echarts數(shù)據(jù)可視化分析有什么作用-創(chuàng)新互聯(lián)
本篇內(nèi)容介紹了“echarts數(shù)據(jù)可視化分析有什么作用”的有關(guān)知識,在實際案例的操作過程中,不少人都會遇到這樣的困境,接下來就讓小編帶領(lǐng)大家學(xué)習(xí)一下如何處理這些情況吧!希望大家仔細(xì)閱讀,能夠?qū)W有所成!

什么是數(shù)據(jù)可視化:
數(shù)據(jù)可視化主要旨在借助于圖形化手段,清晰有效地傳達(dá)與溝通信息。在實際工作中,數(shù)據(jù)分析能夠幫助管理者進(jìn)行判斷和決策,以便采取適當(dāng)策略與行動。
數(shù)據(jù)可視化分析有什么作用:
1.現(xiàn)狀分析
告訴你過去發(fā)生了什么,告訴你企業(yè)現(xiàn)階段的整體運(yùn)營情況,通過各個經(jīng)營指標(biāo)的完成情況來衡量企業(yè)的運(yùn)營狀態(tài),以說明企業(yè)整體運(yùn)營是更好了還是壞了,好的程度是如何,壞的程度又到哪里。
2.原因分析
告訴你某一現(xiàn)狀為什么發(fā)生,經(jīng)過第一階段的現(xiàn)狀分析,我們對企業(yè)的運(yùn)營情況有了一個基本的了解,但是不知道運(yùn)營情況具體好在哪里,差在哪里,是什么原因引起的。這時候我們就需要開展原因分析,以進(jìn)一步確定業(yè)務(wù)變動的具體原因。
3.預(yù)測分析
告訴你將來會發(fā)生什么,在了解企業(yè)運(yùn)營現(xiàn)狀后,有時候還需要對企業(yè)未來發(fā)展趨勢做出預(yù)測,為企業(yè)制定經(jīng)營目標(biāo)以及提供有效的策略參考與決策依據(jù),以確保企業(yè)的可持續(xù)健康發(fā)展。
如何實現(xiàn)數(shù)據(jù)可視化:
我們通常會通過兩種方式實現(xiàn)可視化大屏的制作:
(1)通過寫代碼的方式實現(xiàn)各種大屏的制作
大部分人可能會選擇Echarts組件來做數(shù)據(jù)可視化,Echarts是百度的一款開源數(shù)據(jù)圖表組件產(chǎn)品,它是一個純JavaScript的圖標(biāo)庫,兼容絕大部分的瀏覽器,底層依賴輕量級的canvas類庫ZRender,提供直觀,生動,可交互,可高度個性化定制的數(shù)據(jù)可視化圖表。創(chuàng)新的拖拽重計算、數(shù)據(jù)視圖、值域漫游等特性大大增強(qiáng)了用戶體驗,賦予了用戶對數(shù)據(jù)進(jìn)行挖掘、整合的能力。
(2)通過可視化工具實現(xiàn)各種大屏的制作
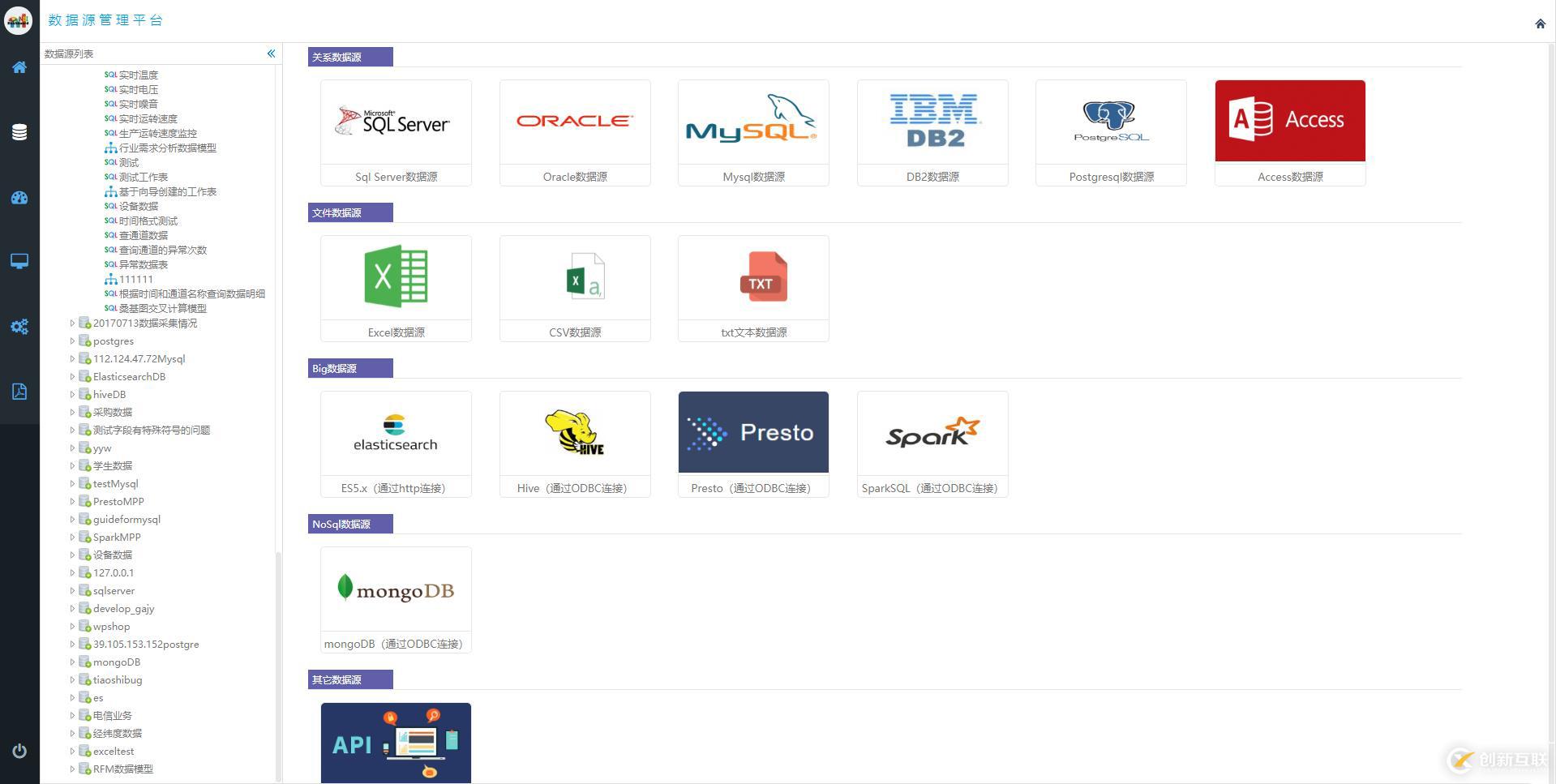
下面這款工具是NBI大數(shù)據(jù)可視化分析平臺的一個簡單介紹:
可視化大屏的數(shù)據(jù)源可能來源于不同的數(shù)據(jù)庫,所以平臺必須得支持更多的數(shù)據(jù)源接入方式來滿足特定的需求。
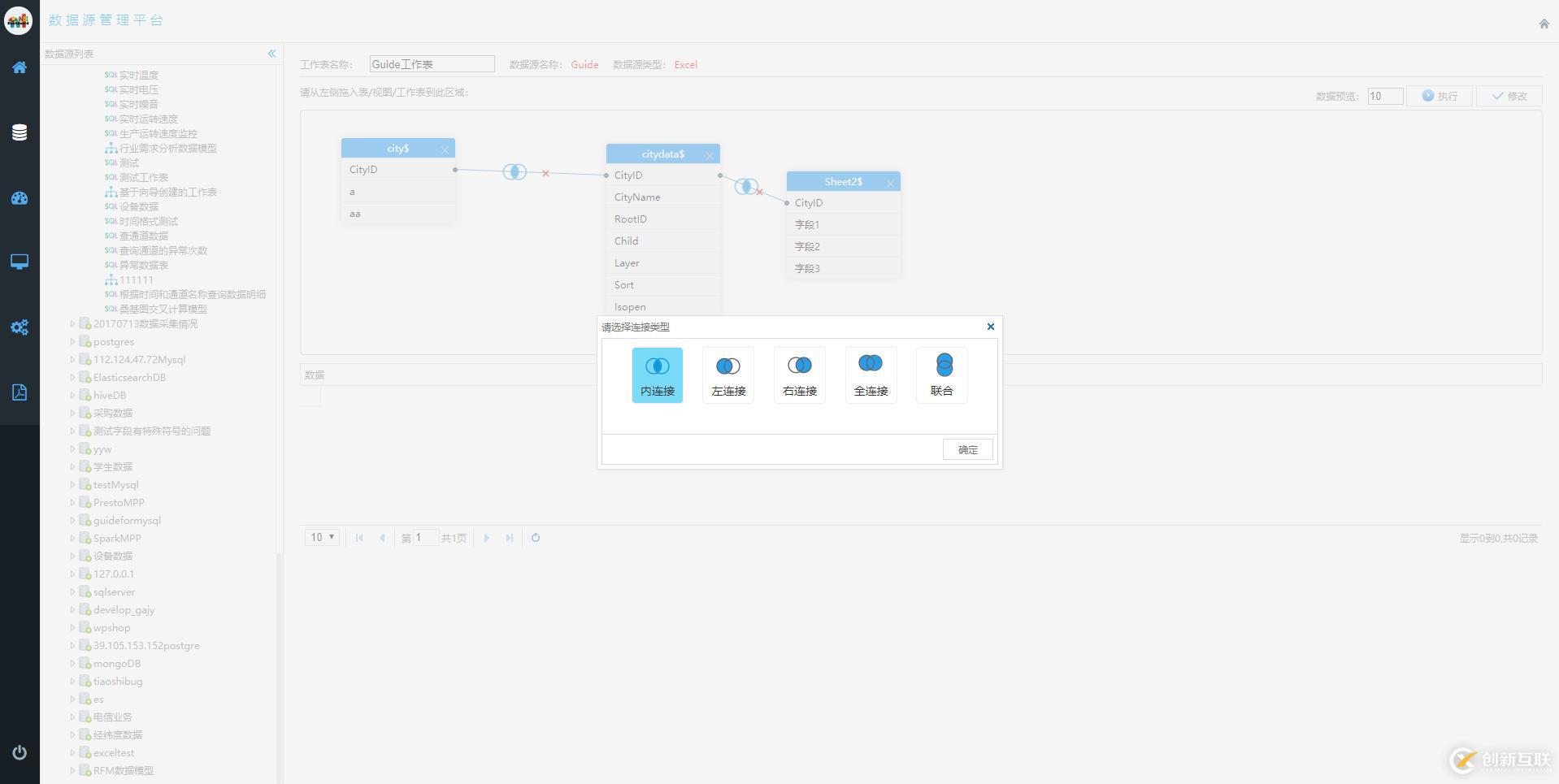
支持多種數(shù)據(jù)工作表的創(chuàng)建方式,比如拖拽操作和SQL方式等。
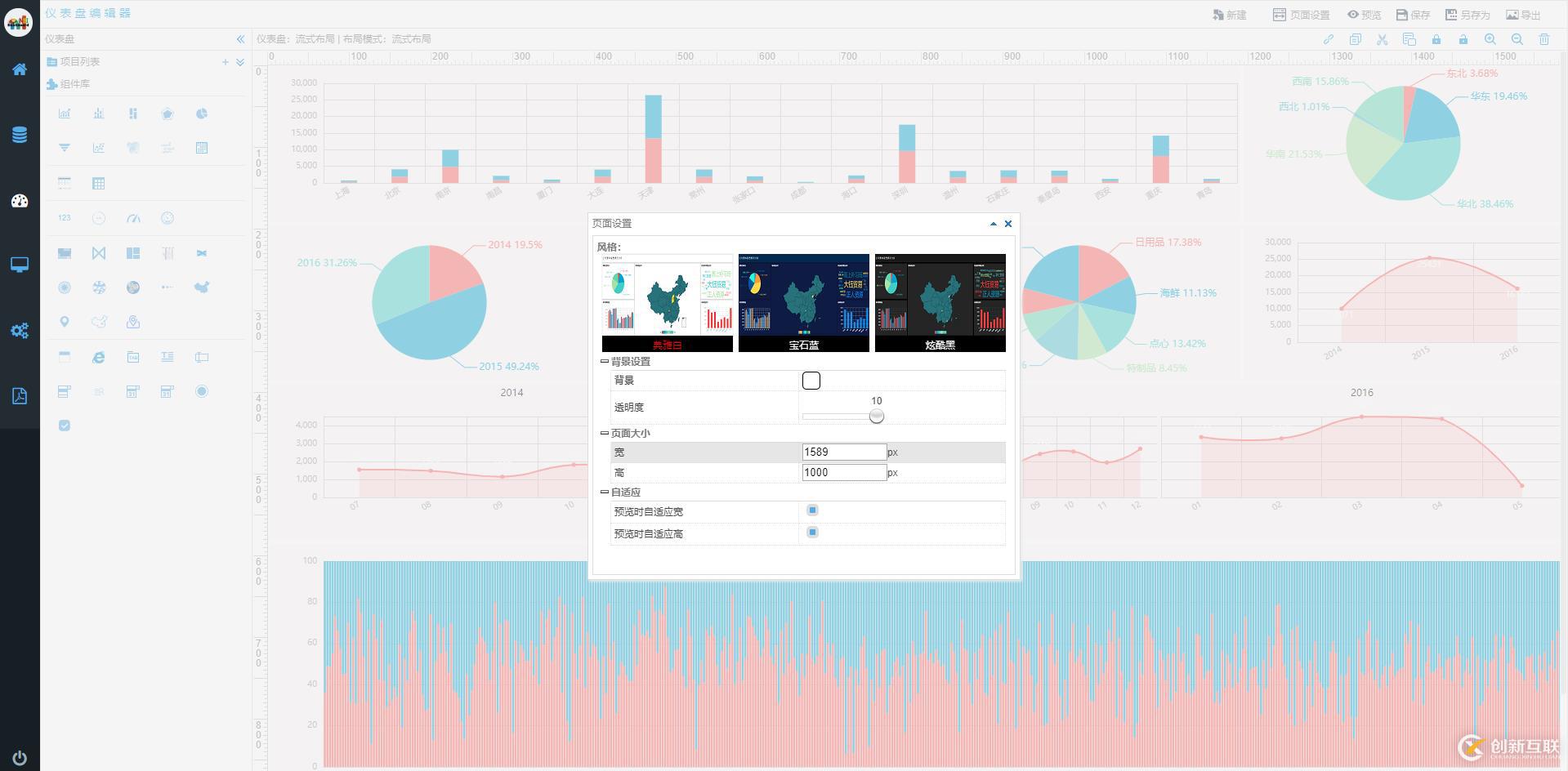
靈活自由的操作方式,任務(wù)DIY制作報告,樣式高度可控。
方便查看數(shù)據(jù)報告
“echarts數(shù)據(jù)可視化分析有什么作用”的內(nèi)容就介紹到這里了,感謝大家的閱讀。如果想了解更多行業(yè)相關(guān)的知識可以關(guān)注創(chuàng)新互聯(lián)網(wǎng)站,小編將為大家輸出更多高質(zhì)量的實用文章!
另外有需要云服務(wù)器可以了解下創(chuàng)新互聯(lián)scvps.cn,海內(nèi)外云服務(wù)器15元起步,三天無理由+7*72小時售后在線,公司持有idc許可證,提供“云服務(wù)器、裸金屬服務(wù)器、高防服務(wù)器、香港服務(wù)器、美國服務(wù)器、虛擬主機(jī)、免備案服務(wù)器”等云主機(jī)租用服務(wù)以及企業(yè)上云的綜合解決方案,具有“安全穩(wěn)定、簡單易用、服務(wù)可用性高、性價比高”等特點與優(yōu)勢,專為企業(yè)上云打造定制,能夠滿足用戶豐富、多元化的應(yīng)用場景需求。
網(wǎng)頁標(biāo)題:echarts數(shù)據(jù)可視化分析有什么作用-創(chuàng)新互聯(lián)
URL分享:http://vcdvsql.cn/article44/hohhe.html
成都網(wǎng)站建設(shè)公司_創(chuàng)新互聯(lián),為您提供品牌網(wǎng)站制作、移動網(wǎng)站建設(shè)、企業(yè)建站、服務(wù)器托管、小程序開發(fā)、自適應(yīng)網(wǎng)站
聲明:本網(wǎng)站發(fā)布的內(nèi)容(圖片、視頻和文字)以用戶投稿、用戶轉(zhuǎn)載內(nèi)容為主,如果涉及侵權(quán)請盡快告知,我們將會在第一時間刪除。文章觀點不代表本網(wǎng)站立場,如需處理請聯(lián)系客服。電話:028-86922220;郵箱:631063699@qq.com。內(nèi)容未經(jīng)允許不得轉(zhuǎn)載,或轉(zhuǎn)載時需注明來源: 創(chuàng)新互聯(lián)
猜你還喜歡下面的內(nèi)容
- 設(shè)計模式之外觀模式-創(chuàng)新互聯(lián)
- Apache虛擬目錄簡單知識匯總-創(chuàng)新互聯(lián)
- 如何解決phpcms提示驗證碼錯誤的問題-創(chuàng)新互聯(lián)
- zabbix--graphtree-創(chuàng)新互聯(lián)
- cstring轉(zhuǎn)char*函數(shù)怎樣將CString放入char數(shù)組?-創(chuàng)新互聯(lián)
- 網(wǎng)站ssl證書的作用以及如何正確使用-創(chuàng)新互聯(lián)
- 利用java如何實現(xiàn)一個將中文轉(zhuǎn)換成拼音的功能-創(chuàng)新互聯(lián)

- 淺析電商APP設(shè)計應(yīng)該注意的問題? 2016-10-11
- app設(shè)計技巧:國外大師教你四步設(shè)計框架 2022-05-29
- 移動APP設(shè)計中字體排版有何技巧? 2016-08-16
- 電商APP設(shè)計時有哪些問題要注意-大連APP開發(fā) 2022-07-03
- Web版網(wǎng)站建設(shè)與APP設(shè)計之間的不同之處 2016-11-25
- app設(shè)計技巧:三招解除用戶等待焦慮 2022-06-26
- 如何建立愉悅APP設(shè)計引導(dǎo)體驗? 2022-06-28
- 動效-APP設(shè)計的肢體語言 2022-06-30
- 成都網(wǎng)站建設(shè)整理收集的關(guān)于APP設(shè)計過程中應(yīng)注意的事項 2022-12-01
- APP設(shè)計易用性的七個要素 2022-06-20
- 移動APP設(shè)計中不可犯的錯誤 2022-08-21
- 移動時代的APP設(shè)計應(yīng)注意哪些問題? 2017-01-24