jQuery如何實現(xiàn)頁面遮罩層功能
這篇文章主要介紹了jQuery如何實現(xiàn)頁面遮罩層功能,具有一定借鑒價值,感興趣的朋友可以參考下,希望大家閱讀完這篇文章之后大有收獲,下面讓小編帶著大家一起了解一下。
創(chuàng)新互聯(lián)是專業(yè)的威海網(wǎng)站建設公司,威海接單;提供成都做網(wǎng)站、網(wǎng)站建設、外貿營銷網(wǎng)站建設,網(wǎng)頁設計,網(wǎng)站設計,建網(wǎng)站,PHP網(wǎng)站建設等專業(yè)做網(wǎng)站服務;采用PHP框架,可快速的進行威海網(wǎng)站開發(fā)網(wǎng)頁制作和功能擴展;專業(yè)做搜索引擎喜愛的網(wǎng)站,專業(yè)的做網(wǎng)站團隊,希望更多企業(yè)前來合作!
具體如下:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0, maximum-scale=1.0, user-scalable=0">
<meta name="apple-mobile-web-app-capable" content="yes">
<meta name="apple-mobile-web-app-status-bar-style" content="black">
<meta name="description" content="aportpower"/>
<title>www.jb51.net 遮罩層</title>
<style type="text/css">
.fh-link-bar {
border-top: none;
}
.fh-link-bar {
background-color: #fff;
border: 1px solid #eaeaea;
border-left: none;
border-right: none;
padding: 10px;
height: 50px;
line-height: 30px;
font-size: 14px;
}
#personsex{
float: right;
}
.personsex {
background: magenta;
width: 150px;
height: 180px;
line-height: 40px;
text-align: center;
border-radius: 2px;
z-index: 104; /*層級關系為104*/
/*只是用來控制位置的*/
position: absolute;
margin: 100px auto;
font-size: 20px;
left: 0;
right: 0;
top: 0;
bottom: 0;
}
/*一定要記得添加樣式(必須)*/
.loading-shade {
position: fixed; /*窗口定位*/
background: rgba(0,0,0,.5); /*遮罩層的顏色*/
z-index: 102; /*層級關系為102*/
}
.loading-shade{
height: 100%;
width: 100%;
top: 0;
left: 0;
}
</style>
</head>
<body>
<!--頁面上原先有的內容(用來執(zhí)行點擊)-->
<section class="fh-link-bar" id="sexlog">
<span>性別</span>
<span class="fh-data" id="personsex">男</span>
</section>
<!--頁面上原先沒有的內容(用來執(zhí)行點擊后生成的提示框)-->
<div class="personsex" >
<p>保密</p>
<p>男</p>
<p>女</p>
</div>
</body>
<script src="jquery-1.7.2.min.js"></script>
<script type="text/javascript">
//添加頁面遮罩
function addShade() {
var htmlHeight = document.body.scrollHeight || document.documentElement.scrollHeight;
$("body").append('<div class="loading-shade"></div>');
//$(".loading-shade").css("height",htmlHeight+"px");
$(".loading-shade").css("100%");
}/*刪除頁面遮罩*/
function removeShade() {
$(".loading-shade").remove();
}
/*頁面遮罩點擊關閉彈出層
* dom=>#id
* type => hide || remove
* */
function closeDiv(dom, type) {
$(".loading-shade").click(function() {
type == "hide" ? $(dom).hide() : $(dom).remove();
$(".loading-shade").remove();
})
}
//需要調用的頁面添加的js(這里是點擊上邊的div(即:.personsex p元素)的時候實現(xiàn)遮罩層消失。)
// $('#sexlog,#personsex').unbind("click").bind("click",function(){
// addShade();
// $('.personsex').show();
// });
//
// $('.personsex p').bind('click',function(){
// $('.loading-shade').remove();
// $('.personsex').hide();
// });
//======================================================================================
//需要調用的頁面添加的js(這里是點擊遮罩層實現(xiàn)遮罩層(即:.loading-shade)頁面關閉)
$('#sexlog,#personsex').unbind("click").bind("click",function(){
addShade();
$('.personsex').show();
del();
});
function del(){
$('.loading-shade').bind('click',function(){
$('.loading-shade').remove();
$('.personsex').hide();
});
}
</script>
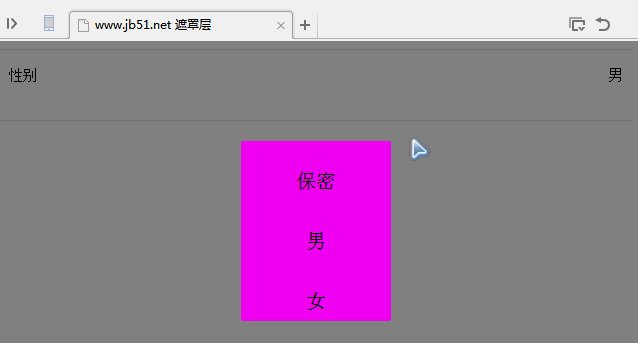
</html>運行效果:

感謝你能夠認真閱讀完這篇文章,希望小編分享的“jQuery如何實現(xiàn)頁面遮罩層功能”這篇文章對大家有幫助,同時也希望大家多多支持創(chuàng)新互聯(lián),關注創(chuàng)新互聯(lián)行業(yè)資訊頻道,更多相關知識等著你來學習!
本文名稱:jQuery如何實現(xiàn)頁面遮罩層功能
路徑分享:http://vcdvsql.cn/article46/iigphg.html
成都網(wǎng)站建設公司_創(chuàng)新互聯(lián),為您提供面包屑導航、外貿網(wǎng)站建設、網(wǎng)站建設、品牌網(wǎng)站制作、域名注冊、網(wǎng)站營銷
聲明:本網(wǎng)站發(fā)布的內容(圖片、視頻和文字)以用戶投稿、用戶轉載內容為主,如果涉及侵權請盡快告知,我們將會在第一時間刪除。文章觀點不代表本網(wǎng)站立場,如需處理請聯(lián)系客服。電話:028-86922220;郵箱:631063699@qq.com。內容未經(jīng)允許不得轉載,或轉載時需注明來源: 創(chuàng)新互聯(lián)

- 品牌網(wǎng)站建設怎么做,制作過程要注意哪些事項? 2021-01-06
- 公司品牌網(wǎng)站建設需要注意的幾個方面 2019-06-24
- 如何打造一個高權重的廣州品牌網(wǎng)站建設? 2022-12-20
- 品牌網(wǎng)站建設不可忽視的四個步驟! 2022-07-31
- 品牌網(wǎng)站建設的方案 2021-06-13
- 品牌網(wǎng)站建設從什么角度開始 2016-09-26
- 品牌網(wǎng)站建設的風格該如何確定 2022-09-17
- 品牌網(wǎng)站建設:設計時為什么要留白? 2021-01-02
- 廣州品牌網(wǎng)站建設哪家公司比較好? 2023-04-05
- 品牌網(wǎng)站建設過程中應該注意哪些問題 2016-09-18
- 選擇品牌網(wǎng)站建設公司哪家好 2013-08-24
- 高端品牌網(wǎng)站建設注意事項有哪些? 2022-08-17