app設計:如何處理加載頁面
2022-05-29 分類: App設計
好的loading設計能減弱用戶的等待焦慮,不合理的loading設計會讓用戶罵爹罵娘了。

大多數App都要與服務器進行數據的交換,App向服務器發出數據請求,服務器接收到請求之后向App傳輸相應數據,App接收成功后顯示數據內容,沒有接收成功則反饋數據接收失敗。在這個數據交換過程中,由于網絡原因,需要花費一定時間,也就是說用戶要等待加載完成,這個時候就要用到loading加載機制,它告訴用戶,App正在努力為您加載數據,您稍安勿躁。好的loading設計能減弱用戶的等待焦慮,不合理的loading設計會讓用戶罵爹罵娘了。
一. 用戶、客戶端和服務器
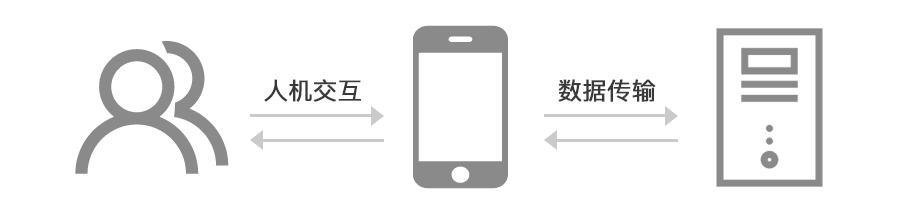
作為用戶體驗設計師,不管是產品、交互還是UI,都習慣于站在人機交互的角度去思考產品設計問題,在這個過程中往往會忽略了一個重要過程:客戶端和服務器之間的數據請求和傳輸。先看下面這張圖。

用戶、客戶端、服務器
用戶與客戶端進行人機交互,觸發某個操作,客戶端會將用戶觸發的操作轉化為相應指令,向服務器請求數據,若網絡和服務器正常,服務器會返回數據到客戶端,用戶便能看到自己操作所引發的結果。整個過程是用戶、客戶端、服務器一起完成的,人與客戶端之間是人機交互研究的領域,而客戶端和服務器之間的數據傳輸更多的是開發人員所考慮的。
舉例來說,你去京東購物,點擊搜索欄,輸入完關鍵詞“風衣”,點擊搜索(觸發了操作),京東APP會將該操作發送給服務器,服務器將所有有關風衣的信息傳給京東APP,并通過列表的形式呈現。
既然數據傳輸是開發人員考慮的問題,身為設計師是不是就不用考慮了?當然不是,原因很簡單:數據傳輸的情況會影響到人機交互。例如,如果數據傳輸遇到網絡不穩定或者服務器異常,就要在人機界面體現出來,不然用戶會不知所措,產生焦慮,影響用戶體驗,這就是UED要考慮網絡和服務器異常時的交互設計的原因。再比如,一個頁面包含很多信息,即使網絡穩定,也要加載不少時間,那怎樣通過交互設計來緩解用戶的焦慮。
二. 數據加載的幾種形式及對應的交互設計
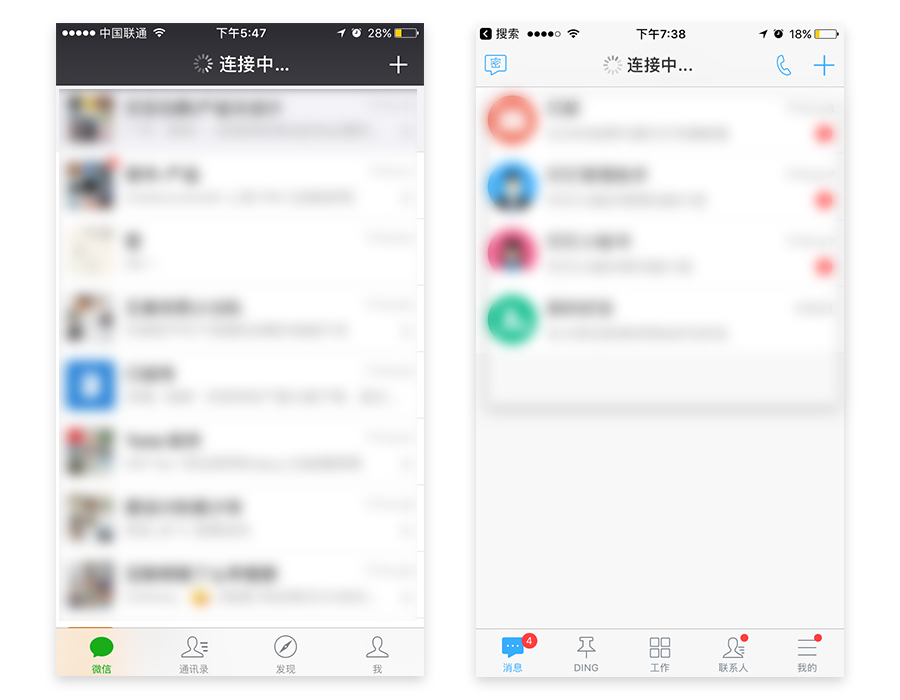
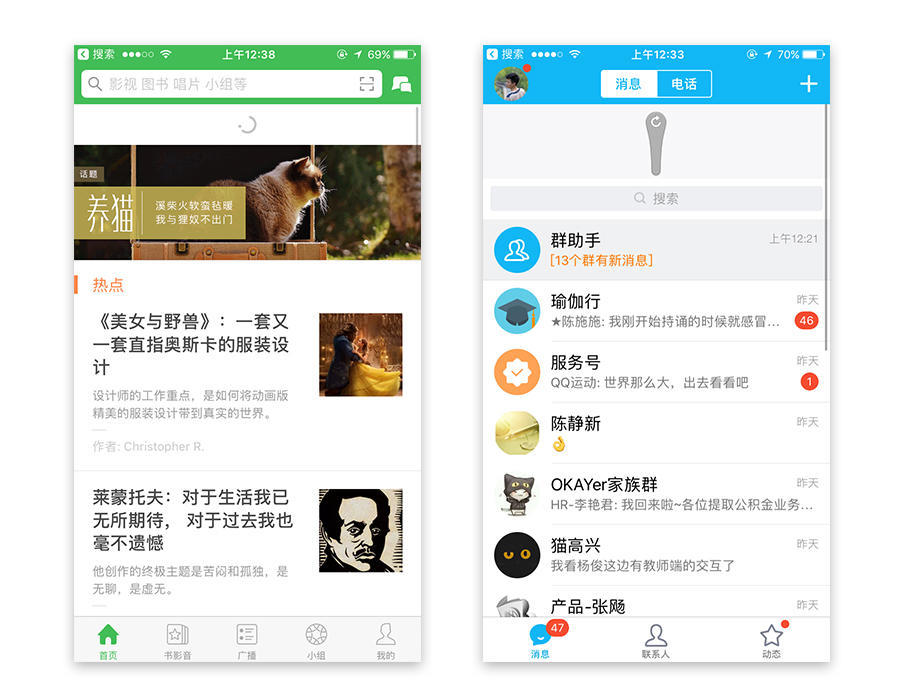
1. 標題loading

微信&釘釘
微信、釘釘等都采用了這種形式。聊天列表頁的聊天記錄是儲存在本地的,所以頁面內容不為空。這個時候加載無需獲取用戶的視覺焦點,只要告知用戶頁面正在請求新數據,所以選擇在標題欄展示App正在加載是個不錯的選擇,加載成功則標題欄loading消失,若因為網絡錯誤未連接服務器,則在標題欄顯示未連接狀態。
2. 白屏loading
當頁面內容比較單一,直接一次性加載完再顯示數據。多出現在H5頁面,例如微信的文章詳情頁。內容加載完成之前界面都會停留在loading界面。很多產品都會采用無限循環的小菊花,但進度條和有趣的動畫設計,更能減輕用戶等待時的焦慮感。

微信&美團
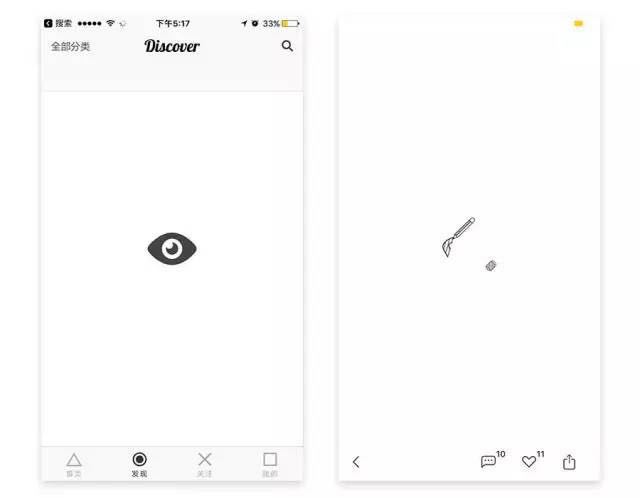
除了進度條+卡通動畫+文案的形式,還有種更為高級的白屏loading樣式。
左側的開眼APP,將自己的logo進行變換,仿佛一個眼睛在轉啊轉;右側的好奇心日報APP,用鉛筆和橡皮擦,將自己的品牌字母Q,進行手寫和擦除。這種形式不僅增加了loading的趣味性和設計感,同時還達到了強化品牌的效果,大家可以借鑒使用。

開眼&好奇心日報
3. 優先加載
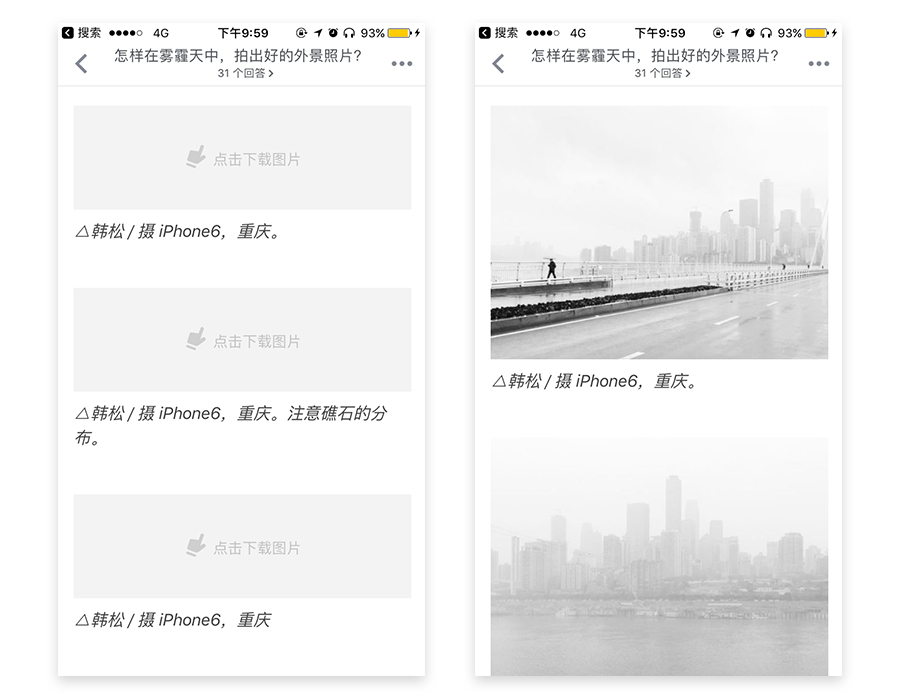
當有文字和圖片時,圖片會比文字加載的慢,這個時候往往文字先加載,圖片在加載過程中使用占位符,直到圖片加載成功。當加載的頁面內容有固定的框架時,可以先加載框架,再加載框架內的內容。
通過先加載頁面框架,設計占位符等形式可以減少用戶的心理等待時長,提高產品體驗。

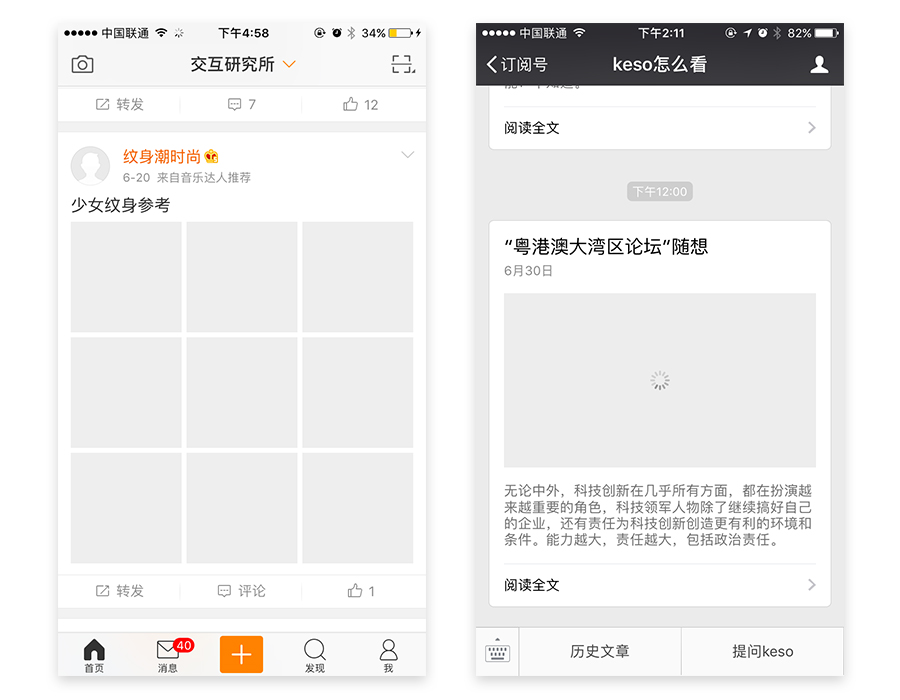
微博&微信
微博采用了灰色塊作為圖片的占位符,而微信公眾號,則在灰色塊的基礎上增加了無限循環的loading,除此之外,還可以使用帶有產品logo或形象的圖片作為占位符。
3. Skeleton Screen
這種加載形式你可能沒聽過,但是一定見過。它是一種將未加載出來的內容區域,用灰色的色塊填充的方式。所以整個頁面在加載過程中會給用戶很連貫的感覺。
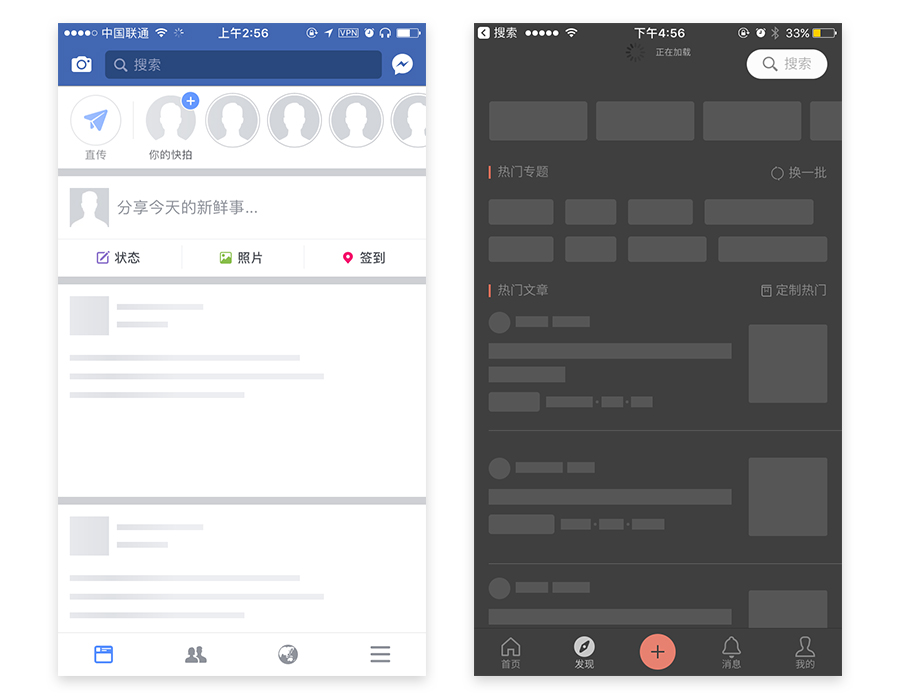
國外的Facebook,國內的簡書、微博、豆瓣都采用了這種加載形式。
這種形式一般用于內容框架固定的頁面,如果頁面可能會出現空數據的情況也不宜使用。像下圖的Facebook首頁,簡書的首頁和發現頁,頁面結構固定,且內容不會為空(除非網絡異常導致加載失敗),就很適合用Skeleton Screen的加載形式。配合前面講的優先加載的方式,效果會更佳。

Facebook&簡書
5. 下拉刷新加載
Twitter當年提出下拉刷新,并被廣泛使用,讓用戶能夠手動對當前頁面進行更新,加載的loading樣式可以做進一步設計,例如QQ將loading動畫和下拉手勢結合起來,增加了趣味性;豆瓣把loading做成了笑臉,給予了產品人性化的設計。

豆瓣&QQ
6. 分段加載
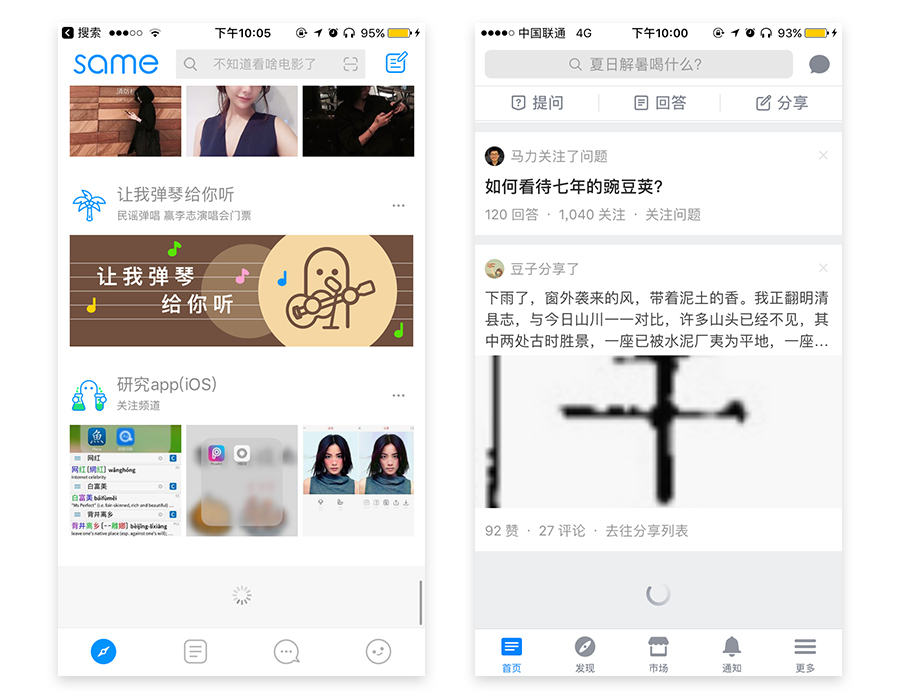
當新頁面的內容有好幾百條甚至更多時,如果一次性加載所有內容,會增加設備的負擔,而且加載內容過大,加載時間會過長,同時APP自身也可以因為運算成本太高而崩潰。為了解決這個問題,產生了一種叫分段加載的形式。即:先加載最新的幾十條數據,當用戶繼續向上滑動想瀏覽更多時,再加載幾十條。
分段加載要在PRD或者交互設計文檔里明確注明,一次性加載多少條內容,如果內容以圖片為主,建議加載20到30條左右,如果內容以文本為主,建議40到60條左右,這是本人的設計習慣,大家可以借鑒。我無聊的數了數今日頭條每次分段加載會加載60條新聞。

same&知乎
7. 智能加載
當網絡狀態不好時,可以考慮加載低質量的圖片,當網絡良好時,則加載高質量的圖片。
同理,當檢測到用戶正在使用蜂窩數據時,則顯示占位符而不顯示圖片,當使用WiFi時則直接加載出圖片。這些設計方案都是站在用戶的角度,替用戶著想,為用戶帶來價值,用戶才會真正喜歡上你的產品。

知乎
三. 關于加載的更多思考
由于存在網速不快、網絡異常、服務器異常、bug等情況,讓用戶等待的情況是必不可少的。但是我們都知道,等待會產生焦慮感,分分鐘卸載你的產品,除了用上文介紹的其中loading,還有沒有其他方式來降低或緩解用戶的焦慮感?
1. 優化App的加載算法,使得App與服務器數據傳輸的時間減短
這個需要開發人員的精益求精了。這個是從根本上解決了問題,因為直接減少了加載數據的時間,也就減少了用戶需要等待的時間。
2. 采用預加載和智能加載的方式
拿閱讀App打比方,當用戶在看第一頁的時候,App在后臺加載完后面的幾頁,等用戶翻到第二頁的時候就不需要等待加載了,因為App已經幫用戶提前加載好了。
這種加載機制對用戶體驗特別好,但是存在一個問題,就是要預測用戶行為,加載其他數據,這樣會消耗不少流量,所以建議在WiFi網絡環境下采取這種預加載機制,而在蜂窩網絡狀態下則不采用預加載機制。這個要和開發人員討論溝通,確保預加載機制好運行。
3. 異步處理
這一點做得好的App莫過于Instagram,不知道你有沒有發現,用Instagram的時候會覺得特別流暢,即使在網絡不好的情況下。這是為什么?因為在網絡不好的情況下,你給好友點了贊,Instagram并不會提示你網絡不好,操作失敗,而是提示你點贊成功了,其實它只是將你點贊的操作記錄了下來,等網絡一好就將點贊的行為上傳到服務器,從而完成點贊行為。這就是讓產品自己去解決問題,而不是把問題拋給用戶。
微信也采用了異步處理,發布朋友圈時,你不用等所有文字和照片都上傳完畢,點擊上傳后,就可以進行其他操作,微信會在后臺自行將文字圖片上傳到服務器,不用用戶等待切不打擾用戶。
4. 設計有趣的loading動畫
如上文介紹的美團APP奔跑的小人,這是提升產品情感的重要手段。如果能和自身品牌元素結合起來,同時能反映出產品的調性,那就再好不過了,如上文提到的開眼和好奇心日報APP。
回到文章的開頭,作為產品設計人員,不應該把視野局限在人與客戶端之間的交互,也要把客戶端和服務端之間的數據傳輸考慮進來,站在用戶、客戶端和服務器閉環的角度去思考產品,只有這樣,才能設計出體驗更好的數據加載方案,而不會有失偏頗。
分享題目:app設計:如何處理加載頁面
文章起源:http://vcdvsql.cn/news27/160627.html
網站建設、網絡推廣公司-創新互聯,是專注品牌與效果的網站制作,網絡營銷seo公司;服務項目有App設計等
聲明:本網站發布的內容(圖片、視頻和文字)以用戶投稿、用戶轉載內容為主,如果涉及侵權請盡快告知,我們將會在第一時間刪除。文章觀點不代表本網站立場,如需處理請聯系客服。電話:028-86922220;郵箱:631063699@qq.com。內容未經允許不得轉載,或轉載時需注明來源: 創新互聯
猜你還喜歡下面的內容
- app設計技巧:國外大師教你四步設計框架 2022-05-29
- APP設計|登錄注冊模塊詳解 2022-05-25
- 毀掉APP設計的5個致命錯誤 2022-05-14
- 設計實戰!科學養護綠植APP設計如何提升用戶體驗 2022-05-01
- 網站APP設計師如何規避字體版權 2021-06-05
- 網頁APP設計與用戶體驗中的同情心與同理心 2021-06-01

- App設計需要注意的21條禁忌 2022-05-15
- 24個容易忽略的APP設計細節 2022-05-14
- 移動APP設計指南 2022-01-09
- 網站logo和APP設計的圖標歸類 2021-06-13
- 小程序和App設計的差異 2021-06-07
- APP設計常見的交互樣式有哪些 2021-05-25
- 網站設計APP設計如何傳達品牌感 2021-05-20
- APP設計常見分割方式 2021-05-20
- 關于兒童產品的網站APP設計原則 2021-05-11
- 手機app設計需要注意什么問題? 2021-05-09
- 網頁設計和APP設計背景設計趨勢 2021-04-21
- APP設計開發中產品經理崗位有什么重要作用 2020-12-09
- 移動時代的APP設計怎樣做到極簡? 2017-01-24