使用Vue按需加載提升用戶體驗的示例-創(chuàng)新互聯(lián)
這篇文章將為大家詳細講解有關使用Vue按需加載提升用戶體驗的示例,小編覺得挺實用的,因此分享給大家做個參考,希望大家閱讀完這篇文章后可以有所收獲。

Vue官方文檔異步組件:
在大型應用中,我們可能需要將應用拆分為多個小模塊,按需從服務器下載。為了讓事情更簡單, Vue.js 允許將組件定義為一個工廠函數(shù),動態(tài)地解析組件的定義。Vue.js 只在組件需要渲染時觸發(fā)工廠函數(shù),并且把結(jié)果緩存起來,用于后面的再次渲染。
vue 按需加載方案:require([異步加載的組件], resolve)
需要2個步驟,就可以完成按需加載
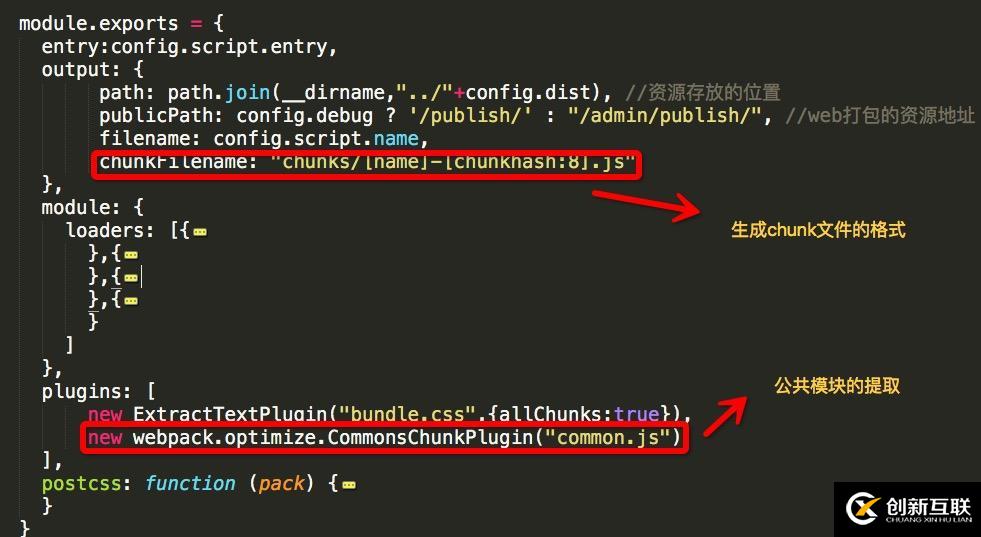
第一步,針對webpack.js 做配置的更改,如圖:

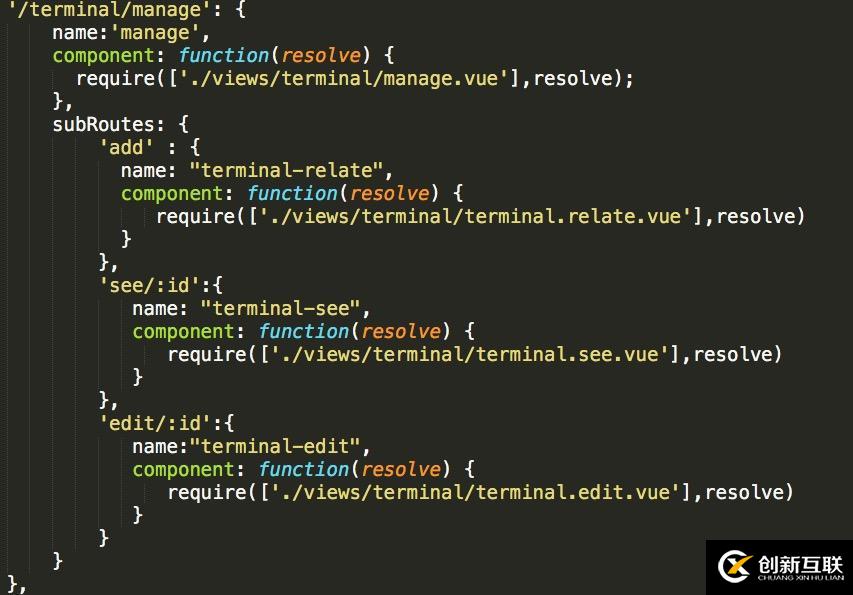
第二步:針對 router 路由,進行更改,主要是component的更改,如圖。

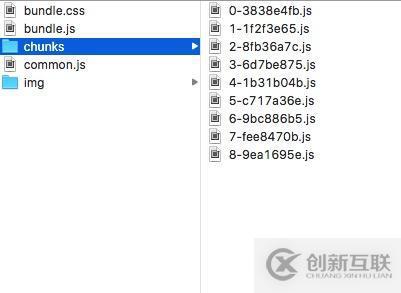
第三步:執(zhí)行 npm run build 打包命令,就可以看到chunks文件夾生成了很多chunk的小文件,就是vue組件頁面,如圖:

angular 按需加載 相關文章:
1:
2:
angular按需加載:$ocLazyLoad
需要3個步驟,就可以實現(xiàn)按需加載的方案。
第1步:bower install oclazyload
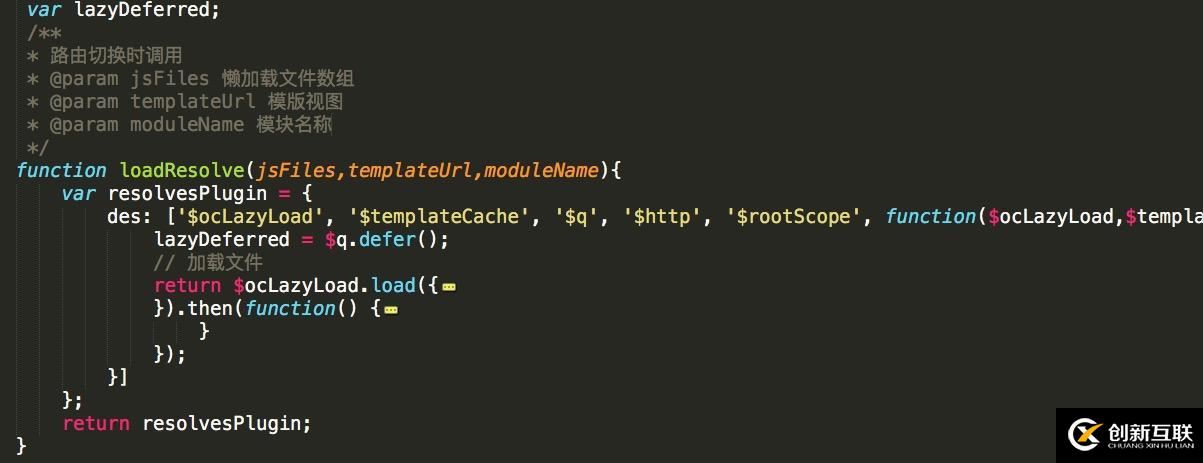
第2步:$ocLazyLoad封裝:

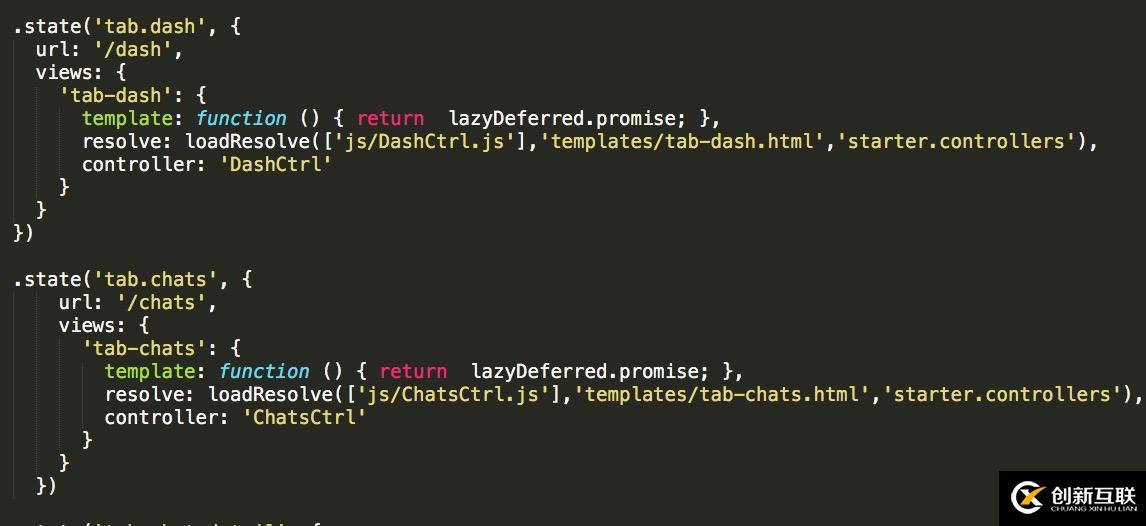
第3步:ui-router 路由配置:

此方案做到了,template 和 controller 的文件按需加載。此時去訪問頁面就可以看到效果了。
關于“使用Vue按需加載提升用戶體驗的示例”這篇文章就分享到這里了,希望以上內(nèi)容可以對大家有一定的幫助,使各位可以學到更多知識,如果覺得文章不錯,請把它分享出去讓更多的人看到。
另外有需要云服務器可以了解下創(chuàng)新互聯(lián)scvps.cn,海內(nèi)外云服務器15元起步,三天無理由+7*72小時售后在線,公司持有idc許可證,提供“云服務器、裸金屬服務器、高防服務器、香港服務器、美國服務器、虛擬主機、免備案服務器”等云主機租用服務以及企業(yè)上云的綜合解決方案,具有“安全穩(wěn)定、簡單易用、服務可用性高、性價比高”等特點與優(yōu)勢,專為企業(yè)上云打造定制,能夠滿足用戶豐富、多元化的應用場景需求。
標題名稱:使用Vue按需加載提升用戶體驗的示例-創(chuàng)新互聯(lián)
當前地址:http://vcdvsql.cn/article40/pjsho.html
成都網(wǎng)站建設公司_創(chuàng)新互聯(lián),為您提供移動網(wǎng)站建設、網(wǎng)頁設計公司、網(wǎng)站設計公司、響應式網(wǎng)站、小程序開發(fā)、網(wǎng)站策劃
聲明:本網(wǎng)站發(fā)布的內(nèi)容(圖片、視頻和文字)以用戶投稿、用戶轉(zhuǎn)載內(nèi)容為主,如果涉及侵權(quán)請盡快告知,我們將會在第一時間刪除。文章觀點不代表本網(wǎng)站立場,如需處理請聯(lián)系客服。電話:028-86922220;郵箱:631063699@qq.com。內(nèi)容未經(jīng)允許不得轉(zhuǎn)載,或轉(zhuǎn)載時需注明來源: 創(chuàng)新互聯(lián)

- 成都app開發(fā)者一直面臨的三大痛點 2022-07-25
- 北京搬家APP開發(fā)的特色功能 2023-03-06
- 奉新陶瓷商城APP開發(fā)功能淺析 2020-12-14
- 選擇成都app開發(fā)公司,有哪些注意事項 2022-07-13
- 餐飲APP開發(fā)對商家有什么好處 2021-01-01
- 企業(yè)App開發(fā)需要考慮哪些因素? 2015-09-04
- 企業(yè)需要開發(fā)APP,必須先了解APP開發(fā)的意義。 2020-11-19
- app如何開發(fā),app怎么開發(fā),企業(yè)app開發(fā)關鍵點如何掌握? 2022-08-24
- 昆明水果商城APP開發(fā)發(fā)掘更多用戶 2023-03-21
- 四大關鍵點告訴我們APP開發(fā)公司如何選擇? 2022-08-14
- 手機APP開發(fā)前這4點必須要了解 2016-01-30
- 打車APP開發(fā)需要哪些功能 2021-05-31