,使用 MDTextFormField 代替 forms.CharField, 如下:
from mdeditor.fields import MDTextFormField class MDEditorForm(forms.Form): name = forms.CharField() content = MDTextFormField()
ModelForm 可自動將model 對應的字段轉為 form字段, 可正常使用:
class MDEditorModleForm(forms.ModelForm): class Meta: model = ExampleModel fields = '__all__'
在 admin 中使用 markdown 小組件
在 admin 中使用 markdown 小組件,如下:
from django.contrib import admin
from django.db import models
# Register your models here.
from . import models as demo_models
from mdeditor.widgets import MDEditorWidget
class ExampleModelAdmin(admin.ModelAdmin):
formfield_overrides = {
models.TextField: {'widget': MDEditorWidget}
}
admin.site.register(demo_models.ExampleModel, ExampleModelAdmin)自定義工具欄
在 settings 中增加如下配置 :
MDEDITOR_CONFIGS = {
'width': '90%', # 自定義編輯框寬度
'heigth': 500, # 自定義編輯框高度
'toolbar': ["undo", "redo", "|",
"bold", "del", "italic", "quote", "ucwords", "uppercase", "lowercase", "|",
"h2", "h3", "h4", "h6", "h7", "|",
"list-ul", "list-ol", "hr", "|",
"link", "reference-link", "image", "code", "preformatted-text", "code-block", "table", "datetime",
"emoji", "html-entities", "pagebreak", "goto-line", "|",
"help", "info",
"||", "preview", "watch", "fullscreen"], # 自定義編輯框工具欄
'upload_image_formats': ["jpg", "jpeg", "gif", "png", "bmp", "webp"], # 圖片上傳格式類型
'image_floder': 'editor', # 圖片保存文件夾名稱
'theme': 'default', # 編輯框主題 ,dark / default
'preview_theme': 'default', # 預覽區域主題, dark / default
'editor_theme': 'default', # edit區域主題,pastel-on-dark / default
'toolbar_autofixed': True, # 工具欄是否吸頂
'search_replace': True, # 是否開啟查找替換
'emoji': True, # 是否開啟表情功能
'tex': True, # 是否開啟 tex 圖表功能
'flow_chart': True, # 是否開啟流程圖功能
'sequence': True # 是否開啟序列圖功能
}以上是“Django中如何實現Markdown富文本app插件”這篇文章的所有內容,感謝各位的閱讀!相信大家都有了一定的了解,希望分享的內容對大家有所幫助,如果還想學習更多知識,歡迎關注創新互聯成都網站設計公司行業資訊頻道!
另外有需要云服務器可以了解下創新互聯scvps.cn,海內外云服務器15元起步,三天無理由+7*72小時售后在線,公司持有idc許可證,提供“云服務器、裸金屬服務器、高防服務器、香港服務器、美國服務器、虛擬主機、免備案服務器”等云主機租用服務以及企業上云的綜合解決方案,具有“安全穩定、簡單易用、服務可用性高、性價比高”等特點與優勢,專為企業上云打造定制,能夠滿足用戶豐富、多元化的應用場景需求。
當前標題:Django中如何實現Markdown富文本app插件-創新互聯
標題URL:http://vcdvsql.cn/article30/eghso.html
成都網站建設公司_創新互聯,為您提供App設計、面包屑導航、標簽優化、網站策劃、企業網站制作、品牌網站設計
聲明:本網站發布的內容(圖片、視頻和文字)以用戶投稿、用戶轉載內容為主,如果涉及侵權請盡快告知,我們將會在第一時間刪除。文章觀點不代表本網站立場,如需處理請聯系客服。電話:028-86922220;郵箱:631063699@qq.com。內容未經允許不得轉載,或轉載時需注明來源: 創新互聯

- 網站建設網站排名整站營銷的專業做法有哪些? 2022-05-24
- 昌平企業網站建設哪些問題需注意? 2021-01-05
- 網站建設的步驟流程 2016-11-02
- 信宜網站建設的必要性有哪些? 2021-01-04
- 如何才能找到靠譜的網站建設公司 2016-11-09
- 成都專業網站建設教你怎么進行高端網站建設? 2023-01-28
- 成都網站建設之前需要了解什么問題 2016-10-26
- 做網站建設應如何設置圖片內容? 2023-04-17
- 營銷型網站建設如何選擇適合自己的域名? 2022-05-16
- 解讀公司網站建設的必要性與重要性 2021-12-02
- 廊坊網站建設-如何加固網頁信息的保護? 2021-09-02
- 上海行業網站建設之網站營銷策略 2022-09-18