使用css設置滾動條的方法
這篇文章給大家分享的是有關使用css設置滾動條的方法的內容。小編覺得挺實用的,因此分享給大家做個參考,一起跟隨小編過來看看吧。
成都創新互聯公司專注為客戶提供全方位的互聯網綜合服務,包含不限于成都網站制作、網站建設、開江網絡推廣、成都微信小程序、開江網絡營銷、開江企業策劃、開江品牌公關、搜索引擎seo、人物專訪、企業宣傳片、企業代運營等,從售前售中售后,我們都將竭誠為您服務,您的肯定,是我們最大的嘉獎;成都創新互聯公司為所有大學生創業者提供開江建站搭建服務,24小時服務熱線:13518219792,官方網址:vcdvsql.cn
設置滾動條的方法:1、使用overflow屬性設置是否出現滾動條,代碼如“overflow:scroll”;2、使用scrollbar屬性設置滾動條樣式。
使用css設置滾動條的方法
一、我們可以使用overflow屬性設置是否出現滾動條
overflow:scroll /* x y 方向都會*/ 或者 overflow-x:scroll /*只是x方向*/ 或者 overflow-y:scroll /*只是y方向*/
當塊級內容區域超出塊級元素范圍的時候,就會以滾動條的形式展示,你可以滾動里面的內容,里面的內容不會超出塊級區域范圍。
二、使用scrollbar屬性設置滾動條樣式
::-webkit-scrollbar 滾動條整體部分
::-webkit-scrollbar-button 滾動條兩端的按鈕
::-webkit-scrollbar-track 外層軌道
::-webkit-scrollbar-track-piece 內層軌道,滾動條中間部分(除去)
::-webkit-scrollbar-thumb 滾動條里面可以拖動的那個
::-webkit-scrollbar-corner 邊角
::-webkit-resizer 定義右下角拖動塊的樣式
示例:
/*定義滾動條高寬及背景
高寬分別對應橫豎滾動條的尺寸*/
::-webkit-scrollbar
{
width:16px;
height:16px;
background-color:#F5F5F5;
}
/*定義滾動條軌道
內陰影+圓角*/
::-webkit-scrollbar-track
{
-webkit-box-shadow:inset 0 0 6px rgba(0,0,0,0.3);
border-radius:10px;
background-color:#F5F5F5;
}
/*定義滑塊
內陰影+圓角*/
::-webkit-scrollbar-thumb
{
border-radius:10px;
-webkit-box-shadow:inset 0 0 6px rgba(0,0,0,.3);
background-color:#555;
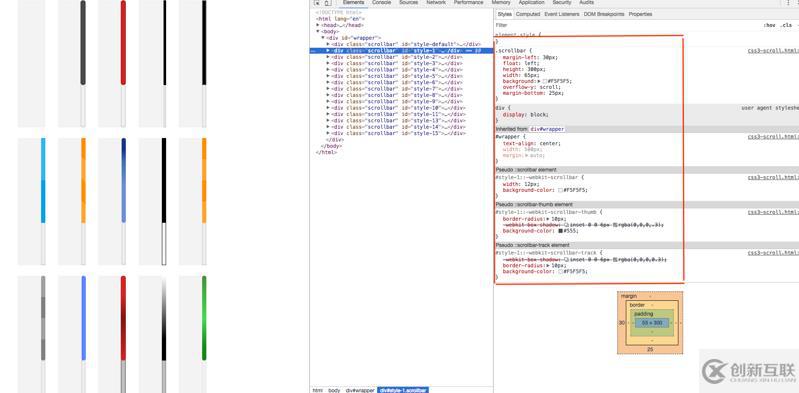
}效果圖:

感謝各位的閱讀!關于“使用css設置滾動條的方法”這篇文章就分享到這里了,希望以上內容可以對大家有一定的幫助,讓大家可以學到更多知識,如果覺得文章不錯,可以把它分享出去讓更多的人看到吧!
新聞名稱:使用css設置滾動條的方法
鏈接URL:http://vcdvsql.cn/article38/gjgcsp.html
成都網站建設公司_創新互聯,為您提供定制網站、外貿建站、網站制作、定制開發、云服務器、自適應網站
聲明:本網站發布的內容(圖片、視頻和文字)以用戶投稿、用戶轉載內容為主,如果涉及侵權請盡快告知,我們將會在第一時間刪除。文章觀點不代表本網站立場,如需處理請聯系客服。電話:028-86922220;郵箱:631063699@qq.com。內容未經允許不得轉載,或轉載時需注明來源: 創新互聯

- 網站導航優化全方位分析 2022-09-25
- 網站導航結構優化的方法有那些 2016-11-04
- 專業的企業網站導航的設計實例 2014-09-28
- 網站導航如何進行設計? 2015-02-25
- 如何對網站導航結構進行優化 2021-10-24
- 網站導航優化的小技巧 2013-12-21
- 網站導航的優化方法 2021-11-26
- 網站導航欄設計需要注意哪幾個方面? 2016-10-06
- 成都網站建設|網站導航設計需要注意哪些 2022-07-17
- 包頭網站建設開發:關于網站導航設計要把握這幾點原則! 2021-06-20
- 談談購物網站導航欄設計的“小心思” 2021-04-07
- 如何設置符合用戶體驗的網站導航? 2023-03-29