css怎么寫下劃線
本篇內容主要講解“css怎么寫下劃線”,感興趣的朋友不妨來看看。本文介紹的方法操作簡單快捷,實用性強。下面就讓小編來帶大家學習“css怎么寫下劃線”吧!
專注于為中小企業提供成都網站制作、成都做網站、外貿營銷網站建設服務,電腦端+手機端+微信端的三站合一,更高效的管理,為中小企業宜春免費做網站提供優質的服務。我們立足成都,凝聚了一批互聯網行業人才,有力地推動了近1000家企業的穩健成長,幫助中小企業通過網站建設實現規模擴充和轉變。
css下劃線的寫法有:1、通過text-decoration來設置,語法“text-decoration:underline”;2、通過border-bottom和padding來設置。
本教程操作環境:windows7系統、CSS3&&HTML5版、Dell G3電腦。
一般有兩種方法:
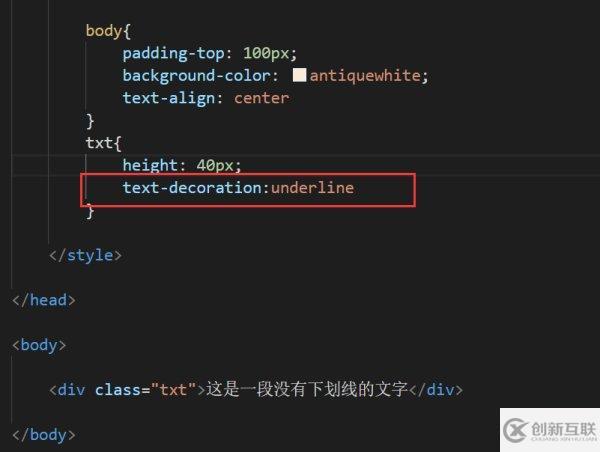
一、通過CSS下劃線代碼:text-decoration:underline來設置文字下劃線。
實例演示如下:
1、實例代碼如下:

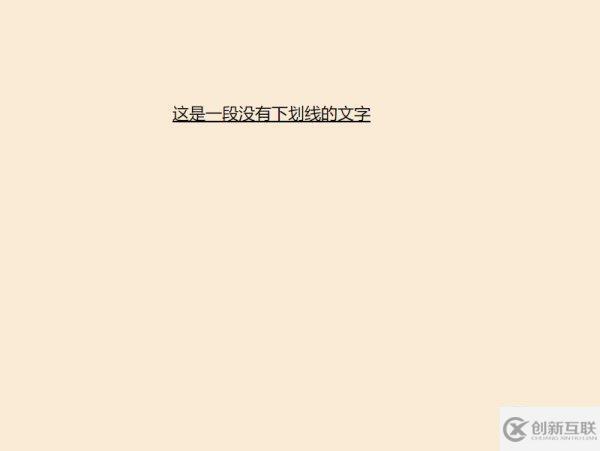
此時頁面效果如下,出現了下劃線。

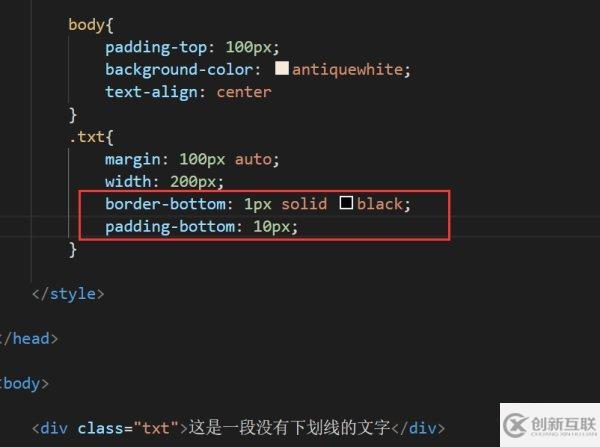
二、通過設置div的border實現效果:
實例演示如下:
增加border-bottom: 1px solid black、padding-bottom: 10px兩個關鍵樣式,如下:

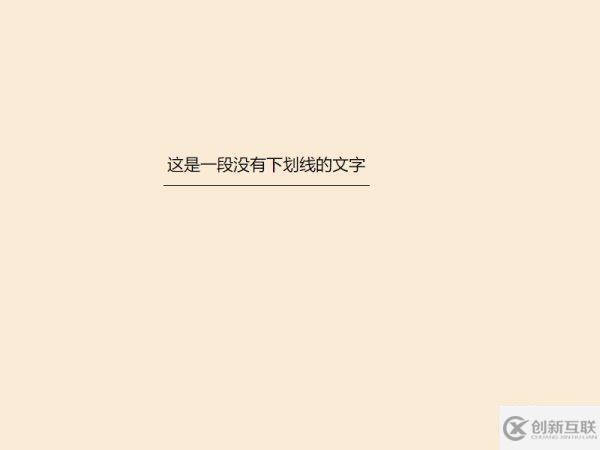
此時頁面效果如下:

到此,相信大家對“css怎么寫下劃線”有了更深的了解,不妨來實際操作一番吧!這里是創新互聯網站,更多相關內容可以進入相關頻道進行查詢,關注我們,繼續學習!
文章標題:css怎么寫下劃線
文章URL:http://vcdvsql.cn/article46/iijihg.html
成都網站建設公司_創新互聯,為您提供自適應網站、移動網站建設、外貿建站、微信小程序、Google、全網營銷推廣
聲明:本網站發布的內容(圖片、視頻和文字)以用戶投稿、用戶轉載內容為主,如果涉及侵權請盡快告知,我們將會在第一時間刪除。文章觀點不代表本網站立場,如需處理請聯系客服。電話:028-86922220;郵箱:631063699@qq.com。內容未經允許不得轉載,或轉載時需注明來源: 創新互聯

- 營銷型網站建設如何有效提高網站排名 2022-02-06
- SEO優化穩定網站排名的4大細節 2013-06-30
- 網站速度影響網站排名嗎 2013-05-02
- 談談:網站推廣中影響網站排名的外部因素 2021-07-27
- 為什么網站排名在首位,仍需不斷SEO優化 2014-09-03
- 如何優化提高網站排名? 2022-09-27
- 網站排名不穩定是何因素導致的 2021-10-20
- 成都優化網站排名 2022-08-03
- 提高網站排名總結的經驗 2023-01-28
- 淺談網站排名與網站流量的關系 2016-11-06
- 對網站排名有幫助的成都網站建設技術 2020-01-23
- 關鍵詞優化對網站排名的意義重大! 2022-08-29