css清除浮動的代碼演示-創新互聯
創新互聯www.cdcxhl.cn八線動態BGP香港云服務器提供商,新人活動買多久送多久,劃算不套路!
創新互聯公司專注于企業營銷型網站建設、網站重做改版、郴州網站定制設計、自適應品牌網站建設、HTML5建站、商城網站建設、集團公司官網建設、成都外貿網站建設、高端網站制作、響應式網頁設計等建站業務,價格優惠性價比高,為郴州等各大城市提供網站開發制作服務。本篇文章和大家了解一下css清除浮動的代碼演示。有一定的參考價值,有需要的朋友可以參考一下,希望對大家有所幫助。
首先我們要知道clear:both是清除浮動的關鍵。
clear是CSS中的定位屬性,規定元素的哪一側不允許其他浮動元素。那么clear:both就是規定在左右兩側均不允許浮動元素。
clear屬性只能在塊級元素上其作用,這就是清除浮動樣式中display:block的作用。
另外visibility: hidden;height: 0;只要content的值為空,寫不寫都無所謂。
那么為什么要清除浮動,最常見的是因為外層容器高度坍塌,代碼演示:
<style>
.wrap {
width: 200px;
border: 1px solid #333;
}
.wrap:after {
content: '';
display: block;
clear: both;
}
.left {
float: left;
background: blue;
height: 100px;
width: 100px;
}
.right {
float: left;
background: red;
height: 50px;
width: 100px;
}
</style>
<body>
<div class='wrap'>
<div class="left"></div>
<div class="right"></div>
</div>
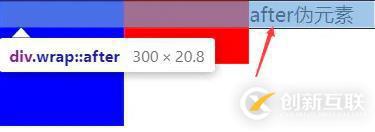
</body>為了顯示清楚一點,在.wrap:after 樣式中的content設置為content: 'after偽元素' ,此時如下圖所示。

隨后在.wrap:after 樣式中加上clear:both,表明after偽元素左右兩側均不允許浮動元素,沒辦法只好把after偽元素放在下面,此時如下圖所示。

順帶撐起了.wrap父元素的高度,這樣就相當清除了浮動了,解決了外層容器高度坍塌的問題。
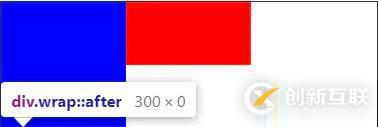
那么我們把.wrap:after 樣式中的content設置為content:' ',最后就如下圖所示。

以上就是css清除浮動的代碼演示的簡略介紹,當然詳細使用上面的不同還得要大家自己使用過才領會。如果想了解更多,歡迎關注創新互聯-成都網站建設公司行業資訊頻道哦!
當前題目:css清除浮動的代碼演示-創新互聯
鏈接分享:http://vcdvsql.cn/article6/ccshig.html
成都網站建設公司_創新互聯,為您提供網站內鏈、關鍵詞優化、標簽優化、網站建設、App開發、服務器托管
聲明:本網站發布的內容(圖片、視頻和文字)以用戶投稿、用戶轉載內容為主,如果涉及侵權請盡快告知,我們將會在第一時間刪除。文章觀點不代表本網站立場,如需處理請聯系客服。電話:028-86922220;郵箱:631063699@qq.com。內容未經允許不得轉載,或轉載時需注明來源: 創新互聯

- 學校網站建設解決方案 2021-01-09
- 方言APP開發的主要功能和解決方案 2022-11-10
- 手機品牌網站分析及開發解決方案 2023-03-06
- 北京網站建設的解決方案之中小型企業2 2022-05-01
- 怎么自己建立網站一下關于網站建設的解決方案:目標、布局和風格。 2022-10-29
- 企業內部微網站平臺【創新互聯】成都網站建設重要解決方案 2022-08-06
- 創新互聯:快消品行業B2B電商平臺解決方案 2022-11-13
- 品牌網站建設解決方案 2022-04-18
- 笑看某同行的電動車商城互聯網解決方案 2022-10-26
- 百度推廣效果不佳的專業解決方案 2022-06-07
- 電器行業網站建設解決方案 2022-12-23
- 大量SEO經驗總結,詳解網站降權恢復周期與解決方案 2020-09-14