使用jQueryUI插件實(shí)現(xiàn)切換主題功能——經(jīng)驗(yàn)小結(jié)-創(chuàng)新互聯(lián)
最近為了美化頁(yè)面,想在項(xiàng)目中加入主題切換的功能,網(wǎng)上查了好久,決定使用jQuery UI插件來(lái)實(shí)現(xiàn),之所以要使用jQuery UI,是因?yàn)樗詭Я撕芏喾N主題包,只需下載引入即可使用,方便快捷。具體操作步驟如下:
讓客戶滿意是我們工作的目標(biāo),不斷超越客戶的期望值來(lái)自于我們對(duì)這個(gè)行業(yè)的熱愛(ài)。我們立志把好的技術(shù)通過(guò)有效、簡(jiǎn)單的方式提供給客戶,將通過(guò)不懈努力成為客戶在信息化領(lǐng)域值得信任、有價(jià)值的長(zhǎng)期合作伙伴,公司提供的服務(wù)項(xiàng)目有:主機(jī)域名、網(wǎng)站空間、營(yíng)銷軟件、網(wǎng)站建設(shè)、永安網(wǎng)站維護(hù)、網(wǎng)站推廣。1. 下載主題包
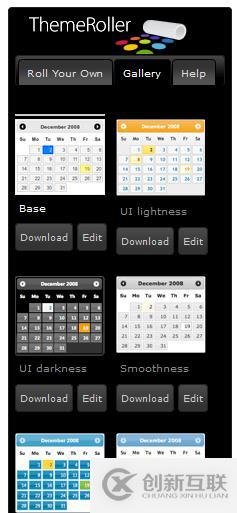
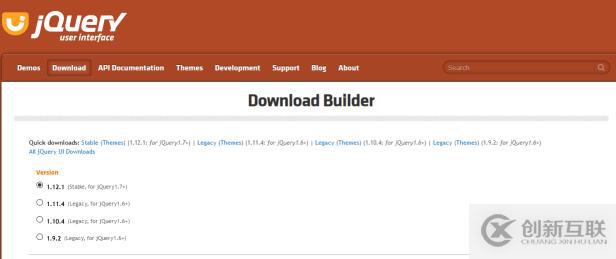
首先來(lái)看下jQuery UI提供的主題包:http://jqueryui.com/themeroller/

里面的主題各式各樣,還可以自定義主題,挑選合適的主題包下載,這里選取前4個(gè),

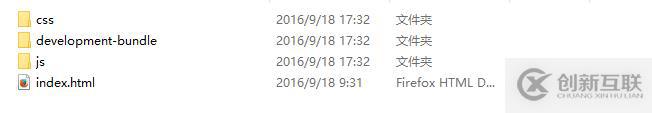
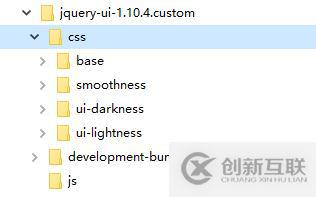
目前最新版本是1.12.1,這里選用1.10.4版本,個(gè)人感覺(jué)這個(gè)版本比較好用,下載完成后解壓如下圖:


對(duì)比四個(gè)壓縮包中的內(nèi)容,會(huì)發(fā)現(xiàn)除了css文件夾中的內(nèi)容不同,其他內(nèi)容均相同,這就是問(wèn)題的切入點(diǎn),在頁(yè)面中可以通過(guò)點(diǎn)擊事件更改css的引入路徑來(lái)實(shí)現(xiàn)主題的切換。
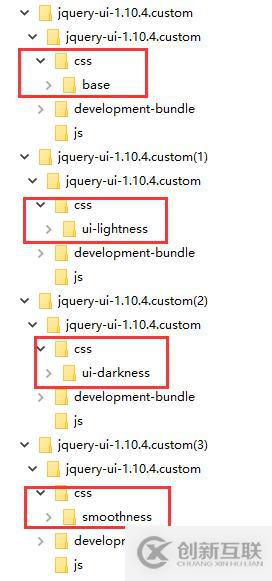
2. 合并四個(gè)主題包中的css文件夾
將其他三個(gè)主題包中的ui-lightness,ui-darkness,smoothness文件夾放到base文件夾所在的css文件夾中,

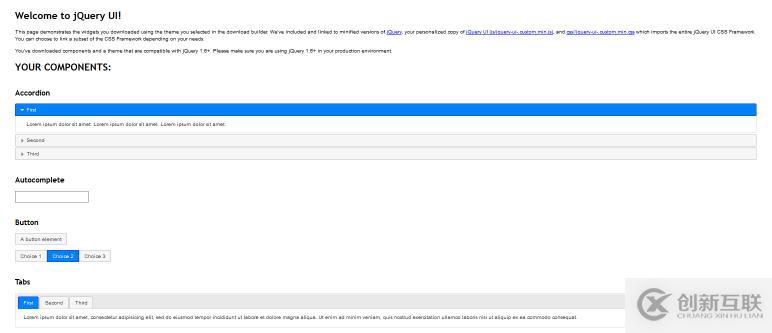
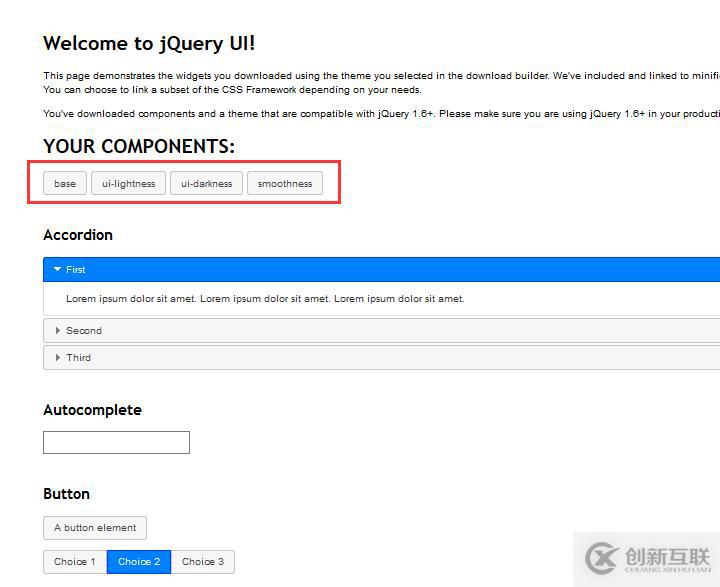
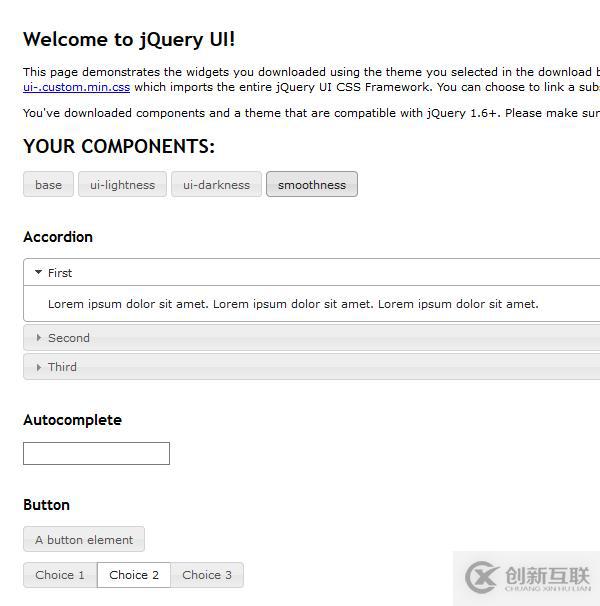
打開(kāi)index.html,現(xiàn)在的頁(yè)面是這個(gè)樣子的,

為了實(shí)現(xiàn)切換主題的功能,在頁(yè)面上添加四個(gè)按鈕對(duì)應(yīng)切換四個(gè)主題,代碼為:
<button id="base">base</button>
<button id="ui-lightness">ui-lightness</button>
<button id="ui-darkness">ui-darkness</button>
<button id="smoothness">smoothness</button>
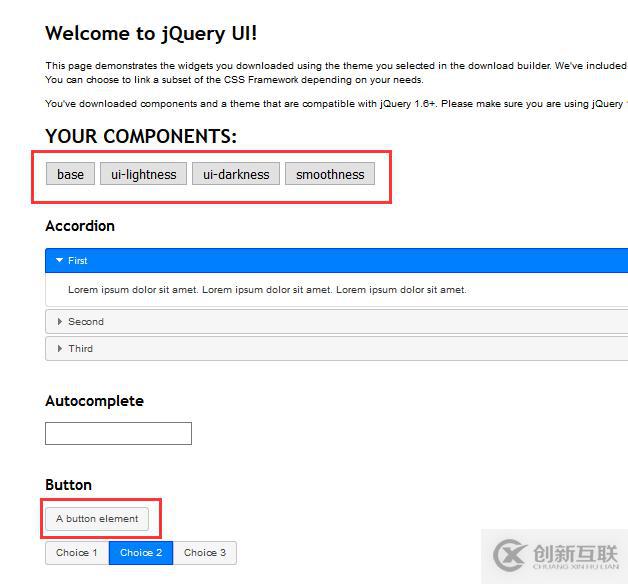
按鈕效果是這樣的:

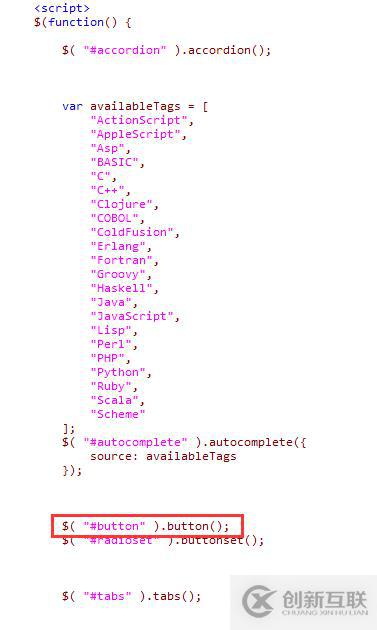
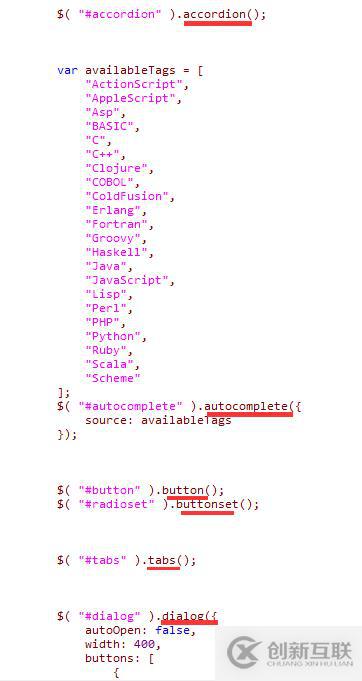
這時(shí)會(huì)發(fā)現(xiàn)這些按鈕并沒(méi)有被渲染成jQuery UI自帶的效果,仔細(xì)觀察index.html頁(yè)面代碼,

我們需要對(duì)按鈕進(jìn)行”UI化”,添加以下代碼:
$( "#base" ).button();
$( "#ui-lightness" ).button();
$( "#ui-darkness" ).button();
$( "#smoothness" ).button();
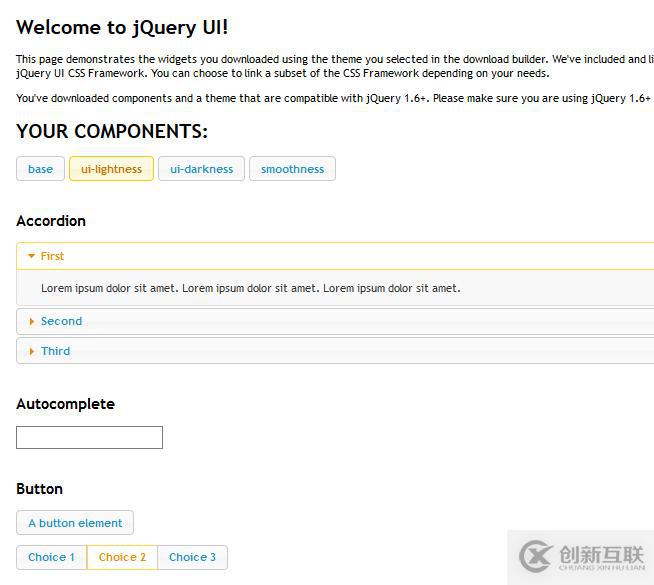
此時(shí)再看效果就有了。

注:使用UI不同的標(biāo)簽都要對(duì)其進(jìn)行UI化,否則是沒(méi)有效果的,

可根據(jù)自己的需要對(duì)其進(jìn)行操作。
3.利用點(diǎn)擊事件切換主題

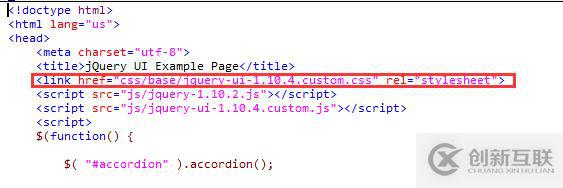
觀察index.html頁(yè)面代碼發(fā)現(xiàn),
<link href="css/base/jquery-ui-1.10.4.custom.css" rel="stylesheet">
現(xiàn)在的主題包引用的是base, 要想改為其他主題,就要修改它的路徑href,為了便于選定,給<link>加上id
<link id=”ctrl-theme” href="css/base/jquery-ui-1.10.4.custom.css" rel="stylesheet">
接著使用js控制點(diǎn)擊事件,
$("button").click(function(){
get_id = $(this).attr("id");//獲取當(dāng)前被點(diǎn)擊按鈕的id
new_href = "css/"+get_id+"/jquery-ui-1.10.4.custom.css";//形成新路徑
$("#ctrl-theme").attr("href",new_href);//賦給<link>標(biāo)簽的href
});
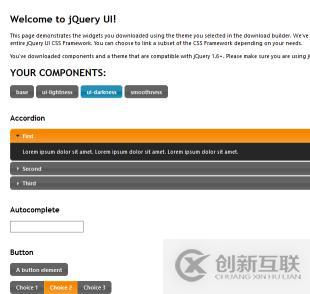
此時(shí)功能已經(jīng)實(shí)現(xiàn)了,點(diǎn)擊不同的按鈕將切換至不同的主題



4.最后將用戶選擇的主題信息存放到cookie,完成。
是不是很方便呢^。^
另外有需要云服務(wù)器可以了解下創(chuàng)新互聯(lián)scvps.cn,海內(nèi)外云服務(wù)器15元起步,三天無(wú)理由+7*72小時(shí)售后在線,公司持有idc許可證,提供“云服務(wù)器、裸金屬服務(wù)器、高防服務(wù)器、香港服務(wù)器、美國(guó)服務(wù)器、虛擬主機(jī)、免備案服務(wù)器”等云主機(jī)租用服務(wù)以及企業(yè)上云的綜合解決方案,具有“安全穩(wěn)定、簡(jiǎn)單易用、服務(wù)可用性高、性價(jià)比高”等特點(diǎn)與優(yōu)勢(shì),專為企業(yè)上云打造定制,能夠滿足用戶豐富、多元化的應(yīng)用場(chǎng)景需求。
網(wǎng)站欄目:使用jQueryUI插件實(shí)現(xiàn)切換主題功能——經(jīng)驗(yàn)小結(jié)-創(chuàng)新互聯(lián)
鏈接地址:http://vcdvsql.cn/article38/csiosp.html
成都網(wǎng)站建設(shè)公司_創(chuàng)新互聯(lián),為您提供網(wǎng)站維護(hù)、網(wǎng)站設(shè)計(jì)、品牌網(wǎng)站設(shè)計(jì)、企業(yè)建站、搜索引擎優(yōu)化、自適應(yīng)網(wǎng)站
聲明:本網(wǎng)站發(fā)布的內(nèi)容(圖片、視頻和文字)以用戶投稿、用戶轉(zhuǎn)載內(nèi)容為主,如果涉及侵權(quán)請(qǐng)盡快告知,我們將會(huì)在第一時(shí)間刪除。文章觀點(diǎn)不代表本網(wǎng)站立場(chǎng),如需處理請(qǐng)聯(lián)系客服。電話:028-86922220;郵箱:631063699@qq.com。內(nèi)容未經(jīng)允許不得轉(zhuǎn)載,或轉(zhuǎn)載時(shí)需注明來(lái)源: 創(chuàng)新互聯(lián)
猜你還喜歡下面的內(nèi)容
- 使用bootstrap框架的原因有哪些-創(chuàng)新互聯(lián)
- 微服務(wù)領(lǐng)域SpringBoot自動(dòng)伸縮的實(shí)現(xiàn)方法-創(chuàng)新互聯(lián)
- 如何進(jìn)行l(wèi)inuxshell的切換-創(chuàng)新互聯(lián)
- SNMP已死-StreamingTelemetry流遙測(cè)技術(shù)-創(chuàng)新互聯(lián)
- AngularX中如何使用ngrx-創(chuàng)新互聯(lián)
- wegame卸載不干凈有些軟件安裝后在控制面板找不到,應(yīng)如何卸載呢?-創(chuàng)新互聯(lián)
- PostgreSQL12的新特性REINDEX有什么作用-創(chuàng)新互聯(lián)

- 微信小程序的特征都有哪些 2021-02-11
- 來(lái)談?wù)勎⑿判〕绦蜷_(kāi)發(fā)該注意的細(xì)節(jié) 2016-12-21
- 運(yùn)營(yíng)微信小程序需要把握哪些策略 2022-08-15
- 成都微信小程序開(kāi)發(fā)后企業(yè)如何更好的進(jìn)行用戶運(yùn)營(yíng) 2013-05-27
- 微信小程序開(kāi)發(fā)應(yīng)用之靜默登錄 2023-02-16
- 種微信小程序賺錢方法,看懂的人已經(jīng)在行動(dòng)了 2022-06-24
- 微信小程序開(kāi)發(fā)制作的十個(gè)理由 2022-05-02
- 微信小程序給商家們帶來(lái)的便利 2021-02-03
- 餐飲企業(yè)通過(guò)微信小程序帶來(lái)了哪些便利 2022-08-15
- 不可或缺!嘀嗒出行微信小程序正式上線 2022-05-24
- 微信小程序在哪打開(kāi)?入口在哪里? 2022-06-21
- 創(chuàng)新互聯(lián):已有成熟電商平臺(tái),為什么還要選擇微信小程序定制開(kāi)發(fā)? 2022-12-01