app設計技巧:三招解除用戶等待焦慮
2022-06-26 分類: App設計
三大要點助你緩解APP用戶等待焦慮
大多數產品在收集反饋的時候,都遇到過加載速度慢的問題。體驗了不少應用,發現很多應用沒有優化它的加載速度,有時打開一個APP要等待10來秒才能加載完成。且不論內容怎么樣,打開速度慢,是用戶難以忍受的。等待無法避免,但我們可以讓用戶覺得 App 的加載時間比他預計的短,盡量減少用戶的等待時長,打發用戶等待時間,緩解用戶的焦慮感。

那作為一個產品,我們可以做點什么讓用戶刷APP時覺得打開速度沒有那么慢呢?

下面會說到3個關注點,希望對大家有所啟發:
交互:異常處理清晰,減少用戶焦慮;
技術:明確加載方式,規劃離線體驗;
硬件&平臺:負載均衡,分配合理。
一、交互:異常處理清晰,減少用戶焦慮
常見的緩解用戶焦慮的交互方式分兩個方面:
異常提示:網絡異常(信號減弱、信號間斷、信號丟失);
Loading : 加載動畫(啟動動效、下拉刷新、上拉加載、換頁加載)、進度條(H5加載進度、下載&上傳加載進度)、仿真內容和占位符、Toast。

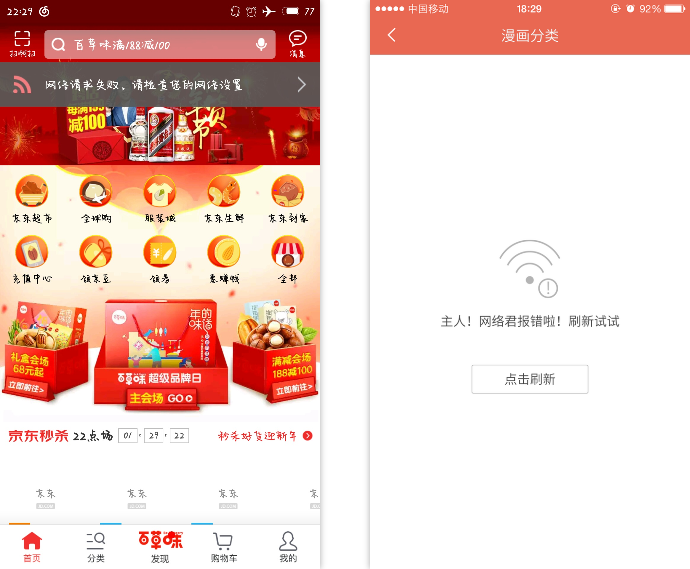
1. 網絡異常
APP用戶的特點就是經常在移動,網絡切換隨機性強。用戶在不知情的情況下,遇到網絡切換,造成頁面打不開,就很容易遷怒于應用本身,造成負面印象,甚至直接卸載應用。減少用戶探索過程,盲目性讓用戶感到恐慌。
常見網絡異常場景有以下兩種:
信號間斷或丟失,如從有WIFI的房間走到室外,WIFI切換成流量模式,中途有切換間隔,造成信號間斷;開啟飛行模式,或手機停機,造成信號丟失。
信號減弱,如天氣、地理位置變化,或進入電梯,都會出現信號減弱現象。

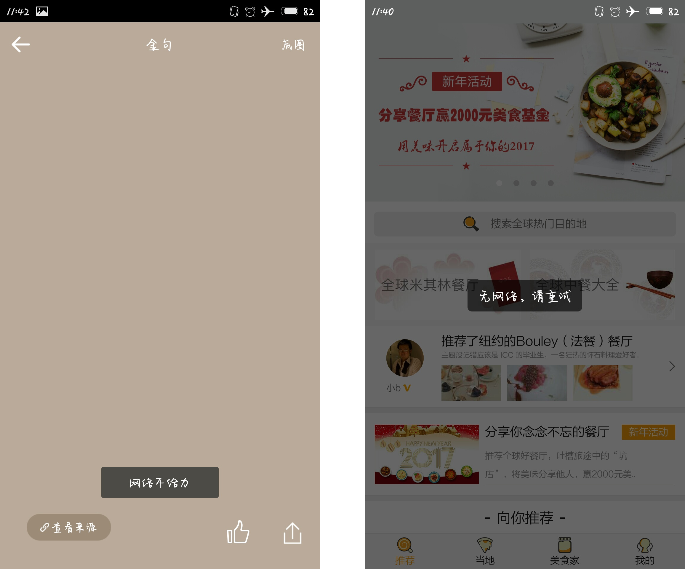
信號間斷、減弱或丟失,多數在用戶不知情的情況下發生,明確給出網絡異常提示很有必要。盡量不讓用戶探索,明確告知網絡異常,給出重新連接的快捷方式,減少用戶探索過程,安撫情緒,讓用戶不會因盲目而恐慌。
2. LOADING
信號不穩定,意味著等待時間延長,尤其是當我們加載圖片、視頻或音樂時,時間會較長。在這種情況下,我們不得不考慮在這種間隙向用戶展示什么內容才能讓他們感覺不枯燥。
(1)加載動畫:豐富等待間隙內容,分散用戶等待焦慮注意力
加載動畫的常見使用場景一共分為以下5種:啟動頁加載、頁面局部加載、下拉刷新加載、頁面上拉加載、切換新頁面數據加載
產品策劃時,可以與設計一起自定義加載動畫樣式和場景,一般是使用品牌形象或品牌色生成的動效來代替系統動效。動效多用于設備啟動、連接到網絡或者加載數據,是為了告知用戶頁面正在加載或刷新中,延長等待時間,避免讓用戶產生頁面打開失敗的錯覺。


為了不讓用戶在等待時感到枯燥,你可以使用一些有趣的、始料未及的東西吸引用戶的注意力。合理使用動畫片就可以分散訪客的注意力,讓他們忽略加載時間。

滑稽,愉悅用戶

勾起用戶好奇心
加載動效但不是萬能的,不要過度設計,也不要過度使用。保證動效大小,繁重復雜的動效可能對APP的頁面打開速度有影響,增加設備承載負擔,對性能有很大考驗。
(2)進度條:傳遞給用戶時間感知
不確定的等待時間比已知的、有限的等待時間讓人覺得更長。在一些情況下,并不適用動畫加載,如加載H5,上傳文件,人們會因無法預知加載時間長短而感到煩躁。你應該給你的用戶一個清晰地等待時間,讓用戶盯著一個下載進度條會讓跳出率降低。

進度條可以傳遞給用戶時間的感知,大概能判斷這個過程需要花費多長時間,一般不強調準確性。策劃時,你可以在開始的時候讓速度顯示地快一點,在結尾的時候,顯示速度慢一點,隱藏過程中的延遲。中途不間斷,否則用戶就會認為這個加載或上傳過程卡住了。這也是迅雷慣用伎倆,下載失敗提示要么出現在開始,要么在最后1%,因為中間99%都是虛的。剩余最后1%需要加載時,你愿意等么?當然!
(3)仿真內容和占位符:異步加載,提前進入視覺中心
如果你無法縮短加載時間,那么你應該試圖讓用戶在等待中更高興一點。可以利用加載時間顯示一些臨時信息,為了提高用戶的參與度,可以使用模擬內容作為文本和圖片。

仿真內容(簡書)
如果要加載圖片,你可以首先加載一個小型的模糊圖片,然后轉化成一個清晰的大圖片。使用占位圖和仿真內容并沒有加快加載過程,但是在用戶眼中加載速度好像變快了。

圖片由模糊變清晰

先加載占位符(余味)
當頁面的框架固定時,只需要加載框架內數據時,采用這種刷新樣式,即先加載框架,再加載框架內的數據。為了反之框架內的內容為空,會用占位符或者預設圖片來填充。
(4)Toast
Toast提示一般是在使用過程中為緩解用戶等待焦慮,在規定時間內,出現加載失敗或網絡連接失敗時,給出的提示,起告知作用。異常發生時長、toast顯示時長、顯示的內容、位置,根據實際情況自行定義,一切以用戶方便為主。

這些形式是為了緩解用戶等待數據加載時的焦慮感。那么有沒有更好的機制來降低用戶等待時的焦慮感?當然有。
二、技術:明確加載方式,規劃離線體驗
又說到技術,產品要不要了解技術呢?當然要。若最基本的實現方式都不清楚,就沒辦法給產品很明確的定性,技術自由發揮的時間過大,最終效果可能達到了,但可能與產品想要的結果千差萬別。
筆者對技術研究不深,以下內容都是實際工作總結中得出的一些經驗,純產品角度可考慮的幾個點:
明確加載方式:量化加載時長,加載場景
優化加載算法:明確頁面預處理、異步處理加載方式
規劃離線體驗:定義緩存機制,異常處理機制(規范化,可傳承)


1. 明確加載方式,量化加載時長和場景
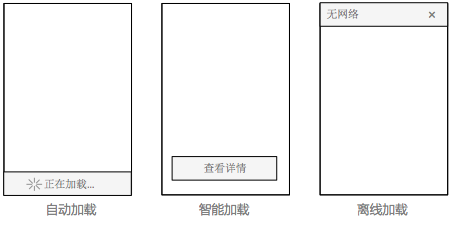
APP的加載方式有全屏加載、優先加載 、整頁加載、自動加載 、智能加載 、離線加載六種方式;

2. 優化加載算法
優化加載算法使得App與服務器交互數據的時間簡短,直接減少了加載數據的時間,也就是減少了用戶需要等待的時間,是從根本上解決了問題。


Tips:實戰中很少用單一的方式去優化,往往都是前后端一起考慮,幾個優化方法混合使用,需視具體場景來定義。
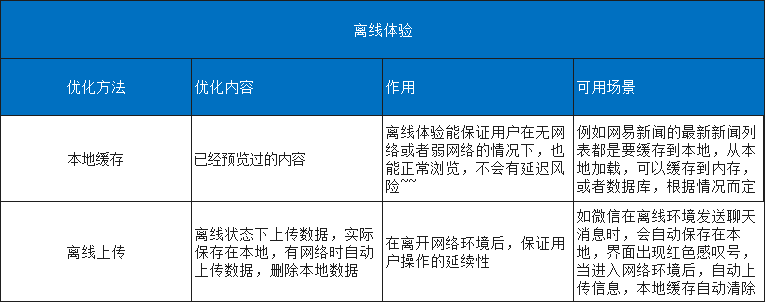
3. 規劃離線體驗:定義緩存機制,異常處理機制(規范化,可傳承)


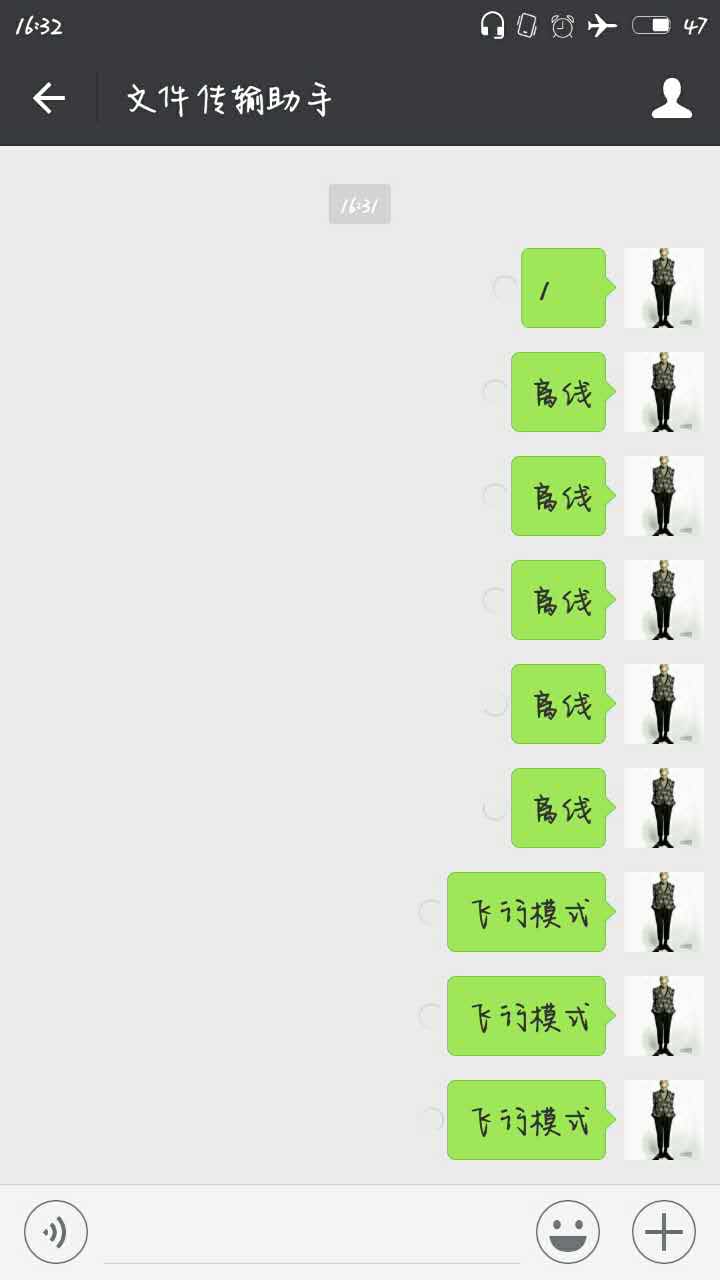
微信離線上傳
當用戶無法連接WiFi或其它網絡信號時,用戶使用App時仍然能夠有極佳的可用性,那一定能給你的App加不少印象分。緩存常用來存儲頻繁調用的數據,當緩存后的數據再次被調用時,就可以由緩存直接提供數據,提高數據的響應速度。在規劃App應用時,應該將這一設計方法考慮其中,提前規劃好App在離線狀態下的運營模式。
常用的策劃方式:wifi環境下大量加載用戶可能使用的數據,保證用戶在短時間內的瀏覽流暢性,定期自動刪除。用戶在無網絡情況下上傳數據,可以先保存數據至本地,進入wifi或流量環境下自動上傳。
三、硬件&平臺:負載均衡,分配合理

筆者向技術人員了解了下,簡單來說,就是在硬件支持上,要能滿足數據快速提取需求,還能承受用戶高并發情況下集中請求的壓力,不讓服務器崩掉就對啦。常見的優化固件的做法:圖片&視頻存第三方(如七牛)、拓服務器、拓帶寬……
創新互聯還有提供其他的APP設計資訊,點擊可直接跳轉。
名稱欄目:app設計技巧:三招解除用戶等待焦慮
文章地址:http://vcdvsql.cn/news44/171594.html
網站建設、網絡推廣公司-創新互聯,是專注品牌與效果的網站制作,網絡營銷seo公司;服務項目有App設計等
聲明:本網站發布的內容(圖片、視頻和文字)以用戶投稿、用戶轉載內容為主,如果涉及侵權請盡快告知,我們將會在第一時間刪除。文章觀點不代表本網站立場,如需處理請聯系客服。電話:028-86922220;郵箱:631063699@qq.com。內容未經允許不得轉載,或轉載時需注明來源: 創新互聯
猜你還喜歡下面的內容
- APP設計之--導航 2022-06-22
- APP設計易用性的七個要素 2022-06-20
- 十大APP設計的必備要點 2022-06-19
- 品牌設計的植入-APP設計5 2022-05-30
- app設計技巧:國外大師教你四步設計框架 2022-05-29
- APP設計|登錄注冊模塊詳解 2022-05-25
- 毀掉APP設計的5個致命錯誤 2022-05-14
- 設計實戰!科學養護綠植APP設計如何提升用戶體驗 2022-05-01

- 優秀app設計應具備的四點 2022-06-14
- 大勢所趨!十大令人振奮的移動端APP設計趨勢 2022-06-13
- app設計:如何處理加載頁面 2022-05-29
- App設計需要注意的21條禁忌 2022-05-15
- 24個容易忽略的APP設計細節 2022-05-14
- 移動APP設計指南 2022-01-09
- 網站logo和APP設計的圖標歸類 2021-06-13
- 小程序和App設計的差異 2021-06-07
- 網站APP設計師如何規避字體版權 2021-06-05
- 網頁APP設計與用戶體驗中的同情心與同理心 2021-06-01
- APP設計常見的交互樣式有哪些 2021-05-25