如何使用EasyUILayout組件-創新互聯

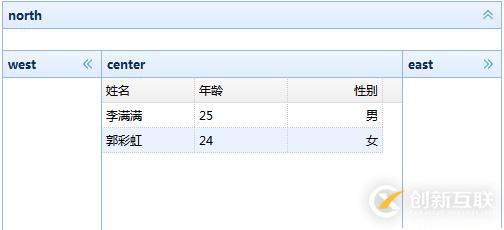
<div id="l" class="easyui-layout" data-options="width:500,height:250"> <div data-options="region:'north',title:'north',height:50"></div> <div data-options="region:'west',title:'west',width:100"></div> <div data-options="region:'east',title:'east',width:100"></div> <div data-options="region:'center',title:'center'"> <table id="dg" class="easyui-datagrid" data-options="fit:true,url:'/easyui/data.json',border:false,method:'get',singleSelect:true,fitColumns:true"> <thead> <tr> <th data-options="field:'name',width:'33%'">姓名</th> <th data-options="field:'age',width:'33%'">年齡</th> <th data-options="field:'sex',width:'34%',align:'right'">性別</th> </tr> </thead> </table> </div> </div>
<body class="easyui-layout" data-options="fit:true">
<div data-options="region:'center',title:'full screen'"></div>
<!-- 說明: 加載jquery-easyui腳本文件 -->
<script src="js/jquery-easyui/jquery.min.js"></script>
<script src="js/jquery-easyui/jquery.easyui.min.js"></script>
<script src="js/jquery-easyui/locale/easyui-lang-zh_CN.js"></script>
</body>
或
<div id="l" class="easyui-layout">
<div data-options="region:'center',title:'full screen'"></div>
</div>
<!-- 說明: 加載jquery-easyui腳本文件 -->
<script src="js/jquery-easyui/jquery.min.js"></script>
<script src="js/jquery-easyui/jquery.easyui.min.js"></script>
<script src="js/jquery-easyui/locale/easyui-lang-zh_CN.js"></script>
<script type="text/javascript">
width = $(document).width();
height = $(document).height();
$('#l').layout({
width: width,
height: height,
});
</script>
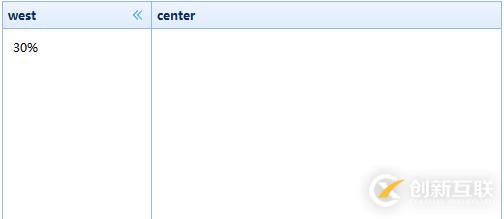
<div id="l" class="easyui-layout" data-options="width:500,height:250">
<div data-options="region:'west',title:'west',width:'30%',content:'30%',bodyCls:'layoutPadding'"></div>
<div data-options="region:'center',title:'center',bodyCls:'layoutPadding'"></div>
</div>
<style type="text/css" scoped="scoped">
.layoutPadding {
padding: 10px;
}
</style>
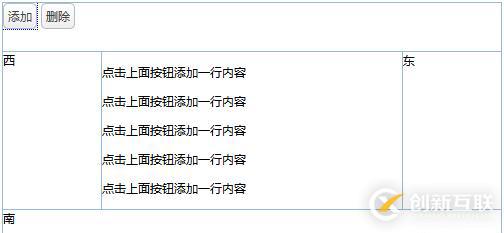
<div id="l" class="easyui-layout" data-options="width:500,height:250">
<div data-options="region:'north',height:50">
<a href="#" class="easyui-linkbutton" onclick="javascript:add(this);">添加</a>
<a href="#" class="easyui-linkbutton" onclick="javascript:remove(this);">刪除</a>
</div>
<div data-options="region:'south',height:50">南</div>
<div data-options="region:'west',width:100">西</div>
<div data-options="region:'east',width:100">東</div>
<div data-options="region:'center'">
<p>點擊上面按鈕添加一行內容</p>
</div>
</div>
<!-- 說明: 加載jquery-easyui腳本文件 -->
<script src="js/jquery-easyui/jquery.min.js"></script>
<script src="js/jquery-easyui/jquery.easyui.min.js"></script>
<script src="js/jquery-easyui/locale/easyui-lang-zh_CN.js"></script>
<script type="text/javascript">
// 中間最后一行添加一行內容
function add(that){
$('#l').layout('panel', 'center').append('<p>點擊上面按鈕添加一行內容</p>');
resetHeight();
};
// 刪除中間最后的一行的內容
function remove(that){
$('#l').layout('panel', 'center').find('p:last').remove();
resetHeight();
};
// 重置整個layout的高度
function resetHeight(){
// 獲取中間的panel Jquery對象
var cpanel = $('#l').layout('panel', 'center');
// 獲取當前cpanel的高度
var cpanelOldHeight = cpanel.outerHeight();
// 設置中間的panel對象的高度為自適應
cpanel.panel('resize', {height: 'auto'});
// 重新獲取cpanel的高度
var cpanelNewHeight = cpanel.outerHeight();
// 重置layout的寬度,減少兩次之差即可
var layoutheight = $('#l').height() - (cpanelOldHeight-cpanelNewHeight);
$('#l').layout('resize', {height: layoutheight});
};
</script>
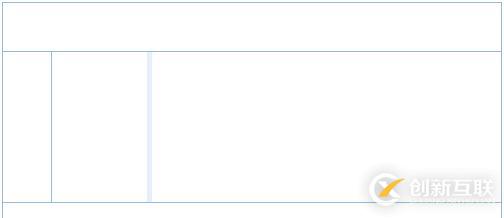
<div id="l" class="easyui-layout" data-options="width:500,height:250"> <div data-options="region:'north',height:50"></div> <div data-options="region:'south',height:50"></div> <div data-options="region:'west',width:50"></div> <div data-options="region:'center'"> <div id="ll" class="easyui-layout" data-options="fit:true"> <div data-options="region:'west',width:100,split:true,border:false"></div> <div data-options="region:'center',border:false"></div> </div> </div> </div>

<div id="l" class="easyui-layout" data-options="width:500,height:250">
<div data-options="region:'north',height:50"></div>
<div data-options="region:'south',height:50"></div>
<div data-options="region:'west',width:'70%',collapsible:false,bodyCls:'layoutPadding',title:'recruitment notice:',iconCls:'icon-ok'">
<p>招聘運維開發工程師</p>
<ul>
<li>投簡歷至: xmdevops@vip.qq.com</li>
</ul>
</div>
<div data-options="region:'center',width:'30%'">
</div>
</div>
<style type="text/css">
.layoutPadding {
padding: 10px;
}
</style>
<div id="lo" class="easyui-layout" data-options="width:500,height:250">
<div data-options="region:'north',height:50"></div>
<div data-options="region:'south',height:50"></div>
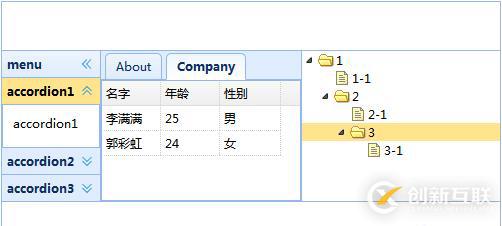
<div data-options="title:'menu',region:'west',width:100">
<div id="ac" class="easyui-accordion" data-options="fit:true,border:false">
<div data-options="title:'accordion1',bodyCls:'padding10'">accordion1</div>
<div data-options="title:'accordion2',bodyCls:'padding10'">accordion2</div>
<div data-options="title:'accordion3',bodyCls:'padding10'">accordion3</div>
</div>
</div>
<div data-options="region:'east',width:200">
<ul id="te" class="easyui-tree" data-options="fit:true,border:false">
<li>
<span>1</span>
<ul>
<li>1-1</li>
<li>
<span>2</span>
<ul>
<li>2-1</li>
<li>
<span>3</span>
<ul>
<li>3-1</li>
</ul>
</li>
</ul>
</li>
</ul>
</li>
</ul>
</div>
<div data-options="region:'center',border:false">
<div id="tb" class="easyui-tabs" data-options="fit:true">
<div data-options="title:'About',bodyCls:'padding10'">
<p>物聯網開發公司</p>
<ul>
<li>成立于2008年.</li>
</ul>
</div>
<div data-options="title:'Company',border:false">
<table id="dg" class="easyui-datagrid" data-options="url:'/easyui/data.json',method:'get',fit:true,singleSelect:true,fitColumns:true">
<thead>
<th data-options="field:'name',width:'33%'">名字</th>
<th data-options="field:'age',width:'33%'">年齡</th>
<th data-options="field:'sex',width:'34%'">性別</th>
</thead>
</table>
</div>
</div>
</div>
<style type="text/css" scoped="scoped">
.padding10 {
padding: 10px;
};
</style>
<div id="lo" class="easyui-layout" data-options="width:500,height:250">
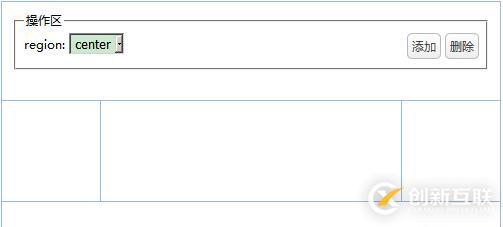
<div data-options="region:'north',height:100,bodyCls:'padding10'">
<fieldset>
<legend>操作區</legend>
<div >
<span>region:</span>
<select name="region" id="regionArea">
<option value="south">south</option>
<option value="west">west</option>
<option value="east">east</option>
<option value="center">center</option>
</select>
</div>
<div >
<a href="#" class="easyui-linkbutton" onclick="javascript:add(this);">添加</a>
<a href="#" class="easyui-linkbutton" onclick="javascript:remove(this);">刪除</a>
</div>
</fieldset>
</div>
<div data-options="region:'south',height:50"></div>
<div data-options="region:'west',width:100"></div>
<div data-options="region:'east',width:100"></div>
<div data-options="region:'center'"></div>
</div>
<style type="text/css" scoped="scoped">
.padding10 {
padding: 10px;
}
</style>
<!-- 說明: 加載jquery-easyui腳本文件 -->
<script src="js/jquery-easyui/jquery.min.js"></script>
<script src="js/jquery-easyui/jquery.easyui.min.js"></script>
<script src="js/jquery-easyui/locale/easyui-lang-zh_CN.js"></script>
<script type="text/javascript">
// 添加布局
function add(that){
var region = $('#regionArea').val();
var regionPanel = $('#lo').layout('panel', region);
if(regionPanel.length) return;
var options = {region: region};
if(['north', 'south'].indexOf(region)) options['height']=50;
if(['west', 'east'].indexOf(region)) options['width'] = 100;
$('#lo').layout('add', options);
};
// 刪除布局
function remove(that){
var region = $('#regionArea').val();
var regionPanel = $('#lo').layout('panel', region);
if(!regionPanel.length) return;
$('#lo').layout('remove', region);
};
</script>另外有需要云服務器可以了解下創新互聯scvps.cn,海內外云服務器15元起步,三天無理由+7*72小時售后在線,公司持有idc許可證,提供“云服務器、裸金屬服務器、高防服務器、香港服務器、美國服務器、虛擬主機、免備案服務器”等云主機租用服務以及企業上云的綜合解決方案,具有“安全穩定、簡單易用、服務可用性高、性價比高”等特點與優勢,專為企業上云打造定制,能夠滿足用戶豐富、多元化的應用場景需求。
文章名稱:如何使用EasyUILayout組件-創新互聯
網站地址:http://vcdvsql.cn/article38/cedopp.html
成都網站建設公司_創新互聯,為您提供建站公司、全網營銷推廣、做網站、云服務器、電子商務、定制開發
聲明:本網站發布的內容(圖片、視頻和文字)以用戶投稿、用戶轉載內容為主,如果涉及侵權請盡快告知,我們將會在第一時間刪除。文章觀點不代表本網站立場,如需處理請聯系客服。電話:028-86922220;郵箱:631063699@qq.com。內容未經允許不得轉載,或轉載時需注明來源: 創新互聯

- 網站內鏈優化的好處知多少 2017-08-24
- SEO優化如何合理設置網站內鏈結構? 2013-06-25
- 不容忽視的網站優化之網站內鏈布局策略 2022-11-17
- 企業網站內鏈優化包括哪些方面? 2023-04-10
- 企業網站內鏈優化的方法和注意事項? 2023-04-16
- 淺談網站內鏈與排名之間的關系 2021-10-08
- 成都企業網站內鏈建設優化要怎樣做? 2023-04-04
- 網站內鏈需要注意哪些細節? 2013-06-02
- 網站內鏈的優化必須要做哪些? 2016-09-22
- 成都網站建設:網站內鏈優化事項 2023-03-05
- 網站內鏈優化對SEO的作用 2015-12-15
- 上海網頁建設,如何做好網站內鏈建設? 2016-08-09