非父子組件間的傳值

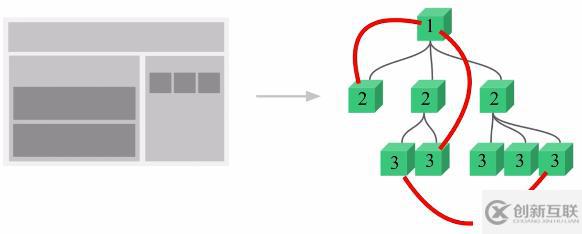
復(fù)雜的組件之間傳值的問(wèn)題,可以通過(guò)vuex、發(fā)布訂閱模式(vue中叫總線機(jī)制、或者觀察者模式、或者Bus)來(lái)解決
創(chuàng)新互聯(lián)專(zhuān)注于企業(yè)營(yíng)銷(xiāo)型網(wǎng)站建設(shè)、網(wǎng)站重做改版、白山網(wǎng)站定制設(shè)計(jì)、自適應(yīng)品牌網(wǎng)站建設(shè)、H5響應(yīng)式網(wǎng)站、商城網(wǎng)站開(kāi)發(fā)、集團(tuán)公司官網(wǎng)建設(shè)、成都外貿(mào)網(wǎng)站制作、高端網(wǎng)站制作、響應(yīng)式網(wǎng)頁(yè)設(shè)計(jì)等建站業(yè)務(wù),價(jià)格優(yōu)惠性價(jià)比高,為白山等各大城市提供網(wǎng)站開(kāi)發(fā)制作服務(wù)。
<!DOCTYPE html>
<html>
<head>
<title></title>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<script src="./vue.js"></script>
<!-- <script src="http://cdn.staticfile.org/vue/2.6.10/vue.common.dev.js"></script> -->
</head>
<body>
<div id="root">
//Tom和Cat是兄弟關(guān)系 <br>
<child content="Tom"></child>
<child content="Cat"></child>
</div>
<script type="text/javascript">
//往Vue.prototype上掛在一個(gè)bus屬性,這個(gè)屬性指向vue實(shí)例。接下來(lái)只要調(diào)用new Vue()或者創(chuàng)建組件的時(shí)候,每個(gè)組件上都會(huì)有bus屬性。因?yàn)槊總€(gè)組件或者說(shuō)vue實(shí)例都是通過(guò)Vue這個(gè)類(lèi)來(lái)創(chuàng)建的,而我在Vue的類(lèi)上掛了一個(gè)bus屬性
Vue.prototype.bus = new Vue()
Vue.component("child", {
props: {
content: String
},
template: "<div @click='handleClick'>{{content}}</div>",
methods: {
handleClick: function() {
//alert(this.content)
//傳給另一個(gè)組件(每個(gè)實(shí)例上都在開(kāi)頭掛載了bus屬性,這個(gè)bus又是個(gè)Vue實(shí)例,所以會(huì)有$emit這個(gè)方法,就可以通過(guò)這個(gè)方法向外觸發(fā)事件,這個(gè)事件觸發(fā)時(shí)同時(shí)攜帶了一個(gè)content)
this.bus.$emit("change", this.content)
}
},
mounted: function() {
var this_ = this
this.bus.$on("change", function(msg) {
//alert("mounted " + msg)
this_.content = msg
})
}
});
var vm = new Vue({
el: "#root"
})
</script>
</body>
</html>
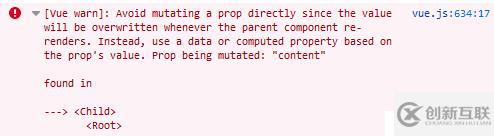
(像上面這樣的代碼會(huì)報(bào)錯(cuò),因?yàn)関ue中的單項(xiàng)數(shù)據(jù)流,父組件傳值給子組件,子組件不能改變傳遞過(guò)來(lái)的內(nèi)容,而上面卻強(qiáng)改這個(gè)內(nèi)容)
解決辦法是拷貝父組件的屬性咯(拷貝給selfContent):
<!DOCTYPE html>
<html>
<head>
<title></title>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<script src="./vue.js"></script>
<!-- <script src="http://cdn.staticfile.org/vue/2.6.10/vue.common.dev.js"></script> -->
</head>
<body>
<div id="root">
//Tom和Cat是兄弟關(guān)系 <br>
<child content="Tom"></child>
<child content="Cat"></child>
</div>
<script type="text/javascript">
//往Vue.prototype上掛在一個(gè)bus屬性,這個(gè)屬性指向vue實(shí)例。接下來(lái)只要調(diào)用new Vue()或者創(chuàng)建組件的時(shí)候,每個(gè)組件上都會(huì)有bus屬性。因?yàn)槊總€(gè)組件或者說(shuō)vue實(shí)例都是通過(guò)Vue這個(gè)類(lèi)來(lái)創(chuàng)建的,而我在Vue的類(lèi)上掛了一個(gè)bus屬性
Vue.prototype.bus = new Vue()
Vue.component("child", {
data: function() {
return {
selfContent: this.content
}
},
props: {
content: String
},
template: "<div @click='handleClick'>{{selfContent}}</div>",
methods: {
handleClick: function() {
//alert(this.content)
//傳給另一個(gè)組件(每個(gè)實(shí)例上都在開(kāi)頭掛載了bus屬性,這個(gè)bus又是個(gè)Vue實(shí)例,所以會(huì)有$emit這個(gè)方法,就可以通過(guò)這個(gè)方法向外觸發(fā)事件,這個(gè)事件觸發(fā)時(shí)同時(shí)攜帶了一個(gè)content)
this.bus.$emit("change", this.selfContent)
}
},
mounted: function() {
var this_ = this
this.bus.$on("change", function(msg) {
//alert("mounted " + msg)
this_.selfContent = msg
})
}
});
var vm = new Vue({
el: "#root"
})
</script>
</body>
</html>以后遇到比兄弟組件關(guān)系更復(fù)雜的傳值也可以這樣解決
網(wǎng)站欄目:非父子組件間的傳值
本文路徑:http://vcdvsql.cn/article30/iipeso.html
成都網(wǎng)站建設(shè)公司_創(chuàng)新互聯(lián),為您提供網(wǎng)站收錄、關(guān)鍵詞優(yōu)化、建站公司、網(wǎng)站設(shè)計(jì)公司、定制開(kāi)發(fā)、做網(wǎng)站
聲明:本網(wǎng)站發(fā)布的內(nèi)容(圖片、視頻和文字)以用戶投稿、用戶轉(zhuǎn)載內(nèi)容為主,如果涉及侵權(quán)請(qǐng)盡快告知,我們將會(huì)在第一時(shí)間刪除。文章觀點(diǎn)不代表本網(wǎng)站立場(chǎng),如需處理請(qǐng)聯(lián)系客服。電話:028-86922220;郵箱:631063699@qq.com。內(nèi)容未經(jīng)允許不得轉(zhuǎn)載,或轉(zhuǎn)載時(shí)需注明來(lái)源: 創(chuàng)新互聯(lián)

- 原創(chuàng)內(nèi)容對(duì)成都網(wǎng)站排名優(yōu)化到底有沒(méi)有幫助? 2016-03-21
- 影響網(wǎng)站排名的因素有幾個(gè)? 2021-04-14
- 提升企業(yè)網(wǎng)站排名的方法 2016-11-09
- 深度分析影響企業(yè)網(wǎng)站排名因素 2021-09-14
- SEO優(yōu)化之一個(gè)月提升網(wǎng)站排名的實(shí)用技巧 2023-01-22
- 快速提升網(wǎng)站排名的方法有哪些? 2014-10-28
- 注意這些情況,它們對(duì)于網(wǎng)站排名有很大的影響 2021-08-28
- 想要好的網(wǎng)站排名?這些內(nèi)鏈技巧必須要掌握 2021-05-31
- 如何優(yōu)化關(guān)鍵詞來(lái)提升網(wǎng)站排名 2015-11-13
- 為什么網(wǎng)站排名會(huì)出現(xiàn)差異? 2013-07-30
- 濰坊業(yè)務(wù)推廣外貿(mào)網(wǎng)站優(yōu)化哪家好,奈何快速提高網(wǎng)站排名和流 2023-01-25
- 日照網(wǎng)站排名查抄英語(yǔ)網(wǎng)站搜索引擎優(yōu)化的簡(jiǎn)樸步調(diào) 2023-02-03