使用transform屬性的方法-創新互聯
小編給大家分享一下使用transform屬性的方法,希望大家閱讀完這篇文章后大所收獲,下面讓我們一起去探討吧!

通過transform屬性可以實現元素的旋轉、縮放、傾斜、移動四種類型的轉換。
在CSS3中,可以利用transform功能來實現文字或圖像的旋轉、縮放、傾斜、移動這四種類型的變形處理。接下來在文章中將為大家具體介紹如何使用transform屬性

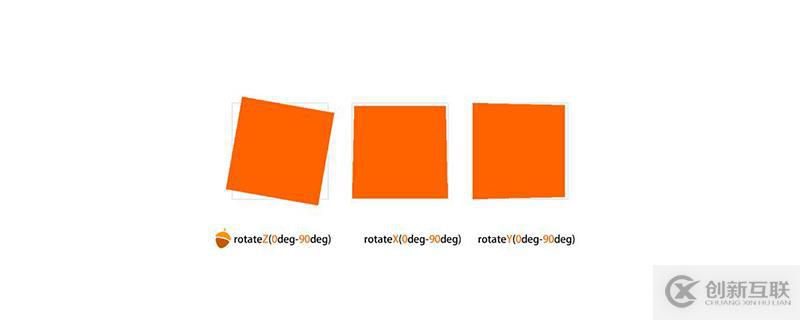
旋轉 rotate
用法:
transform: rotate(45deg);
一個參數角度,單位deg為度的意思,正數為順時針旋轉,負數為逆時針旋轉,上述代碼作用是順時針旋轉45度
div{
width:200px;
height: 200px;
background-color: pink;
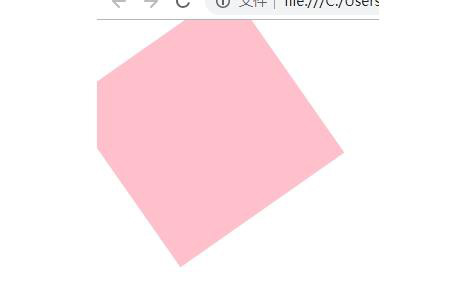
transform: rotate(55deg);
}效果圖:

縮放 scale
用法:
transform: scale(0.5) 或者 transform: scale(0.5, 2);
參數表示縮放倍數;
一個參數時:表示水平和垂直同時縮放該倍率
兩個參數時:第一個參數指定水平方向的縮放倍率,第二個參數指定垂直方向的縮放倍率。
div{
width:200px;
height: 200px;
background-color: pink;
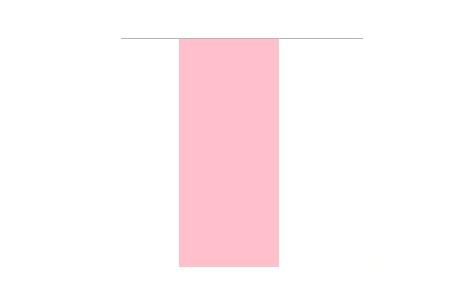
transform: scale(0.5,1.2)
}效果圖:

傾斜 skew
用法:
transform: skew(30deg) 或者 transform: skew(30deg, 30deg);
參數表示傾斜角度,單位deg
一個參數時:表示水平方向的傾斜角度;
兩個參數時:第一個參數表示水平方向的傾斜角度,第二個參數表示垂直方向的傾斜角度。
div{
width:200px;
height: 200px;
background-color: pink;
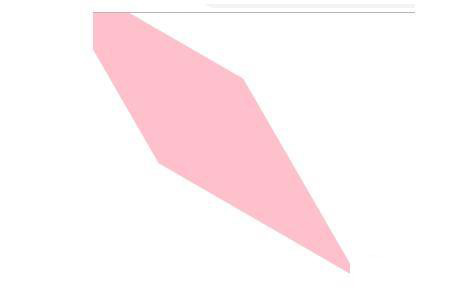
transform: skew(30deg, 30deg)
}效果圖:

移動 translate
用法:
transform: translate(45px) 或者 transform: translate(45px, 150px);
參數表示移動距離,單位px,
一個參數時:表示水平方向的移動距離;
兩個參數時:第一個參數表示水平方向的移動距離,第二個參數表示垂直方向的移動距離
div{
width:200px;
height: 200px;
background-color: pink;
transform:translate(45px, 150px);
}效果圖:

看完了這篇文章,相信你對使用transform屬性的方法有了一定的了解,想了解更多相關知識,歡迎關注創新互聯行業資訊頻道,感謝各位的閱讀!
另外有需要云服務器可以了解下創新互聯scvps.cn,海內外云服務器15元起步,三天無理由+7*72小時售后在線,公司持有idc許可證,提供“云服務器、裸金屬服務器、高防服務器、香港服務器、美國服務器、虛擬主機、免備案服務器”等云主機租用服務以及企業上云的綜合解決方案,具有“安全穩定、簡單易用、服務可用性高、性價比高”等特點與優勢,專為企業上云打造定制,能夠滿足用戶豐富、多元化的應用場景需求。
文章名稱:使用transform屬性的方法-創新互聯
當前地址:http://vcdvsql.cn/article4/hdeoe.html
成都網站建設公司_創新互聯,為您提供域名注冊、外貿建站、網站策劃、服務器托管、營銷型網站建設、品牌網站設計
聲明:本網站發布的內容(圖片、視頻和文字)以用戶投稿、用戶轉載內容為主,如果涉及侵權請盡快告知,我們將會在第一時間刪除。文章觀點不代表本網站立場,如需處理請聯系客服。電話:028-86922220;郵箱:631063699@qq.com。內容未經允許不得轉載,或轉載時需注明來源: 創新互聯

- 怎樣制定一個完整的全網營銷方案? 2015-09-23
- 企業制定全網營銷推廣方案有哪些方法 2022-07-17
- 互聯網營銷時代,全網營銷推廣才是重點 2021-02-02
- 全網營銷的重點是什么? 2015-06-23
- 全網營銷可以給企業的發展帶來哪些優勢? 2016-10-27
- 對于中小企業來說應如何做好全網營銷? 2015-08-27
- 有關索象全網營銷推廣效果的猜想 2020-10-10
- 北京全網營銷外包公司敘述新聞營銷的巨大價值 2015-07-11
- 企業做全網營銷的必要性 2015-05-27
- 全網營銷具體指的是什么呢? 2014-07-07
- 全網營銷推廣方式 2014-07-08
- 全網營銷推廣對企業非常重要 2013-06-16