Angular與angularjs、react和vue的對比分析-創新互聯
這篇文章將為大家詳細講解有關Angular與angularjs、react和vue的對比分析,小編覺得挺實用的,因此分享給大家做個參考,希望大家閱讀完這篇文章后可以有所收獲。

Angular相關介紹
angular是由Google維護的一款開源javaScript。Anguar1.5叫做angularJs,Angular4.0稱為Angular,Angular1.5到Angular4.0是完全重寫。
angular是一種單頁應用,組件應用。重在構建高重用組件,使用的是TypeScript語法。可以說,angularJs是沒有什么核心的,angular的核心是組件,react的核心是虛擬DOM。

AngularJs與Angular對比
AngularJs的優點:
- 模板功能強大豐富:體現在雙向綁定
- 比較完善的前端MVC框架
- 引入了Java的一些概念
AngularJs的問題:
- 性能:體現在雙向綁定上,臟檢查,每次數據改變都會檢查是否需要重新綁定。angular做了改進,不默認進行臟檢查
- 路由
- 作用域:瀏覽器和angularjs的執行環境隔離
- 表單驗證:angular使用模板
- javascript語言 :angular使用微軟開發的TypeScript語法。
- 學習成本高
Angular的新特性:
- 全新的命令行工具AngularCLI
- 服務器端渲染 SU
- 移動和桌面的兼容:跨平臺的手機應用的支持
架構上的不同:
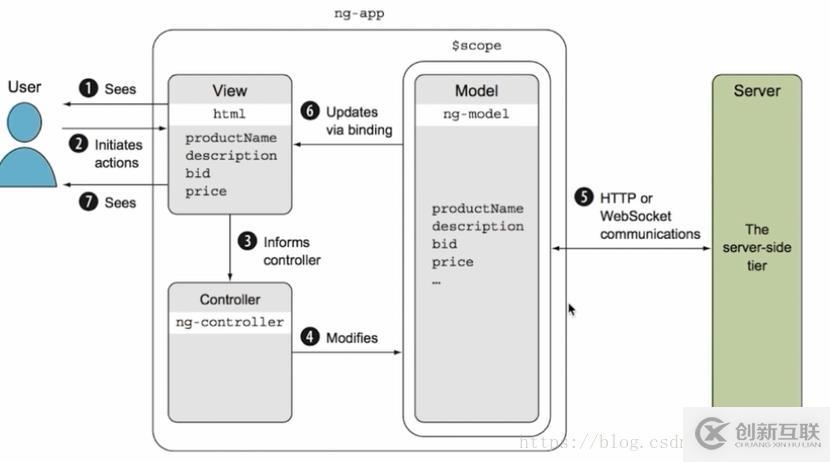
angularJs是一種前端MVC的架構,如下圖:

angular的架構:angular是一種組件架構,用戶可以與組件交互,組件之間互相路由,組件和服務之間通過依賴注入調用,服務調用webSocket與服務器端發生http通信。

Angular與react和vue的簡單對比
與react對比:
- 速度:react更新dom的次數少,并且更新的是虛擬dom,速度非常快。angular采用了一種新的變更檢測算法,可以說與react不相上下。
- FLUX架構:es6語法的支持,數據的單向更新等,angular都以支持。
- 服務器端渲染:單頁應用的缺陷是對搜索引擎有很大的限制。
react是一款UI組件,通常需要和其他框架組合使用,并不適合單獨作為一個完整的框架。第三方組件也不如angular多。
與vue的對比:
vue的優點:
- 簡單:國內大牛開發,中文文檔,入手簡單快速
- 靈活:構建靈活
- 性能:用了類似于react的虛擬dom,處理很快,性能很好。
vue缺點:
- 個人主導
- 只關注web:angular可以開發web和客戶端應用
- 服務器端渲染:vue只能由第三方插件實現,angular由官方提供的服務段渲染提供支持,可以解決前端框架無法解決的一些痛點。
總結Angular:

關于Angular與angularjs、react和vue的對比分析就分享到這里了,希望以上內容可以對大家有一定的幫助,可以學到更多知識。如果覺得文章不錯,可以把它分享出去讓更多的人看到。
網頁標題:Angular與angularjs、react和vue的對比分析-創新互聯
分享鏈接:http://vcdvsql.cn/article44/ggshe.html
成都網站建設公司_創新互聯,為您提供網站改版、網站營銷、搜索引擎優化、微信公眾號、建站公司、用戶體驗
聲明:本網站發布的內容(圖片、視頻和文字)以用戶投稿、用戶轉載內容為主,如果涉及侵權請盡快告知,我們將會在第一時間刪除。文章觀點不代表本網站立場,如需處理請聯系客服。電話:028-86922220;郵箱:631063699@qq.com。內容未經允許不得轉載,或轉載時需注明來源: 創新互聯

- 軟件開發行業如何在激烈競爭中取勝 2016-08-30
- 公司網站維護主要做什么 2016-09-20
- APP和WAP手機網站的區別在哪里 2016-08-14
- 網站維護過程中使用CMS的利與弊 2021-01-08
- 網站維護運維還用MySQL數據庫Facebook都是 2015-04-22
- 企業建站如何購買網站空間 2015-02-26
- 網站維護需要做哪些工作 2022-08-30
- 公眾號如何進行良性運營 2016-09-01
- 成都響應式網站的有沒有缺點呢? 2016-09-16
- 企業小程序開發方式有哪幾種? 2015-09-14
- 做好網站維護才能留住用戶 2020-08-06
- 創造大未來改變大世界的小程序 2015-10-31