xpath定位和css定位的區別有哪些
這篇“xpath定位和css定位的區別有哪些”文章,文中示例代碼介紹的非常詳細,具有一定的參考價值,感興趣的小伙伴們一定要參考一下,對于“xpath定位和css定位的區別有哪些”,小編整理了以下知識點,請大家跟著小編的步伐一步一步的慢慢理解,接下來就讓我們進入主題吧。
我們提供的服務有:成都做網站、成都網站制作、微信公眾號開發、網站優化、網站認證、秀洲ssl等。為上千余家企事業單位解決了網站和推廣的問題。提供周到的售前咨詢和貼心的售后服務,是有科學管理、有技術的秀洲網站制作公司
css是什么意思
css是一種用來表現HTML或XML等文件樣式的計算機語言,主要是用來設計網頁的樣式,使網頁更加美化。它也是一種定義樣式結構如字體、顏色、位置等的語言,并且css樣式可以直接存儲于HTML網頁或者單獨的樣式單文件中,而樣式規則的優先級由css根據這個層次結構決定,從而實現級聯效果,發展至今,css不僅能裝飾網頁,也可以配合各種腳本對于網頁進行格式化。
區別:1、XPATH中的直接子元素是使用“/”定義的,而在CSS上,它是使用“>”定義的。如果一個元素在另一個元素的內部(子元素或者孫元素),則它在XPATH中使用“//”定義,而在CSS中僅使用空格定義。
xpath常見的定位方法

xpath定位和css定位對比
實際項目中使用較多的是xpath定位和css定位。XPath是XML文檔中查找結點的語法,換句話就是通過元素的路徑來查找這個元素。xpath比較強大,而css選擇器在性能上更優,運行速度更快,語法上更簡潔。比較兩種方法:
直接子元素
XPATH中的直接子元素是使用“/”定義的,而在CSS上,它是使用“>”定義的。
XPATH://div/input CSS: div>input
后代元素
如果一個元素在另一個元素的內部(子元素或者孫元素),則它在XPATH中使用“//”定義,而在CSS中僅使用空格定義。
XPATH://div//input CSS: div input
ID定位
XPATH中的元素id使用以下內容定義:"[@id=‘kw’]",而在CSS中使用:"#kw"。
XPATH://input[@id='kw'] CSS: input#kw
【 】
CLASS定位
對于class屬性,XPATH類似id,而CSS中用一個點表示。
XPATH://input[@class="s_ipt"] CSS: input.s_ipt
弟弟元素:following-sibling 繼兄弟
這對于表單元素非常有用,即頁面中位于同一父節點內的下一個相鄰元素。
XPATH://input[@class="s_ipt"]/following-sibling::a CSS:input[class="s_ipt"]+a
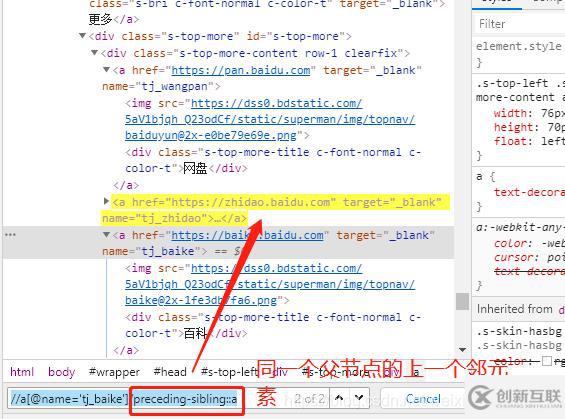
哥哥元素:preceding-sibling 前兄弟
頁面中位于同一父節點內的上一個相鄰元素。
XPATH://a[@name='tj_baike']/preceding-sibling::a CSS:無法實現

父節點元素
頁面中位于一個節點的上級元素。
XPATH: //input/parent CSS: 無法實現
屬性值
我們可以根據任何屬性值定位元素。
XPATH: //input[@name='username'] CSS: input[name='username']
多個屬性值
我們甚至可以通過多個屬性來定位元素。
XPATH: //input[@name='rsv_spt' and @value="1"] CSS: input[name='login'][type='submit']
第一個子元素
XPATH: //div[@id='u1']/a[1] CSS: div#u1 a:first-child
最后一個子元素
XPATH: //div[@id='u1']/a[last()] CSS: div#u1 a:last-child
第二個子元素
XPATH: //div[@id='u1']/a[2] CSS: div#u1 a:nth-child(2)
模糊匹配
selenium中允許使用^=,$=或*=進行部分字符串匹配。
^=匹配前綴
XPATH: input[starts-with(@id,'user')] CSS: input[id^='user']
$=匹配后綴
XPATH: input[ends-with(@id,'name')] CSS: input[id$='name']
*=匹配包含
XPATH: input[contains(@id,'sernam')] CSS: input[id*=sernam]
以上是“xpath定位和css定位的區別有哪些”這篇文章的所有內容,感謝各位的閱讀!相信大家都有了一定的了解,希望分享的內容對大家有所幫助,如果還想學習更多知識,歡迎關注創新互聯行業資訊頻道!
分享名稱:xpath定位和css定位的區別有哪些
網頁地址:http://vcdvsql.cn/article48/iigsep.html
成都網站建設公司_創新互聯,為您提供云服務器、品牌網站設計、電子商務、App開發、企業網站制作、網站維護
聲明:本網站發布的內容(圖片、視頻和文字)以用戶投稿、用戶轉載內容為主,如果涉及侵權請盡快告知,我們將會在第一時間刪除。文章觀點不代表本網站立場,如需處理請聯系客服。電話:028-86922220;郵箱:631063699@qq.com。內容未經允許不得轉載,或轉載時需注明來源: 創新互聯

- 解讀2019熱門數字營銷新趨勢,風往哪邊吹? 2019-06-20
- Web應用程序平臺配置的錯誤 2022-05-26
- seo優化分為幾種該如何選擇 2016-11-09
- 巧妙利用百度知道留外鏈 2024-01-18
- 【網站優化】SEO報價的深度解讀:細節決定成敗 2022-05-12
- 怎么做好網站的外鏈 2016-09-09
- 成都高端網頁制作的經典布局展示 2022-07-15
- SEO關鍵詞排名實現分期優化策略 2021-04-14
- 中小企業如何通過網絡營銷大突圍 2016-06-20
- 如何進行網頁設計才能吸引用戶去閱讀 2016-09-28
- 五星級企業網站 - 路邊攤企業網站 2016-10-08
- 域名解析不生效常見的幾種原因 2022-09-29