HTML5中如何在title標(biāo)題標(biāo)簽里設(shè)置小圖標(biāo)的方法
小編給大家分享一下HTML5中如何在title標(biāo)題標(biāo)簽里設(shè)置小圖標(biāo)的方法,相信大部分人都還不怎么了解,因此分享這篇文章給大家參考一下,希望大家閱讀完這篇文章后大有收獲,下面讓我們一起去了解一下吧!
玉田ssl適用于網(wǎng)站、小程序/APP、API接口等需要進(jìn)行數(shù)據(jù)傳輸應(yīng)用場景,ssl證書未來市場廣闊!成為成都創(chuàng)新互聯(lián)公司的ssl證書銷售渠道,可以享受市場價格4-6折優(yōu)惠!如果有意向歡迎電話聯(lián)系或者加微信:13518219792(備注:SSL證書合作)期待與您的合作!
一張網(wǎng)頁,如果標(biāo)題只有文字,那會顯得特別單調(diào);那么如何加入一個小圖標(biāo)呢,廢話不說,代碼展示。
在html中的<head>標(biāo)簽里:
<head> <meta charset="UTF-8"> <title>叮叮書店</title> <link href="images/logo.ico" rel="icon" type="image/x-ico"> <link href="style.css" rel="stylesheet" type="text/css"> </head>
在這里簡單說明一下:
但凡遇到自己不熟悉的東西時,其實都可以跟自己之前遇到過的相類比,從而得出它們身上的異同;
我們基本上已經(jīng)知道CSS3可以引入外部樣式表,<img也是通過外部引入的,那么圖標(biāo)也不例外,href=" "不能少,填入圖標(biāo)相對路徑;
rel(relation 聯(lián)系 就是與此html網(wǎng)頁有什么聯(lián)系,是它的什么)=" ",填入圖標(biāo)單詞icon; type=" "這個經(jīng)本人測試,加不加都不影響效果,但是可能對代碼的可移植性有影響,所有還是加上比較好,image是圖片類型,x-ico是一種圖標(biāo)格式,圖標(biāo)其實是多張相同顯示圖片的不同尺寸和發(fā)色數(shù)組合而成,是三維的,所以x-ico是完整格式的縮寫,像24x24 32bit、32x32 32bit 之類的像素加色深的圖標(biāo)格式。
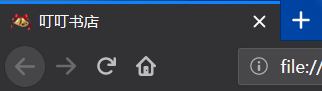
效果如下所示:

以上是“HTML5中如何在title標(biāo)題標(biāo)簽里設(shè)置小圖標(biāo)的方法”這篇文章的所有內(nèi)容,感謝各位的閱讀!相信大家都有了一定的了解,希望分享的內(nèi)容對大家有所幫助,如果還想學(xué)習(xí)更多知識,歡迎關(guān)注創(chuàng)新互聯(lián)行業(yè)資訊頻道!
文章標(biāo)題:HTML5中如何在title標(biāo)題標(biāo)簽里設(shè)置小圖標(biāo)的方法
本文網(wǎng)址:http://vcdvsql.cn/article38/gjddsp.html
成都網(wǎng)站建設(shè)公司_創(chuàng)新互聯(lián),為您提供網(wǎng)站建設(shè)、企業(yè)建站、網(wǎng)站制作、域名注冊、軟件開發(fā)、標(biāo)簽優(yōu)化
聲明:本網(wǎng)站發(fā)布的內(nèi)容(圖片、視頻和文字)以用戶投稿、用戶轉(zhuǎn)載內(nèi)容為主,如果涉及侵權(quán)請盡快告知,我們將會在第一時間刪除。文章觀點不代表本網(wǎng)站立場,如需處理請聯(lián)系客服。電話:028-86922220;郵箱:631063699@qq.com。內(nèi)容未經(jīng)允許不得轉(zhuǎn)載,或轉(zhuǎn)載時需注明來源: 創(chuàng)新互聯(lián)

- 網(wǎng)站關(guān)鍵詞優(yōu)化有什么方案呢 2021-12-07
- 網(wǎng)站整站優(yōu)化和關(guān)鍵詞優(yōu)化有什么不同 2014-04-22
- 針對不同行業(yè)如何分析網(wǎng)站關(guān)鍵詞優(yōu)化流量呢? 2020-08-01
- 淺析2019網(wǎng)站關(guān)鍵詞優(yōu)化的7大步驟總結(jié) 2019-10-26
- 做網(wǎng)站關(guān)鍵詞優(yōu)化到底有沒有效果呢? 2016-10-29
- 網(wǎng)站關(guān)鍵詞優(yōu)化如何判斷好壞 2021-12-16
- 企業(yè)如何提升網(wǎng)站體驗促進(jìn)關(guān)鍵詞優(yōu)化? 2023-04-19
- 網(wǎng)站關(guān)鍵詞優(yōu)化推廣技巧總結(jié) 2016-10-30
- SEO關(guān)鍵詞優(yōu)化技巧 2015-03-24
- 網(wǎng)站關(guān)鍵詞優(yōu)化?怎么提升 2014-08-12
- 長尾關(guān)鍵詞優(yōu)化挖掘方法 2023-04-13
- 網(wǎng)站制作后如何進(jìn)行關(guān)鍵詞優(yōu)化? 2020-10-25