Vue之Vue.set動態新增對象屬性的示例分析-創新互聯
這篇文章給大家分享的是有關Vue之Vue.set動態新增對象屬性的示例分析的內容。小編覺得挺實用的,因此分享給大家做個參考,一起跟隨小編過來看看吧。
目前成都創新互聯已為上千家的企業提供了網站建設、域名、虛擬主機、網站托管運營、企業網站設計、呼和浩特網站維護等服務,公司將堅持客戶導向、應用為本的策略,正道將秉承"和諧、參與、激情"的文化,與客戶和合作伙伴齊心協力一起成長,共同發展。當我們給一個比如props中,或者data中被觀測的對象添加一個新的屬性的時候,不能直接添加,必須使用Vue.set方法
Vue.set方法用來新增對象的屬性。如果要增加屬性的對象是響應式的,那該方法可以確保屬性被創建后也是響應式的,同時觸發視圖更新

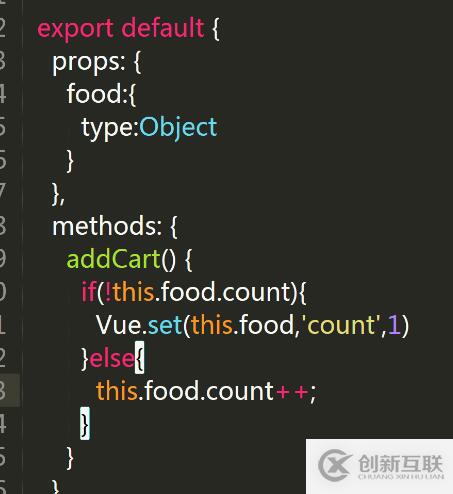
這里本來food對象是沒有count屬性的,我們要給其添加count屬性就必須使用Vue.set方法,而不能寫成'this.food.count = 1'
感謝各位的閱讀!關于“Vue之Vue.set動態新增對象屬性的示例分析”這篇文章就分享到這里了,希望以上內容可以對大家有一定的幫助,讓大家可以學到更多知識,如果覺得文章不錯,可以把它分享出去讓更多的人看到吧!
另外有需要云服務器可以了解下創新互聯scvps.cn,海內外云服務器15元起步,三天無理由+7*72小時售后在線,公司持有idc許可證,提供“云服務器、裸金屬服務器、高防服務器、香港服務器、美國服務器、虛擬主機、免備案服務器”等云主機租用服務以及企業上云的綜合解決方案,具有“安全穩定、簡單易用、服務可用性高、性價比高”等特點與優勢,專為企業上云打造定制,能夠滿足用戶豐富、多元化的應用場景需求。
本文標題:Vue之Vue.set動態新增對象屬性的示例分析-創新互聯
網站網址:http://vcdvsql.cn/article44/cssiee.html
成都網站建設公司_創新互聯,為您提供小程序開發、搜索引擎優化、全網營銷推廣、網站營銷、企業網站制作、網站制作
聲明:本網站發布的內容(圖片、視頻和文字)以用戶投稿、用戶轉載內容為主,如果涉及侵權請盡快告知,我們將會在第一時間刪除。文章觀點不代表本網站立場,如需處理請聯系客服。電話:028-86922220;郵箱:631063699@qq.com。內容未經允許不得轉載,或轉載時需注明來源: 創新互聯

- 云服務器是什么?有什么作用? 2021-02-11
- 試用云服務器一定要注意這幾個方面 2022-10-08
- 服務器之家淺談獨立服務器與云服務器哪個好用? 2022-10-03
- 寧波服務器怎么樣?寧波云服務器適合做什么? 2022-10-06
- 物理服務器、云服務器、虛擬主機的區別是什么 2015-01-08
- 網站沒有備案海外云服務器哪家好? 2022-10-13
- 云服務器是它的優勢有哪些? 2021-02-20
- 正確選擇網站云服務器有哪些方式? 2022-10-05
- 【衡天云】海外云服務器低至12元/月_物理服務器低至499元/月(續費同價) 2022-10-02
- 淺談物理服務器與云服務器的區別 2022-10-06
- 云服務器建站的優勢 2022-07-11
- 高防云服務器租用多少錢?高防服務器租用需要注意哪些問題? 2022-10-03