利用HTML5分片上傳超大文件-創新互聯
在網頁中直接上傳大文件一直是個比較頭疼的問題,主要面臨的問題一般包括兩類:一是上傳時間長中途一旦出錯會導致前功盡棄;二是服務端配置復雜,要考慮接收超大表單和超時問題,如果是托管主機沒準還改不了配置,默認只能接收小于4MB的附件。

比較理想的方案是能夠把大文件分片,一片一片的傳到服務端,再由服務端合并。這么做的好處在于一旦上傳失敗只是損失一個分片而已,不用整個文件重傳,而且每個分片的大小可以控制在4MB以內,服務端不用做任何設置就可適應。
常用的解決方案是RIA,以flex為例,通常是利用FileReference.load方法加載文件得到ByteArray,然后分片構造表單(flash的高版本不允許直接訪問文件)。不過這個load方法只能加載較小的文件,大約不超過300MB,因此適用性不是很強。
好在現在有了HTML5,我們可以直接構造分片了,這是一個非常喜人的進步,只可惜目前適用面不廣(IE啊IE,真是恨你恨得牙癢癢)。
言歸正傳,來看一個DEMO吧,基于ASP.Net MVC3,只是示例,很多問題做了簡化處理。
主要是客戶端,新特性都體現在這里:
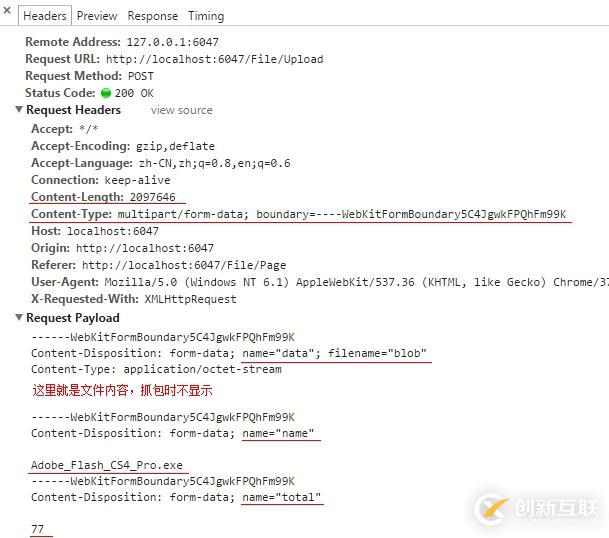
<%@ Page Language="C#" Inherits="System.Web.Mvc.ViewPage<dynamic>" %> <!DOCTYPE html> <html lang="zh-CN"> <head> <meta charset="utf-8"> <title>HTML5大文件分片上傳示例</title> <script src="../Scripts/jquery-1.11.1.min.js"></script> <script> var page = { init: function(){ $("#upload").click($.proxy(this.upload, this)); }, upload: function(){ var file = $("#file")[0].files[0], //文件對象 name = file.name, //文件名 size = file.size, //總大小 succeed = 0; var shardSize = 2 * 1024 * 1024, //以2MB為一個分片 shardCount = Math.ceil(size / shardSize); //總片數 for(var i = 0;i < shardCount;++i){ //計算每一片的起始與結束位置 var start = i * shardSize, end = Math.min(size, start + shardSize); //構造一個表單,FormData是HTML5新增的 var form = new FormData(); form.append("data", file.slice(start,end)); //slice方法用于切出文件的一部分 form.append("name", name); form.append("total", shardCount); //總片數 form.append("index", i + 1); //當前是第幾片 //Ajax提交 $.ajax({ url: "../File/Upload", type: "POST", data: form, async: true, //異步 processData: false, //很重要,告訴jquery不要對form進行處理 contentType: false, //很重要,指定為false才能形成正確的Content-Type success: function(){ ++succeed; $("#output").text(succeed + " / " + shardCount); } }); } } }; $(function(){ page.init(); }); </script> </head> <body> <input type="file" id="file" /> <button id="upload">上傳</button> <span id="output" >等待</span> </body> </html>這里的slice方法和FormData都是html5之前不存在的。通過這樣的方法,我們的表單構造出來是這樣的,抓包看看:

可以看到構造出來的Content-Type是multipart/form-data,也就是符合RFC標準的那個最傳統的文件上傳表單。另外我們同時傳輸的name、total等屬性也都在表單里。
然后是服務端,沒什么新鮮的,完全是在接收一個普通的文件:
[HttpPost] public ActionResult Upload() { //從Request中取參數,注意上傳的文件在Requst.Files中 string name = Request["name"]; int total = Convert.ToInt32(Request["total"]); int index = Convert.ToInt32(Request["index"]); var data = Request.Files["data"]; //保存一個分片到磁盤上 string dir = Server.MapPath("~/Upload"); string file = Path.Combine(dir, name + "_" + index); data.SaveAs(file); //如果已經是最后一個分片,組合 //當然你也可以用其它方法比如接收每個分片時直接寫到最終文件的相應位置上,但要控制好并發防止文件鎖沖突 if(index == total) { file = Path.Combine(dir, name); var fs = new FileStream(file, FileMode.Create); for(int i = 1;i <= total;++i) { string part = Path.Combine(dir, name + "_" + i); var bytes = System.IO.File.ReadAllBytes(part); fs.Write(bytes, 0, bytes.Length); bytes = null; System.IO.File.Delete(part); } fs.Close(); } //返回是否成功,此處做了簡化處理 return Json(new { Error = 0 }); }上面的DEMO很多問題是簡化處理的,比如沒做什么異常處理,客戶端也沒有判斷服務端是否出錯重試一類的,各位可以自己完善。
在上面的基礎上,我們可以做很多功能上的擴展,比如我們可以控制所有分片是順序上傳還是并發上傳,以適用不同應用。再比如我們可以在整體文件上傳前以及分片上傳前都先計算一下相應的HASH,發個請求詢問服務器文件是否已存在,如果存在就不要重復上傳了,這樣就實現了“極速上傳”以及“斷點續傳”。
另外有需要云服務器可以了解下創新互聯cdcxhl.cn,海內外云服務器15元起步,三天無理由+7*72小時售后在線,公司持有idc許可證,提供“云服務器、裸金屬服務器、高防服務器、香港服務器、美國服務器、虛擬主機、免備案服務器”等云主機租用服務以及企業上云的綜合解決方案,具有“安全穩定、簡單易用、服務可用性高、性價比高”等特點與優勢,專為企業上云打造定制,能夠滿足用戶豐富、多元化的應用場景需求。
當前文章:利用HTML5分片上傳超大文件-創新互聯
轉載源于:http://vcdvsql.cn/article34/ggsse.html
成都網站建設公司_創新互聯,為您提供做網站、企業網站制作、網站建設、響應式網站、網頁設計公司、標簽優化
聲明:本網站發布的內容(圖片、視頻和文字)以用戶投稿、用戶轉載內容為主,如果涉及侵權請盡快告知,我們將會在第一時間刪除。文章觀點不代表本網站立場,如需處理請聯系客服。電話:028-86922220;郵箱:631063699@qq.com。內容未經允許不得轉載,或轉載時需注明來源: 創新互聯

- 自適應網站與響應式網站建設的區別是什么? 2016-08-23
- 什么是自適應網站式,自適應網站有什么特點? 2013-07-25
- 自適應網站和響應式網站的區別和缺點 2015-03-17
- 自適應網站與響應式網站的區別是什么? 2016-03-14
- 羅湖網站建設:自適應網站有哪些優點? 2022-12-22
- 自適應網站的優點與缺點解析! 2022-08-14
- 自適應網站模版建設的常見問題 2023-01-10
- 自適應網站如何建設 2016-10-27
- 什么是自適應網站?自適應網站建設常見問答 2022-05-13
- 什么是自適應網站?移動網站設計怎么做? 2021-09-02
- 自適應網站和響應式網站區別 2016-11-11
- 淺談自適應網站建設 2021-05-21