如何用input標簽和jquery實現多圖片的上傳和回顯功能-創新互聯
本文主要記錄如何用input標簽和jquery實現多圖片的上傳和回顯,不會涉及后端的交互,大概的效果看圖


效果圖
我們從零來做一個這樣的demo
第一步:
我們先完善一下我們的頁面,默認的input-file標簽非常丑,我們美化一下它,不會的可以百度一下,就是外面套個盒子,設置input的opacity為0,然后外面的盒子設計成我們喜歡的樣式即可,我就隨便做了一下。

大概的樣式
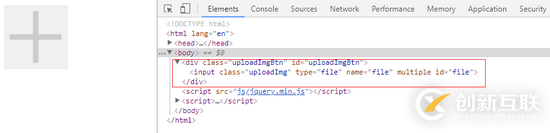
還是放一下源碼,只談效果,不放源碼的都是耍流氓
這是body
<body>
<div class="uploadImgBtn" id="uploadImgBtn">
<input class="uploadImg" type="file" name="file" multiple id="file">
</div>
</body>另外有需要云服務器可以了解下創新互聯scvps.cn,海內外云服務器15元起步,三天無理由+7*72小時售后在線,公司持有idc許可證,提供“云服務器、裸金屬服務器、高防服務器、香港服務器、美國服務器、虛擬主機、免備案服務器”等云主機租用服務以及企業上云的綜合解決方案,具有“安全穩定、簡單易用、服務可用性高、性價比高”等特點與優勢,專為企業上云打造定制,能夠滿足用戶豐富、多元化的應用場景需求。
當前標題:如何用input標簽和jquery實現多圖片的上傳和回顯功能-創新互聯
網頁路徑:http://vcdvsql.cn/article30/pjpso.html
成都網站建設公司_創新互聯,為您提供面包屑導航、App設計、網站內鏈、定制開發、網站營銷、網站設計公司
聲明:本網站發布的內容(圖片、視頻和文字)以用戶投稿、用戶轉載內容為主,如果涉及侵權請盡快告知,我們將會在第一時間刪除。文章觀點不代表本網站立場,如需處理請聯系客服。電話:028-86922220;郵箱:631063699@qq.com。內容未經允許不得轉載,或轉載時需注明來源: 創新互聯

- 成都網站建設:你只需要知道如何設計一個搜索引擎優化友好的網站 2022-12-17
- 為什么SEO搜索引擎優化會提倡白帽拒絕黑帽 2023-04-09
- 搜索引擎營銷與搜索引擎優化的關系 2023-04-13
- 搜索引擎優化的實施方案有哪些? 2023-04-28
- 搜索引擎優化網站優化計算機之間的關系 2014-03-08
- 搜索引擎優化的狀態和焦點 2015-01-02
- 搜索引擎優化的網站導航設計技巧 2015-01-20
- 百度快照推廣從四大闡明成果來講解百度指數對付搜索引擎優化的詳細參考值 2023-01-28
- 企業要做搜索引擎優化的理由是什么? 2015-06-11
- 重視搜索引擎優化排名優化應該這樣做 2023-04-22
- seo搜索引擎優化工作需要 2014-05-02
- 你真的懂SEO?搜索引擎優化排名并沒那么簡單 2023-04-21