C++圖形界面EasyX安裝及基本使用-創新互聯
本文章介紹C++用EasyX進行C++基礎圖形編程介紹。
成都創新互聯公司服務項目包括高昌網站建設、高昌網站制作、高昌網頁制作以及高昌網絡營銷策劃等。多年來,我們專注于互聯網行業,利用自身積累的技術優勢、行業經驗、深度合作伙伴關系等,向廣大中小型企業、政府機構等提供互聯網行業的解決方案,高昌網站推廣取得了明顯的社會效益與經濟效益。目前,我們服務的客戶以成都為中心已經輻射到高昌省份的部分城市,未來相信會繼續擴大服務區域并繼續獲得客戶的支持與信任!EasyX安裝:
1、點擊上方超鏈接,進入官網,點擊右側下載EasyX

2、點擊下載后的可執行文件:

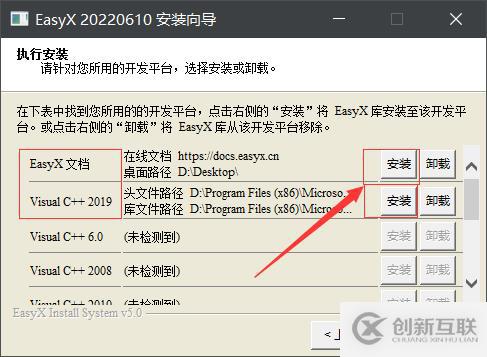
3、EasyX安裝非常簡單,進入可執行文件,直接next,然后會自動檢測你的開發工具,針對對應的開發工具直接點擊安裝即可。(文檔最好也下載,有時候會遇見一些小疑問,可以查看):

4、安裝成功:

安裝成功后,我們就可以開始進行編程了(本人使用的是Visual Studio 2019)。
插件安裝后,我們不需要做任何工作,打開或新建一個項目都可以,編寫的過程只需要像平時引入頭文件一樣就可以進行圖形編程。
下面介紹一些基礎的C++圖形編程知識:1、打開/新建一個項目后,引入頭文件easyx.h并建立一個圖形窗口:
#includeint main(){initgraph(1266, 730);//用該函數建立窗口//----------------------------------
//initgraph(int width,int height)
while(1); //為了防止我們窗口建立后點擊一下會退出的情況發生,我們用該語句阻塞一下
return 0;
} 運行結果:

是不是像控制臺一樣黑?我們的圖就是在這里顯示的。
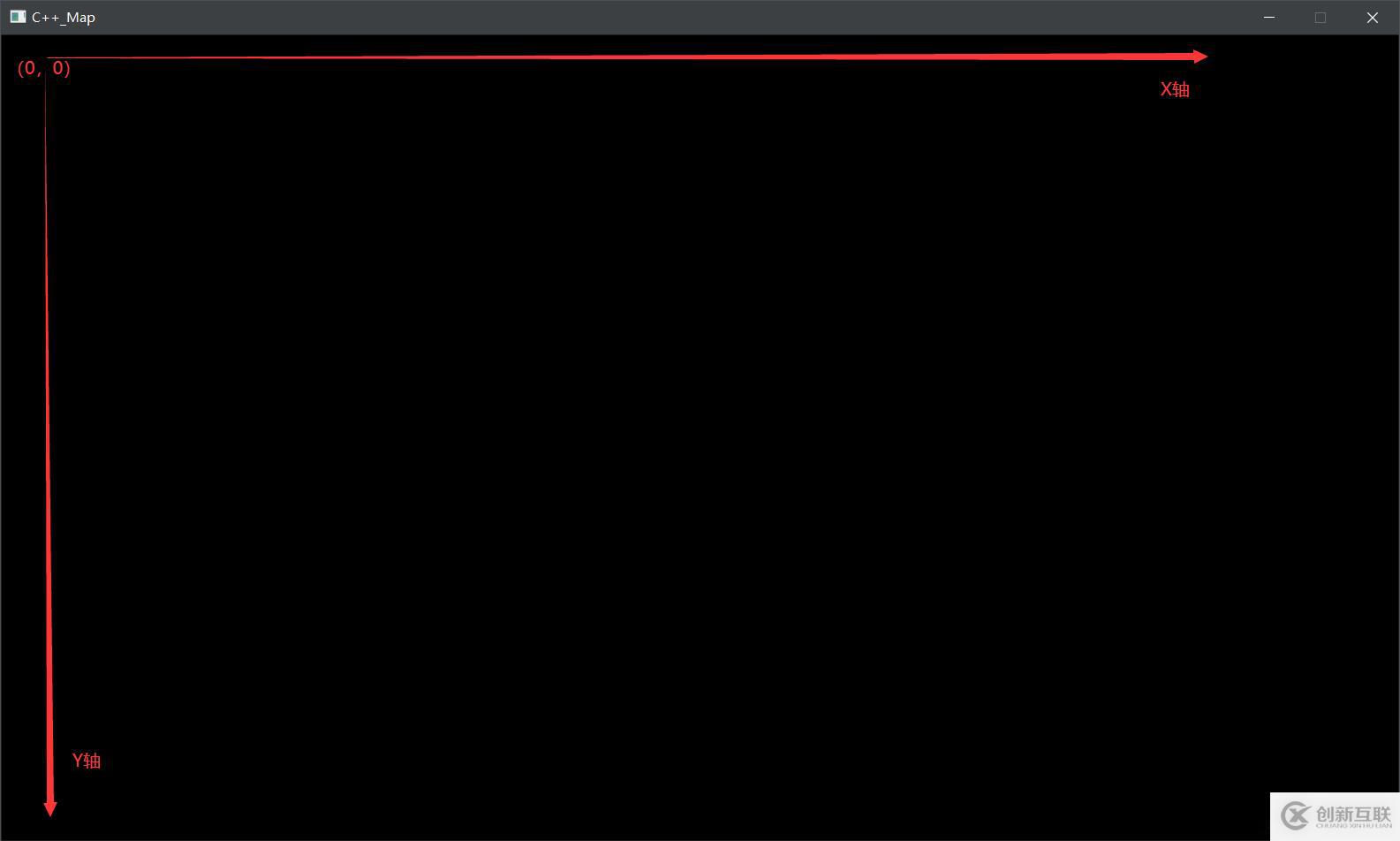
2、圖形窗口坐標基礎知識:
話不多說,給個圖自己體會

坐標軸拓展(坐標軸修改)【學習完文字輸出和顏色表示再回來學習這一小部分】:
一般我們使用坐標軸的時候,并不習慣上圖這樣的表示的方式,我們一般是取Y軸向上為正,要實現這個效果,我們需要調用兩個函數:setaspectratio(int , int)和setorigin(int x,int y)
setaspectratio(int , int):修改縮放比例,但是當我們的x或者y為-1的時候,會參數坐標軸翻轉的效果。
setorigin(int x,int y):修改坐標原點。因為我們的坐標原點默認為左上角,我們可以修改為左下角或中央。
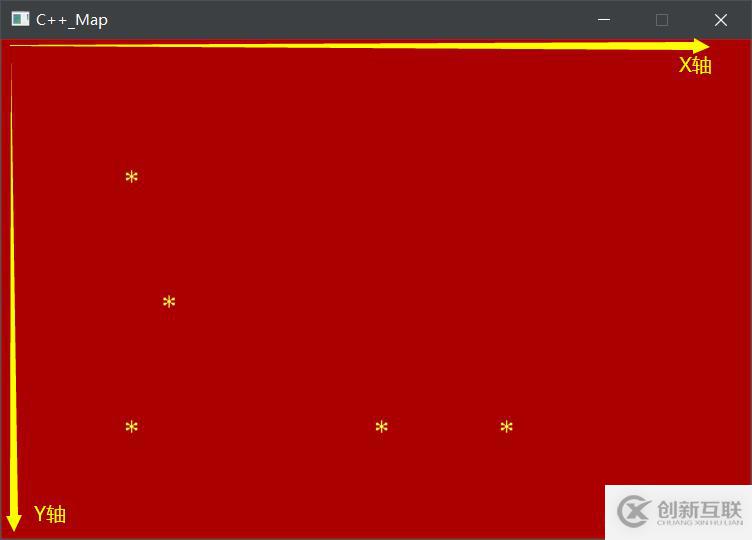
示例:輸出五個坐標點
#includeclass coordination {char draw = '*';
public:
int x = 0;
int y = 0;
void disp() {outtextxy(x, y, this->draw); }
//構造函數
coordination() {};
coordination(int x, int y) {this->x = x;
this->y = y;
}
//構析函數
~coordination() {};
};
int main() {initgraph(600, 400);
setbkcolor(RED);
settextstyle(20, 0, "宋體");
cleardevice();
settextcolor(YELLOW);
coordination c1 = coordination(100,300);
coordination c2 = coordination(300,300);
coordination c3 = coordination(400,300);
coordination c4 = coordination(100,100);
coordination c5 = coordination(130,200);
c1.disp();
c2.disp();
c3.disp();
c4.disp();
c5.disp();
while (1);
return 0;
} 輸出結果:

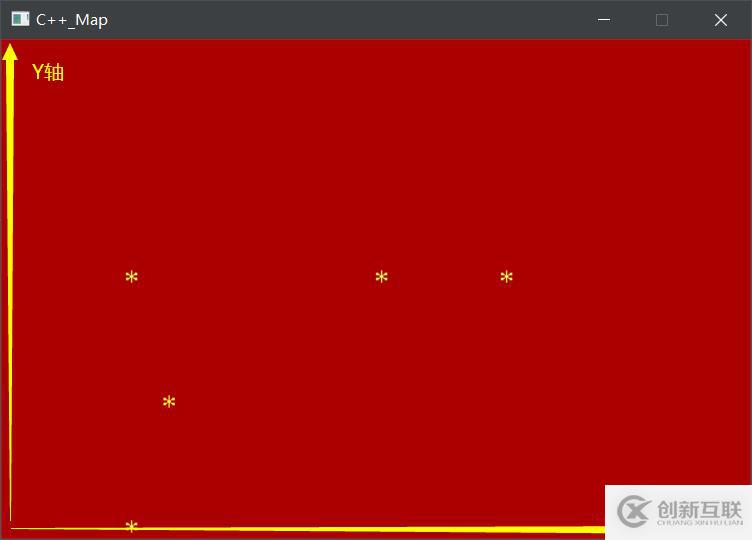
修改坐標原點到左下角:
#includeclass coordination {char draw = '*';
public:
int x = 0;
int y = 0;
void disp() {outtextxy(x, y, this->draw); }
//構造函數
coordination() {};
coordination(int x, int y) {this->x = x;
this->y = y;
}
//構析函數
~coordination() {};
};
int main() {initgraph(600, 400);
setaspectratio(1, -1);//Y 軸向上為正,設置后,我們還需要修改坐標原點--------------------
setorigin(0, 500);//修改坐標原點---------------------------------------------------
setbkcolor(RED);
settextstyle(20, 0, "宋體");
cleardevice();
settextcolor(YELLOW);
coordination c1 = coordination(100,300);
coordination c2 = coordination(300,300);
coordination c3 = coordination(400,300);
coordination c4 = coordination(100,100);
coordination c5 = coordination(130,200);
c1.disp();
c2.disp();
c3.disp();
c4.disp();
c5.disp();
while (1);
return 0;
} 輸出結果:

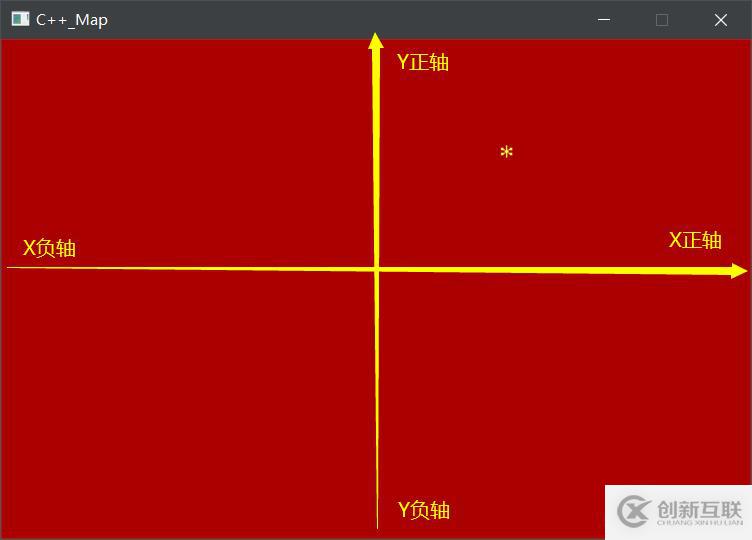
修改坐標原點到中央:
#include#includeclass coordination {char draw = '*';
public:
int x = 0;
int y = 0;
void disp() {outtextxy(x, y, this->draw); }
//構造函數
coordination() {};
coordination(int x, int y) {this->x = x;
this->y = y;
}
//構析函數
~coordination() {};
};
int main() {initgraph(600, 400);
setaspectratio(1, -1);//Y 軸向上為正,設置后,我們還需要修改坐標原點--------------------
setorigin(300, 200);//修改坐標原點-------------------------------------------------
setbkcolor(RED);
settextstyle(20, 0, "宋體");
cleardevice();
settextcolor(YELLOW);
coordination c1 = coordination(100,300);
coordination c2 = coordination(300,300);
coordination c3 = coordination(400,300);
coordination c4 = coordination(100,100);
coordination c5 = coordination(130,200);
c1.disp();
c2.disp();
c3.disp();
c4.disp();
c5.disp();
while (1);
return 0;
} 輸出結果:

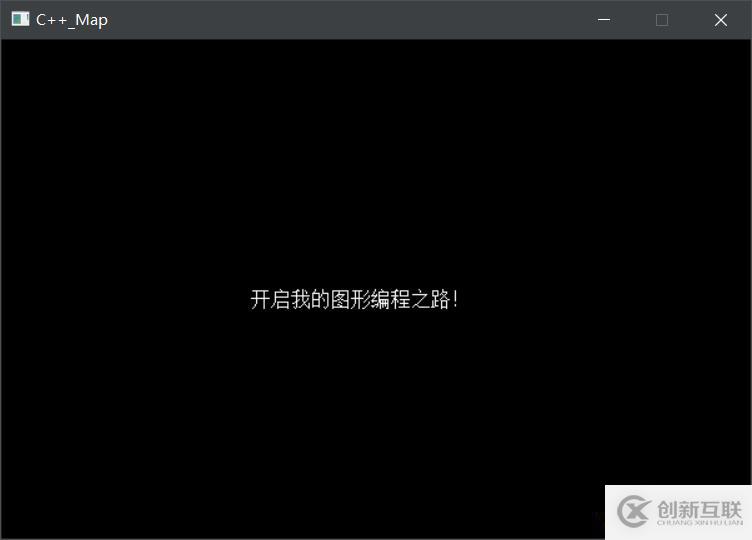
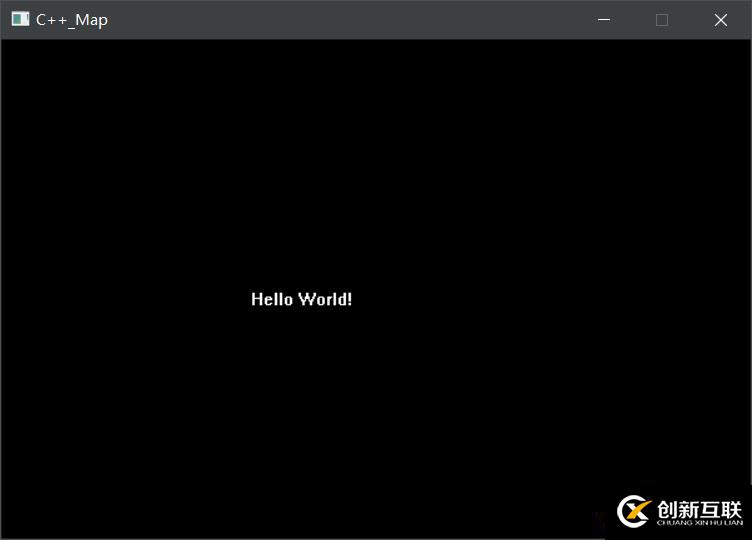
3、一個黑黑的窗口,看著就不舒服,下面我們不妨先輸出幾個字試一下:
initgraph(600, 400);//窗口太大,有點不方便,來個小窗
outtextxy(200, 200,L"開啟我的圖形編程之路!");//----------------------------------
//注意,在vs2019中,若想將你的字符串正確輸出,請在字符串的前面加上一個‘L’
while (1);
return 0;運行結果:

我們輸出的時候是使用一個固定的字符串進行輸出的,很多時候,我們可能想要用一個變量去輸出,但是有小伙伴發現,我們建立了一個字符串變量,輸出的時候會出現不兼容:
std::string s1="開啟我的圖形編程之路!";
outtextxy(200, 200, s1);
//正常情況下,你的代碼在這里會出錯,實際上這是字符集不兼容的原因。該問題的解決方案,在EasyX文檔里面提供的解決方案:

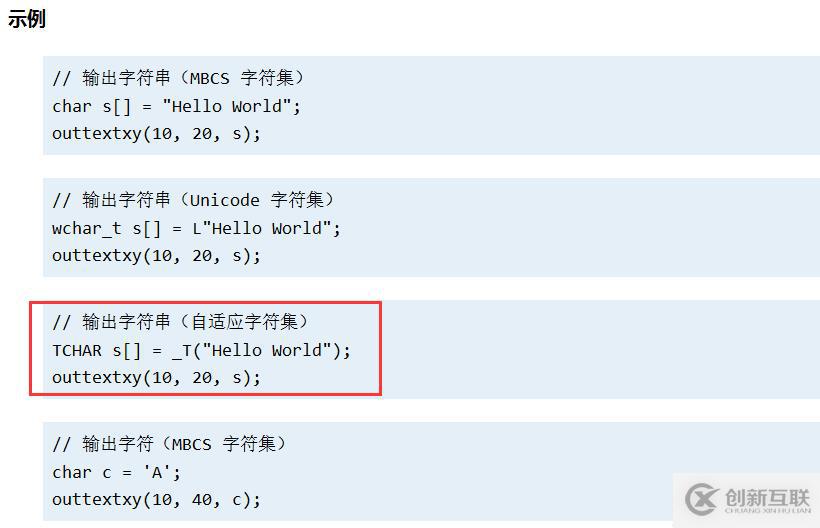
為了問題便于解決,我們直接考慮使用自適應字符集,然后直接模仿代碼:
#includeint main() { initgraph(600, 400);
TCHAR s[] = _T("Hello World!");//-----------------------
outtextxy(200, 200, s);//-------------------------------
while (1);
return 0;
} 運行結果:

4、我們的字符輸出成功了,我們能不能修改輸出的字符的格式和顏色呢?在解決這個問題之前,我們有一個問題沒有回答,在EasyX中如何表示顏色?:
最簡單直接的方式:直接用每種顏色對應的英文字母大寫來表示:
| GREEN | 綠色 |
|---|---|
| BLUE | 藍色 |
| YELLOW | 黃色 |
| … | … |
但是有的時候,我們想要使用組合色(由紅綠藍三基色可以組合任意一種顏色):
RGB( int , int ,int );
//參數中的三個int分別代表紅、綠、藍三基色的色度,其范圍均為0~255。通過RGB(int, int, int)我們可以獲取任何我們想要得到的顏色。
4.1 在這里,我們再進行一步拓展:顏色在計算機中的表示方式:我們知道,一個圖片在計算機中由一個個的像素點組成,每個像素點都有一個顏色,進而組成一幅圖。在計算機中,一個像素點用4個字節(Byte)表示:
| 00000000 | 00000000 | 00000000 | 00000000 |
|---|---|---|---|
| A | R | G | B |
上面的ARGB代表黑色,其中:
A:透明通道;
R:三基色之紅色;
G:三基色之綠色;
B:三基色之藍色;
因為RGB分別由8位二進制數表示,因此在進行色度調整的時候,我們只能選擇0~255。
4.2 像素點的位運算:當兩個像素點在同一坐標時,會發生什么情況?
在C++中,我們給出了兩種運算:
- 位于:SRCAND
- 位或:SRCPAINT
例如,黑色跟白色進行位于(我們只考慮三基色,不考慮透明度):
黑:000H
白:FFFH
結果:000H,位于結果為黑色。
黑色與白色進行位或:
黑:000H
白:FFFH
結果:FFFH,位于結果為白色。
利用以上的運算,我們可以讓圖片產生很多不同的效果,比如背景透明圖的實現,模糊化,馬賽克等。
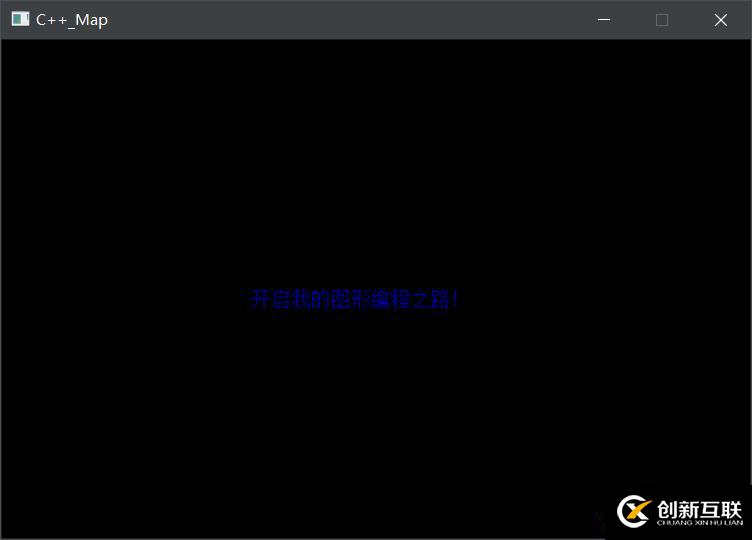
5、言歸正傳,下面我們了解如何輸出帶顏色的字:
settextcolor(color);
//參數為你想要展示的顏色顯示為藍色字體:
initgraph(600, 400);
settextcolor(BLUE);//將文字顏色調整為藍色---------------------------
TCHAR s[] = _T("開啟我的圖形編程之路!");
outtextxy(200, 200, s);
while (1);
return 0;輸出結果:

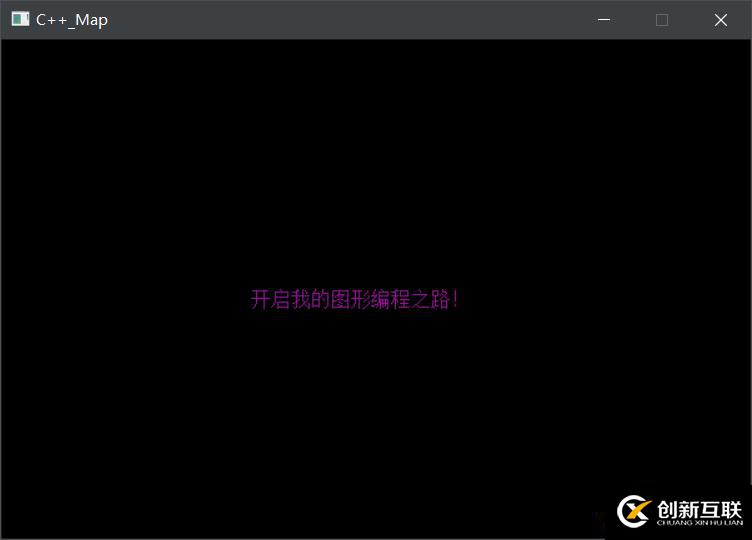
組合色:
initgraph(600, 400);
settextcolor(RGB(150,20,150));//文字顏色組合色--------------------------
TCHAR s[] = _T("開啟我的圖形編程之路!");
outtextxy(200, 200, s);
while (1);
return 0;輸出結果:

6、字體格式的調整:
我們在使用文檔編輯工具的時候,我們可以選擇調整字體的字號、字體樣式等,在C++中,我們使用settextstyle(int(字高),int(字寬),string(字體樣式));來實現。(注意,字體樣式使用字符串表示的時候,前面別忘了加’L’)
在這里簡述一下什么是字高、字寬。實際上,我們編輯文本的時候,經常使用字體的字號調節,但是我們調節的時候只調節一個字號值,并不存在什么字高、字寬。實際上,我們調節的字號就是字高,而字寬的變化屬于自適應變化,其跟隨字高進行變化。在這里,將字寬值設置為0時,其代表自適應變化。
例如,將字號設置為50,字體為楷體:
initgraph(600, 400);
settextcolor(RGB(150, 20, 150));
settextstyle(50, 0, L"楷體");//字號設為50,字體為楷體---------------------
TCHAR s[] = _T("開啟我的圖形編程之路!");
outtextxy(50, 200, s);
while (1);
return 0;
輸出結果:

7、圖片的輸出:
圖片文件與之前我們學習文件io的操作要求完全一致,并且注意將你的圖片放到正確的文件夾中。
學習之前,我們看一個普通數據的輸入輸出:
int a; //定義一個整型變量
scanf("%d",&a); //從控制臺讀取一個10進制的數據保存在a中
printf("%d",a); //將a輸出在控制臺。
圖片的顯示也與此類似:
IMAGE p; //定義一個IMAGE類型變量
loadimage(&p,"圖片名"); //從文件中讀取一張圖片保存到p中
putimage(int x,int y,&p);//將p中的圖像輸出在界面上
例如:
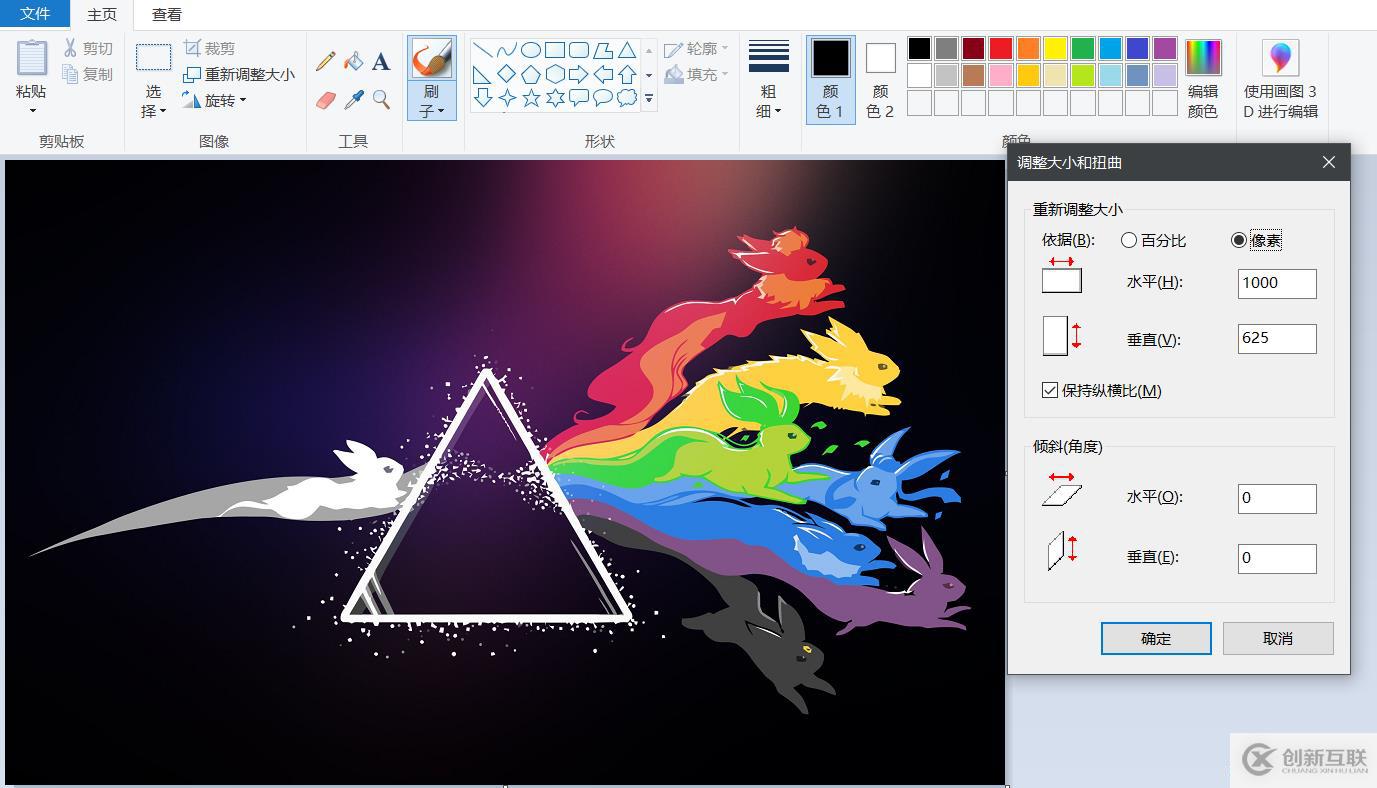
我們選擇一個寬1000,高625的圖片:

建立對應窗口并載入輸出圖片:
initgraph(1000, 625);//---------------------------------
IMAGE m;
loadimage(&m, L"Pokemon.jpg");//注意后綴-----------------
putimage(0, 0, &m);//-----------------------------------
while (1);
return 0;
輸出結果:

8、音樂播放:
在我們建立的窗口也能進行音樂播放(音樂播放器設計的基礎)
(重點)在C++中的EasyX并沒有播放音樂的對應文件,它是windows系統的東西,因此只有一個easyx頭文件根本不夠用>。我們可以按照以下步驟:
包含頭文件mmsystem.h mm:Multi-Media多媒體
包含一個庫文件 winmm.lib win:windows mm同上
庫文件包含方式:
#pragma comment (lib,“winmm.lib”) //c-預處理語句
調用函數:mciSendString(string file_name) //這里的file_name同文件io(注意后綴)
我們在針對mciSendString(string file_name)進行用法介紹:
| 代碼 | 解釋 |
|---|---|
| mciSendString(“open 夜曲.mp3”,0,0,0); | 打開音樂文件 |
| mciSendString(“play 夜曲.mp3”,0,0,0); | 播放音樂文件 |
| mciSendString(“pause 夜曲.mp3”,0,0,0); | 暫停音樂播放 |
| mciSendString(“close 夜曲.mp3”,0,0,0); | 關閉音樂文件 |
其中:
mic: modia control interface:媒體控制接口
send string: 發送字符串
后面的三個0暫時先不管,因為它涉及的東西比較多(比如聲道),新手先不用管太多,我們簡單模擬一下就行,后面有時間再深入。
注意:
1、網易云的音樂播放不了。(文件內部做了調整,windows系統內部無法識別)QQ音樂可以
2、音樂名稱中間不能有空格,因為你的一些操作需要用空格來隔開(比如open和文件名中間留一個空格)
3、請提前把文件拓展名勾上,不要自己改后綴
例如:
#include#include//-------------------------------------一定別忘了引入
#pragma comment (lib,"winmm.lib")//----------------------一定別忘了引入
int main() { initgraph(1000, 625);
mciSendString(L"open 1.mp3", 0, 0, 0); //打開---------------------
mciSendString(L"play 1.mp3", 0, 0, 0); //播放---------------------
while (1);
return 0;
}
當窗口生成后,會自動播放音樂。
9、背景色修改:setbkcolor()+cleardevice();
setbkcolor:設置背景色
cleardevice:用當前背景色刷新窗口。
注意:僅僅使用setbkcolor()后,我們并不能直接改變窗口背景的顏色,必須后面來一次cleardevice來刷新一下。
示例:
initgraph(1000, 625);
setbkcolor(WHITE);//--------------------------------背景白色
cleardevice();//------------------------------------刷新背景色
settextcolor(RED);
settextstyle(30, 0, "宋體");
outtextxy(400, 260, "Hello World!");
while (1);
return 0;輸出結果:

后記:
為打好圖形編程的基礎,正所謂磨刀不誤砍材工,我們先把EasyX文檔上面涉及的基本操作多多運用,熟練掌握,等使用熟練了以后,再去掌握畫圖的進階內容(比如動畫、按鈕、鼠標點擊事件等,實際上,掌握了上面的基礎內容結合文件IO,就做一些簡單的數據可視化)。EasyX文檔中涉及的基礎知識,每有心得即可再該文檔中進行補充。而進階內容補充到另一個文檔中。
(文章作學習筆記使用,本人水平有限,若有紕漏,歡迎指正)
參考博文:
C/C++圖形庫EasyX快速上手指南【1】——繪圖窗口和基本圖形文字繪制(該文章中對字符串輸入部分的詳細解釋,內容很好,可參考)
你是否還在尋找穩定的海外服務器提供商?創新互聯www.cdcxhl.cn海外機房具備T級流量清洗系統配攻擊溯源,準確流量調度確保服務器高可用性,企業級服務器適合批量采購,新人活動首月15元起,快前往官網查看詳情吧
當前文章:C++圖形界面EasyX安裝及基本使用-創新互聯
轉載來于:http://vcdvsql.cn/article32/cesdpc.html
成都網站建設公司_創新互聯,為您提供網站收錄、云服務器、小程序開發、外貿網站建設、網站營銷、微信小程序
聲明:本網站發布的內容(圖片、視頻和文字)以用戶投稿、用戶轉載內容為主,如果涉及侵權請盡快告知,我們將會在第一時間刪除。文章觀點不代表本網站立場,如需處理請聯系客服。電話:028-86922220;郵箱:631063699@qq.com。內容未經允許不得轉載,或轉載時需注明來源: 創新互聯

- 如何做好企業外貿網站建設 2021-11-10
- 如何判斷外貿網站建設做的好與壞 2022-06-14
- 外貿網站建設中如何判斷外鏈的好壞 2013-06-23
- 外貿網站建設之推廣策略 2022-05-31
- 深圳外貿網站建設哪家好? 2021-06-15
- 外貿網站建設需要注意的幾個方面 2016-11-08
- 外貿網站建設應該注意哪些問題 2022-09-01
- 提高外貿網站建設SEO權重的六大需求 2020-10-30
- 佛山網站建設:中英文外貿網站建設有哪些功能不適合用戶體驗? 2022-10-24
- 如何設計外貿網站建設吸引更多的客戶? 2022-11-23
- 上海企業如何做好外貿網站建設 2020-12-24
- 成都外貿網站建設如何避開缺點做的更加完善? 2016-03-15