layui表格自動刷新的方法-創(chuàng)新互聯(lián)
這篇文章給大家分享的是有關layui表格自動刷新的方法的內容。小編覺得挺實用的,因此分享給大家做個參考。一起跟隨小編過來看看吧。
創(chuàng)新互聯(lián)是一家專業(yè)提供鎮(zhèn)沅企業(yè)網(wǎng)站建設,專注與成都網(wǎng)站建設、網(wǎng)站制作、HTML5建站、小程序制作等業(yè)務。10年已為鎮(zhèn)沅眾多企業(yè)、政府機構等服務。創(chuàng)新互聯(lián)專業(yè)的建站公司優(yōu)惠進行中。第一步:搭建環(huán)境。
1、layui的環(huán)境搭建非常簡單,跟query差不多。只要引入盡可以直接使用。
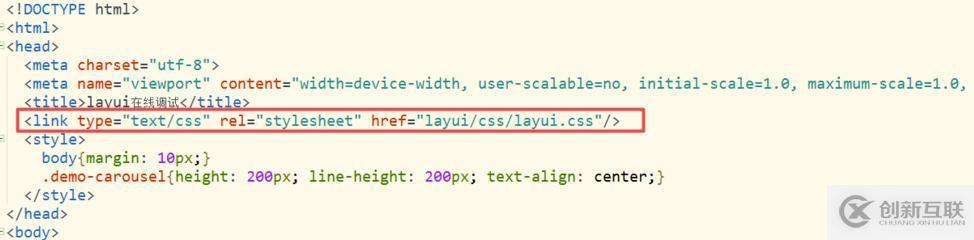
1.1:引入js和樣式
2、如果做完整的前后天交互請求,則需要搭建響應的后臺環(huán)境。(本次不介紹后臺環(huán)境的搭建)


第二步:下載layui。
網(wǎng)址:https://www.layui.com/
1、第一步打開layui下載網(wǎng)址
2、下載layui的依賴包
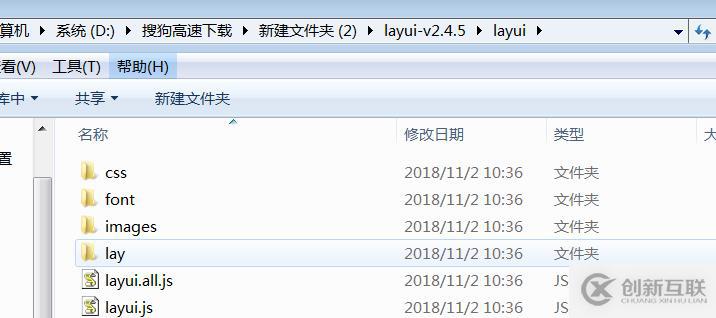
3、查看依賴包。



第三步:代碼實現(xiàn)。
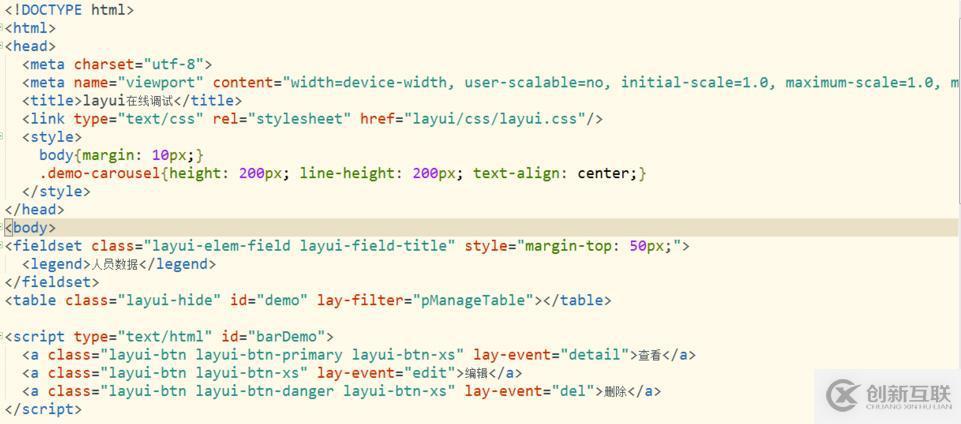
1、html代碼部分的實現(xiàn)
<fieldset class="layui-elem-field layui-field-title" style="margin-top: 50px;"> <legend>人員數(shù)據(jù)</legend> </fieldset> <table class="layui-hide" id="demo" lay-filter="pManageTable"></table> <script type="text/html" id="barDemo"> <a class="layui-btn layui-btn-primary layui-btn-xs" lay-event="detail">查看</a> <a class="layui-btn layui-btn-xs" lay-event="edit">編輯</a> <a class="layui-btn layui-btn-danger layui-btn-xs" lay-event="del">刪除</a> </script>
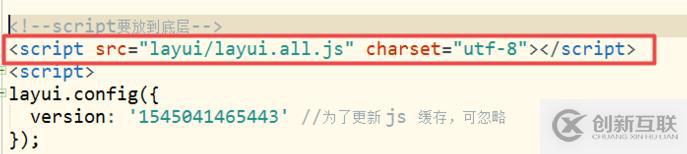
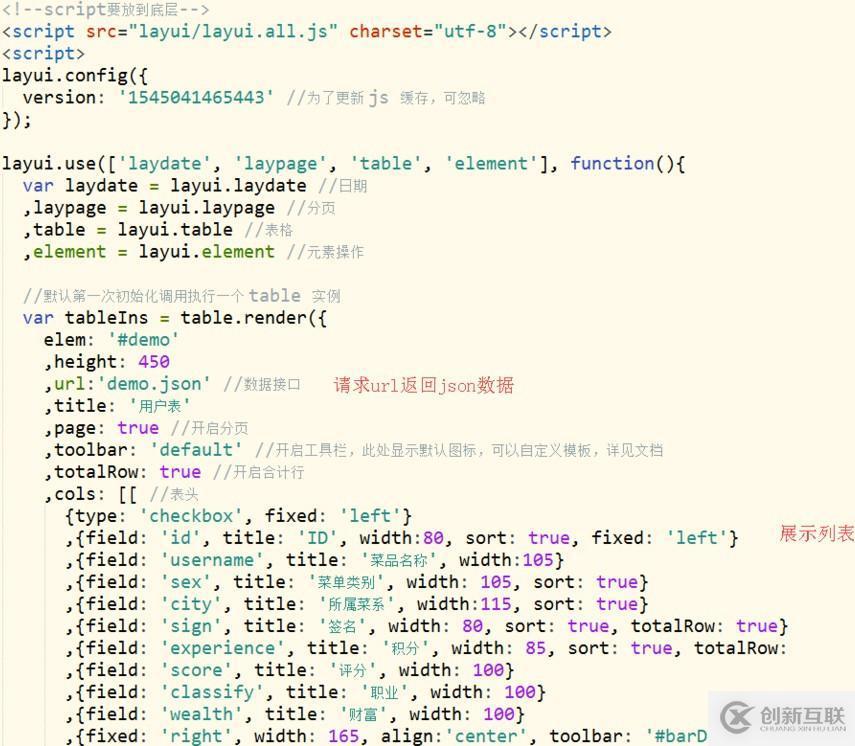
2、js代碼的實現(xiàn)。
<script src="layui/layui.all.js" charset="utf-8"></script>
<script>
layui.config({
version: '1545041465443' //為了更新 js 緩存,可忽略
});
layui.use(['laydate', 'laypage', 'table', 'element'], function(){
var laydate = layui.laydate //日期
,laypage = layui.laypage //分頁
,table = layui.table //表格
,element = layui.element //元素操作
//默認第一次初始化調用執(zhí)行一個 table 實例
var tableIns = table.render({
elem: '#demo'
,height: 450
,url:'demo.json' //數(shù)據(jù)接口
,title: '用戶表'
,page: true //開啟分頁
,toolbar: 'default' //開啟工具欄,此處顯示默認圖標,可以自定義模板,詳見文檔
,totalRow: true //開啟合計行
,cols: [[ //表頭
{type: 'checkbox', fixed: 'left'}
,{field: 'id', title: 'ID', width:80, sort: true, fixed: 'left'}
,{field: 'username', title: '菜品名稱', width:105}
,{field: 'sex', title: '菜單類別', width: 105, sort: true}
,{field: 'city', title: '所屬菜系', width:115, sort: true}
,{field: 'sign', title: '簽名', width: 80, sort: true, totalRow: true}
,{field: 'experience', title: '積分', width: 85, sort: true, totalRow: true}
,{field: 'score', title: '評分', width: 100}
,{field: 'classify', title: '職業(yè)', width: 100}
,{field: 'wealth', title: '財富', width: 100}
,{fixed: 'right', width: 165, align:'center', toolbar: '#barDemo'}
]]
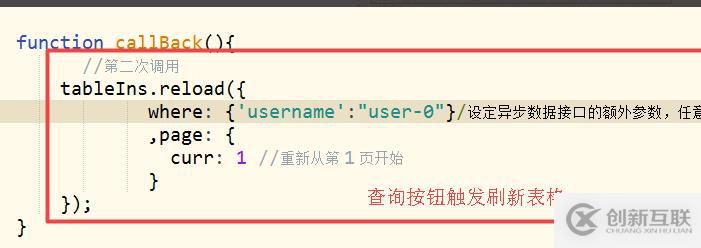
});按鈕或者js定時調用,查詢按鈕調用
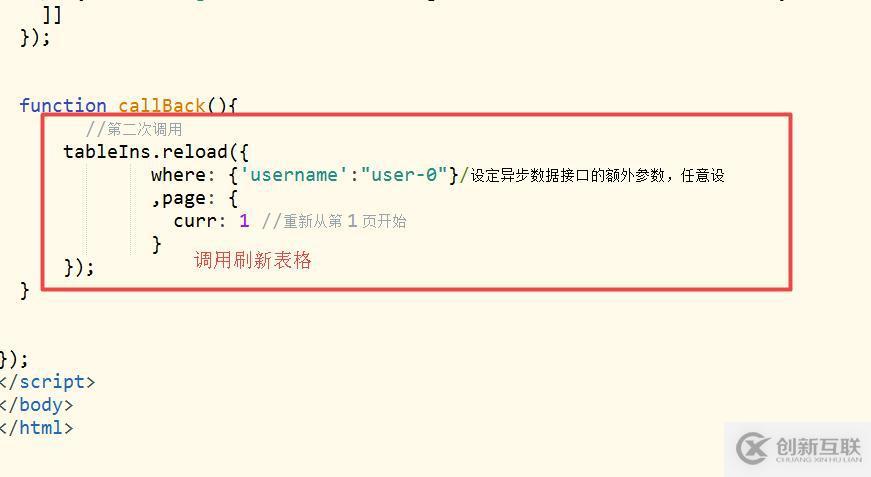
function callBack(){
//第二次調用
tableIns.reload({
where: {'username':"user-0"}/設定異步數(shù)據(jù)接口的額外參數(shù),任意設
,page: {
curr: 1 //重新從第 1 頁開始
}
});
}
});


第四步:測試。
1、打開頁面數(shù)據(jù)表格展示成功。
2、點擊翻頁按鈕的頁數(shù),刷新表格
3、調用layui的請求刷新頁面。


感謝各位的閱讀!關于layui表格自動刷新的方法就分享到這里了,希望以上內容可以對大家有一定的幫助,讓大家可以學到更多知識。如果覺得文章不錯,可以把它分享出去讓更多的人看到吧!
另外有需要云服務器可以了解下創(chuàng)新互聯(lián)scvps.cn,海內外云服務器15元起步,三天無理由+7*72小時售后在線,公司持有idc許可證,提供“云服務器、裸金屬服務器、高防服務器、香港服務器、美國服務器、虛擬主機、免備案服務器”等云主機租用服務以及企業(yè)上云的綜合解決方案,具有“安全穩(wěn)定、簡單易用、服務可用性高、性價比高”等特點與優(yōu)勢,專為企業(yè)上云打造定制,能夠滿足用戶豐富、多元化的應用場景需求。
網(wǎng)頁名稱:layui表格自動刷新的方法-創(chuàng)新互聯(lián)
鏈接分享:http://vcdvsql.cn/article38/ccejpp.html
成都網(wǎng)站建設公司_創(chuàng)新互聯(lián),為您提供域名注冊、做網(wǎng)站、服務器托管、品牌網(wǎng)站建設、用戶體驗、ChatGPT
聲明:本網(wǎng)站發(fā)布的內容(圖片、視頻和文字)以用戶投稿、用戶轉載內容為主,如果涉及侵權請盡快告知,我們將會在第一時間刪除。文章觀點不代表本網(wǎng)站立場,如需處理請聯(lián)系客服。電話:028-86922220;郵箱:631063699@qq.com。內容未經(jīng)允許不得轉載,或轉載時需注明來源: 創(chuàng)新互聯(lián)

- 如何查找域名注冊商及空間注冊商 2018-08-01
- 新注冊域名被盜怎么辦?新手要掌握哪些防盜方法? 2016-10-25
- 域名注冊的注冊陷阱,如保跳出域名注冊陷阱 2022-06-19
- 網(wǎng)站搭建前空間、域名注冊統(tǒng)統(tǒng)要了解 2016-10-16
- 你應該避免的域名注冊和網(wǎng)站建設這些坑 2021-02-17
- 企業(yè)網(wǎng)站制作搶先注冊域名很有必要 2016-09-01
- 域名注冊新規(guī)則中蘊涵的商機 2022-09-12
- 關于域名注冊和選擇的幾點建議技巧 2021-08-03
- 域名注冊需要注意哪些事項? 2022-05-30
- 國內八家域名注冊商優(yōu)缺點比較(轉) 2023-05-28
- 網(wǎng)站開發(fā)有哪些流程步驟?先注冊域名嗎 2015-01-23
- .top域名注冊量躍居全球新頂級域名首位! 2021-02-28