Sass學習筆記--混合器-創(chuàng)新互聯(lián)
如果你的整個網(wǎng)站中有幾處小小的樣式類似(例如一致的顏色和字體),那么使用變量來統(tǒng) 一處理這種情況是非常不錯的選擇。但是當你的樣式變得越來越復雜,你需要大段大段的重用樣 式的代碼,獨立的變量就沒辦法應(yīng)付這種情況了。你可以通過Sass的混合器實現(xiàn)大段樣式的重用。

混合器使用@mixin標識符定義。看上去很像其他的CSS @標識符,比如說@media或者CSS3 的@font-face。這個標識符給一大段樣式賦予一個名字,這樣你就可以輕易地通過引用這個名 字重用這段樣式。
下邊的這段Sass代碼,定義了一個非常簡單的混合器,目的是添加跨瀏覽器的圓角邊框。
//scss
@mixin rounded-corners {
-moz-border-radius: 5px;
-webkit-border-radius: 5px;
border-radius: 5px;
}然后就可以在你的樣式表中通過@include來使用這個混合器,放在你希望的任何地方。 @include調(diào)用會把混合器中的所有樣式提取出來放在@include被調(diào)用的地方。如果像下邊這樣寫:
//scss
.notice {
background-color: green;
border: 2px solid #00aa00;
@include rounded-corners;
}
//css
.notice {
background-color: green;
border: 2px solid #00aa00;
-moz-border-radius: 5px;
-webkit-border-radius: 5px;
border-radius: 5px;
}mixin可以接收和使用參數(shù)
//scss
@mixin opacity($opacity:50) {
opacity: $opacity / 100;
filter: alpha(opacity=$opacity);}
.opacity{ @include opacity; //參數(shù)使用默認值
}
.opacity-80{ @include opacity(80); //傳遞參數(shù)
}
//css
.opacity {
opacity: 0.5;
filter: alpha(opacity=50);
}
.opacity-80 {
opacity: 0.8;
filter: alpha(opacity=80);
}多個參數(shù)mixin
調(diào)用時可直接傳入值,如@include傳入?yún)?shù)的個數(shù)小于@mixin定義參數(shù)的個數(shù),則按照順序表示,后面不足的使用默認值,如不足的沒有默認值則報錯。除此之外還可以選擇性的傳入?yún)?shù),使用參數(shù)名與值同時傳入。
//scss
@mixin horizontal-line($border:1px dashed #ccc, $padding:10px){
border-bottom:$border;
padding-top:$padding;
padding-bottom:$padding; }
.imgtext-h li{ @include horizontal-line(1px solid #ccc);}
.imgtext-h--product li{ @include horizontal-line($padding:15px);}
//css
.imgtext-h li {
border-bottom: 1px solid #ccc;
padding-top: 10px;
padding-bottom: 10px;
}
.imgtext-h--product li {
border-bottom: 1px dashed #ccc;
padding-top: 15px;
padding-bottom: 15px;
}多組值參數(shù)mixin
如果一個參數(shù)可以有多組值,如box-shadow、transition等,那么參數(shù)則需要在變量后加三個點表示,如$variables...。
//scss box-shadow可以有多組值,所以在變量參數(shù)后面添加...
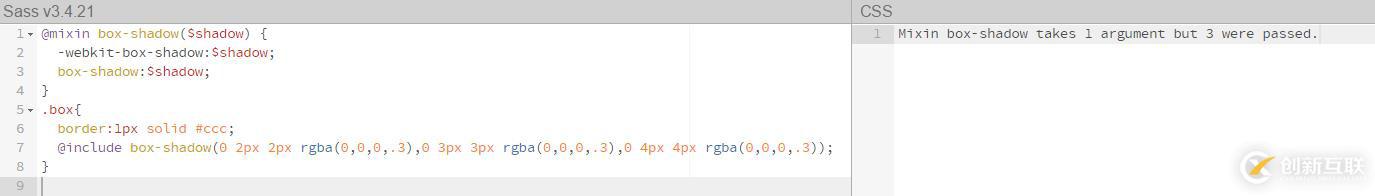
@mixin box-shadow($shadow...) {
-webkit-box-shadow:$shadow;
box-shadow:$shadow;
}
.box{
border:1px solid #ccc;
@include box-shadow(0 2px 2px rgba(0,0,0,.3),0 3px 3px rgba(0,0,0,.3),0 4px 4px rgba(0,0,0,.3));
}
//css
.box {
border: 1px solid #ccc;
-webkit-box-shadow: 0 2px 2px rgba(0, 0, 0, 0.3), 0 3px 3px rgba(0, 0, 0, 0.3), 0 4px 4px rgba(0, 0, 0, 0.3);
box-shadow: 0 2px 2px rgba(0, 0, 0, 0.3), 0 3px 3px rgba(0, 0, 0, 0.3), 0 4px 4px rgba(0, 0, 0, 0.3);
}如果不寫這三個點,就會報錯:混合器只帶一個參數(shù),卻傳入了3個參數(shù)

@content
@content在sass3.2.0中引入,可以用來解決css3的@media等帶來的問題。它可以使@mixin接受一整塊樣式,接受的樣式從@content開始。
//scss
@mixin max-screen($res){
@media only screen and ( max-width: $res )
{
@content;
}
}
@include max-screen(480px) {
body { color: red }
}
//css
@media only screen and (max-width: 480px) {
body {
color: red;
}
}PS:@mixin通過@include調(diào)用后解析出來的樣式是以拷貝形式存在的,而下面的繼承則是以聯(lián)合聲明的方式存在的,所以從3.2.0版本以后,建議傳遞參數(shù)的用@mixin,而非傳遞參數(shù)類的使用下面的繼承。
繼承
sass中,選擇器繼承可以讓選擇器繼承另一個選擇器的所有樣式,并聯(lián)合聲明。使用選擇器的繼承,要使用關(guān)鍵詞@extend,后面緊跟需要繼承的選擇器。
//scss
h2{
border: 4px solid #ff9aa9;
}
.speaker{
@extend h2;
border-width: 2px;
}
//css
h2, .speaker {
border: 4px solid #ff9aa9;
}
.speaker {
border-width: 2px;
}占位選擇符%
從sass 3.2.0以后就可以定義占位選擇器%。這種選擇器的優(yōu)勢在于:如果不調(diào)用則不會有任何多余的css文件,避免了以前在一些基礎(chǔ)的文件中預(yù)定義了很多基礎(chǔ)的樣式,然后實際應(yīng)用中不管是否使用了@extend去繼承相應(yīng)的樣式,都會解析出來所有的樣式。占位選擇器以%標識定義,通過@extend調(diào)用。
//scss
%ir{
color: transparent;
text-shadow: none;
background-color: transparent;
border: 0;
}
%clearfix{
@if ltie7 {
*zoom: 1;
}
&:before,
&:after {
content: "";
display: table;
font: 0/0 a;
}
&:after {
clear: both;
}
}
#header{
h2{
@extend %ir;
width:300px;
}
}
.ir{
@extend %ir;
}
//css
#header h2, .ir {
color: transparent;
text-shadow: none;
background-color: transparent;
border: 0;
}
#header h2 {
width: 300px;
}如上代碼,定義了兩個占位選擇器%ir和%clearfix,其中%clearfix這個沒有調(diào)用,所以解析出來的css樣式也就沒有clearfix部分。占位選擇器的出現(xiàn),使css文件更加簡練可控,沒有多余。所以可以用其定義一些基礎(chǔ)的樣式文件,然后根據(jù)需要調(diào)用產(chǎn)生相應(yīng)的css。
ps:在@media中暫時不能使用@extend @media外的代碼片段,以后將會可以。
關(guān)于@extend有兩個要點
1、跟混合器相比,繼承生成的CSS代碼相對更少。因為繼承僅僅是重復選擇器,而不會重復 屬性,所以使用繼承往往比混合器生成的CSS體積更小。如果你非常關(guān)心你站點的速度, 請牢記這一點。
2、繼承遵從CSS層疊的規(guī)則。當兩個不同的CSS規(guī)則應(yīng)用到同一個HTML元素上時,并且這 兩個不同的CSS規(guī)則對同一屬性的修飾存在不同的值,CSS層疊規(guī)則會決定應(yīng)用哪個樣 式。相當直觀:通常權(quán)重更高的選擇器勝出,如果權(quán)重相同,定義在后邊的規(guī)則勝出
@mixin 和 @extend該如何選擇呢? 可以先看兩個實際的例子對比下:
//scss
.button {
background: green;
}
.button-1 {
@extend .button;
}
.button-2 {
@extend .button;
}
//css
.button, .button-1, .button-2 {
background: green;
}//scss
@mixin button {
background-color: green;
}
.button-1 {
@include button;
}
.button-2 {
@include button;
}
//css
.button-1 {
background-color: green;
}
.button-2 {
background-color: green;
}可以對比看出@extend編譯出來的代碼要更加的干凈,但是@extend也有硬傷--不能傳參
在大作數(shù)情況下@mixin會比@extend更好,但是它們倆都有自己的一席之地。當樣式和選擇器之間的關(guān)系在某些方面比較緊密的時候,使用@extend。除此之外,你可以使用@mixin在任何地方。
另外有需要云服務(wù)器可以了解下創(chuàng)新互聯(lián)scvps.cn,海內(nèi)外云服務(wù)器15元起步,三天無理由+7*72小時售后在線,公司持有idc許可證,提供“云服務(wù)器、裸金屬服務(wù)器、高防服務(wù)器、香港服務(wù)器、美國服務(wù)器、虛擬主機、免備案服務(wù)器”等云主機租用服務(wù)以及企業(yè)上云的綜合解決方案,具有“安全穩(wěn)定、簡單易用、服務(wù)可用性高、性價比高”等特點與優(yōu)勢,專為企業(yè)上云打造定制,能夠滿足用戶豐富、多元化的應(yīng)用場景需求。
網(wǎng)站名稱:Sass學習筆記--混合器-創(chuàng)新互聯(lián)
URL標題:http://vcdvsql.cn/article38/dsdcpp.html
成都網(wǎng)站建設(shè)公司_創(chuàng)新互聯(lián),為您提供軟件開發(fā)、關(guān)鍵詞優(yōu)化、ChatGPT、網(wǎng)站收錄、網(wǎng)站建設(shè)、企業(yè)網(wǎng)站制作
聲明:本網(wǎng)站發(fā)布的內(nèi)容(圖片、視頻和文字)以用戶投稿、用戶轉(zhuǎn)載內(nèi)容為主,如果涉及侵權(quán)請盡快告知,我們將會在第一時間刪除。文章觀點不代表本網(wǎng)站立場,如需處理請聯(lián)系客服。電話:028-86922220;郵箱:631063699@qq.com。內(nèi)容未經(jīng)允許不得轉(zhuǎn)載,或轉(zhuǎn)載時需注明來源: 創(chuàng)新互聯(lián)
猜你還喜歡下面的內(nèi)容

- 網(wǎng)站外鏈和網(wǎng)站內(nèi)鏈共創(chuàng)網(wǎng)站優(yōu)化 2014-12-21
- 網(wǎng)站內(nèi)鏈優(yōu)化包括哪些方面? 2023-04-03
- 詳談網(wǎng)站內(nèi)鏈構(gòu)建六大方式小結(jié) 2022-08-19
- 網(wǎng)站內(nèi)鏈怎么優(yōu)化 2023-04-07
- 網(wǎng)站排名優(yōu)化中如何合理的優(yōu)化網(wǎng)站內(nèi)鏈結(jié)構(gòu) 2023-05-01
- 青島網(wǎng)站建設(shè)做好網(wǎng)站內(nèi)鏈SEO優(yōu)化,真的可以晉升網(wǎng)站流量嗎? 2023-01-11
- 如何優(yōu)化營銷網(wǎng)站內(nèi)鏈提升網(wǎng)站收錄和關(guān)鍵詞排名? 2022-08-13
- 網(wǎng)站內(nèi)鏈注意事項 2016-11-07
- 網(wǎng)站內(nèi)鏈的表達形式有哪些? 2013-12-17
- 網(wǎng)站內(nèi)鏈的SEO優(yōu)化和作用 2016-08-28
- 淺談網(wǎng)站內(nèi)鏈布局的作用 2021-12-13
- 網(wǎng)站優(yōu)化中被忽視的網(wǎng)站內(nèi)鏈 2020-01-06