如何使用vue2.6實(shí)現(xiàn)抖音【時(shí)間輪盤(pán)】屏保效果-創(chuàng)新互聯(lián)
這篇文章給大家分享的是有關(guān)如何使用vue2.6實(shí)現(xiàn)抖音【時(shí)間輪盤(pán)】屏保效果的內(nèi)容。小編覺(jué)得挺實(shí)用的,因此分享給大家做個(gè)參考,一起跟隨小編過(guò)來(lái)看看吧。

Vue是一款友好的、多用途且高性能的JavaScript框架,使用vue可以創(chuàng)建可維護(hù)性和可測(cè)試性更強(qiáng)的代碼庫(kù),Vue允許可以將一個(gè)網(wǎng)頁(yè)分割成可復(fù)用的組件,每個(gè)組件都包含屬于自己的HTML、CSS、JavaScript,以用來(lái)渲染網(wǎng)頁(yè)中相應(yīng)的地方,所以越來(lái)越多的前端開(kāi)發(fā)者使用vue。
寫(xiě)在前面:
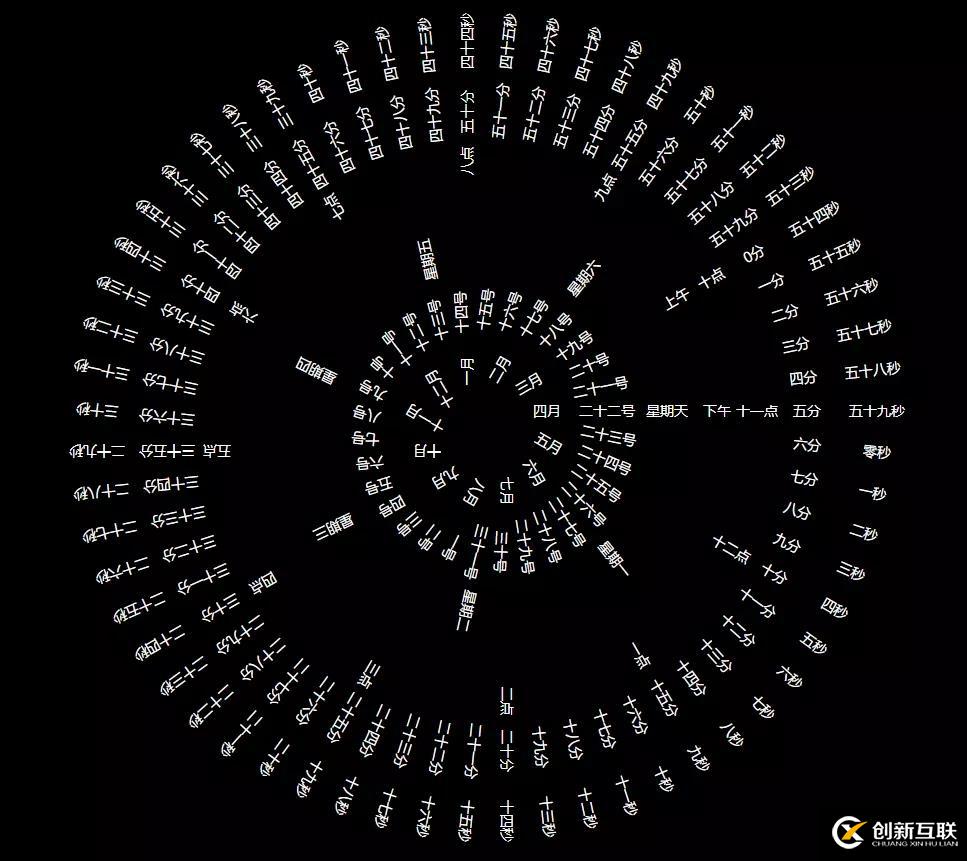
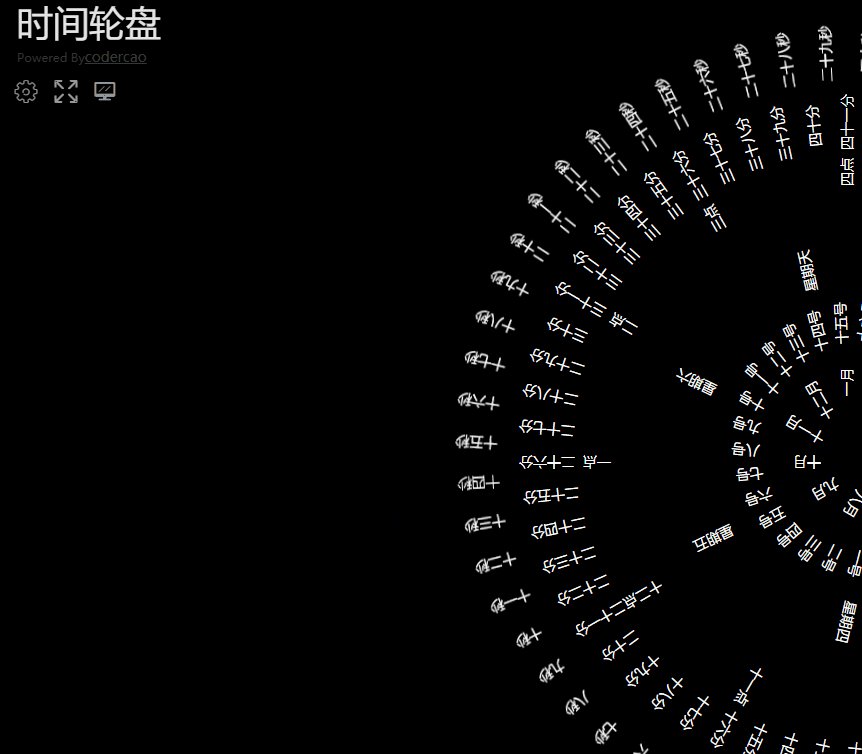
前段時(shí)間看抖音,有人用時(shí)間輪盤(pán)作為動(dòng)態(tài)的桌面壁紙,一時(shí)間成為全網(wǎng)最火的電腦屏保,后來(lái)小米等運(yùn)用市場(chǎng)也出現(xiàn)了【時(shí)間輪盤(pán)】,有點(diǎn)像五行八卦,感覺(jué)很好玩,于是突發(fā)奇想,自己寫(xiě)一個(gè)網(wǎng)頁(yè)版小DEMO玩玩,先看看效果:

當(dāng)然實(shí)現(xiàn)這個(gè)效果,前端的角度來(lái)說(shuō),有很多,這里介紹最簡(jiǎn)單的,達(dá)到這個(gè)效果純粹是元素圓性布局,如果僅僅是這樣肯定沒(méi)有達(dá)到各位老鐵心理需求,所以既然,做了肯定是要做一個(gè)麻雀雖小五臟俱全的小demo,于是就把vue全家桶用上帶設(shè)置的小項(xiàng)目。接下來(lái)就一步一步帶各位從0到1構(gòu)建這個(gè)小東西。
一、項(xiàng)目需求:功能描述:實(shí)現(xiàn)一個(gè)帶設(shè)置的并兼容移動(dòng)端的時(shí)間羅盤(pán)(設(shè)置包含:多語(yǔ)言切換,垂直水平位置,縮放大小,旋轉(zhuǎn)角度,文字顏色,背景顏色等)
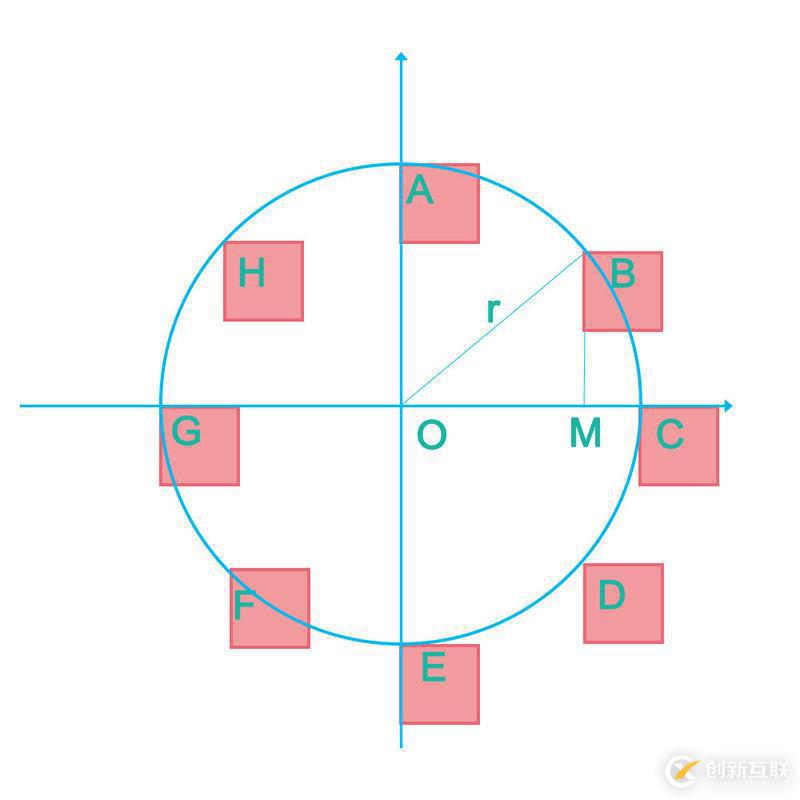
二、預(yù)備基礎(chǔ)知識(shí)點(diǎn):1、圓形布局,如下效果圖

解析:
1、圓心:O點(diǎn)、半徑r ,我這里用transform: translateX值來(lái)設(shè)置半徑值;
2、圓心角:∠BOM;
3、需要布局的元素:A、B、C、D、E、F、G、H絕對(duì)定位的元素;
4、絕對(duì)定位時(shí)的元素的坐標(biāo)點(diǎn),可以用transform:rotate值,按照秒、分、小時(shí)、上下午、星期、日期、月等份旋轉(zhuǎn)角度來(lái)控制各個(gè)元素在圓心的位置
有了這些信息,我們就開(kāi)始寫(xiě)代碼了(vue構(gòu)建項(xiàng)目這里就略了 ),簡(jiǎn)單的直接用vue-cli3
三、項(xiàng)目布局效果開(kāi)發(fā)3.1布局
首先我們看到時(shí)間輪盤(pán)分別由 秒、分、小時(shí)、上下午、星期、日期、月,這幾項(xiàng)組成,于是把他們都封裝在一個(gè)小模塊組件里
<template> <div class="home"> <Second :second="second" /> <Minute :minute="minute" /> <Hour :hour="hour" /> <Apm :apm="apm" /> <Week :week="week" /> <Day :day="day" /> <Month :month="month" /> </div> </template>
而且同一圓心,所以公共部分的樣式可以共用
<style lang="scss">
.home {
ul {
list-style-type: none;
padding: 0;
position: absolute;
top: 0;
bottom: 0;
left: 0;
right: 0;
margin: auto;
height: 60px;
width: 60px;
li {
position: absolute;
height: 60px;
width: 60px;
color: #fff;
text-align: center;
font-size: 14px;
line-height: 20px;
}
}
}
</style>這里圓布局,我們以星期為例看下面代碼
Week.vue
<template>
<ul>
<li
v-for="(item, index) in weekList"
:key="index"
>
{{ item }}
</li>
</ul>
</template>
<style scoped lang="scss">
ul {
z-index: 5;
@for $i from 1 through 7 {
li:nth-child(#{$i}) {
transform: rotate(#{$i * 360/7 * 1deg}) translateX(180px);
}
}
}
</style>先看看布局部分 ul li 標(biāo)簽v-for出周一到周天,一共七天,所以下面li的樣式,熟悉scss語(yǔ)法的同學(xué),就嘴角微微上揚(yáng),@for 的運(yùn)用,360度被分成7等份 , 嗯,真香。來(lái)看一波效果,還不錯(cuò)

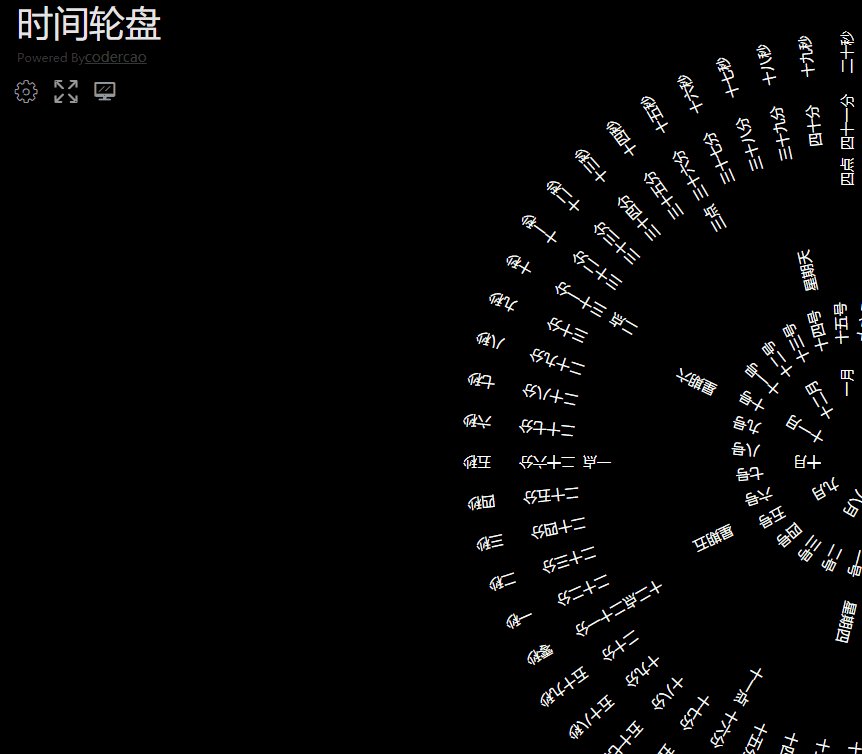
那接下來(lái),同樣的操作把秒、分、小時(shí)、上下午、星期、日期、月全部配齊,耐心調(diào)translateX()其讓秒、分、小時(shí)、上下午、星期、日期、月的半徑不會(huì)互相重疊,看看效果,初具樣子

注意因?yàn)橥粓A心和絕對(duì)定位所以每個(gè)模塊要z-index 設(shè)置層
3.2JS同步時(shí)間
我們只需要通過(guò)JavaScript Date 對(duì)象new一個(gè) Date()出來(lái),然后通過(guò)Date 對(duì)象方法,獲取到具體秒、分、小時(shí)、轉(zhuǎn)換上下午、星期、日期、月。代碼如下
<script>
export default {
name: "home",
methods: {
start() {
setInterval(() => {
let data = new Date();
this.second = data.getSeconds();
this.minute = data.getMinutes();
this.hour = data.getHours();
this.week = data.getDay();
this.day = data.getDate();
this.month = data.getMonth() + 1;
if (this.hour > 12) {
this.apm = 2;
} else {
this.apm = 1;
}
}, 1000);
}
},
created() {
this.start();
}
};
</script>3.2轉(zhuǎn)動(dòng)
然后通過(guò)具體的秒、分、小時(shí)、上下午、星期、日期、月值ul轉(zhuǎn)動(dòng)transform:rotate:,來(lái)控制角度,而且當(dāng)前值進(jìn)行文字高亮。還是以星期為例Week.vue
<template>
<ul :>
<li
v-for="(item, index) in weekList"
:key="index"
:class="{ hover: index == rotates - 1 || index == rotates + 6 }"
>
{{ item }}
</li>
</ul>
</template>
<script>
export default {
name: "Week",
props: ["week"],
data() {
return {
rotates: "",
weekList: [
"星期一",
"星期二",
"星期三",
"星期四",
"星期五",
"星期六",
"星期天"
]
};
},
watch: {
week(val) {
this.rotates = val;
}
}
};
</script>我們通過(guò)watch父組件home.vue傳過(guò)來(lái)的星期數(shù),然后對(duì)ul父容器進(jìn)行旋轉(zhuǎn),li對(duì)應(yīng)的星期數(shù),動(dòng)態(tài)加當(dāng)前星期class .hover樣式
li {
position: absolute;
height: 60px;
width: 60px;
color: #fff;
text-align: center;
font-size: 14px;
line-height: 20px;
// 高亮
&.hover {
text-shadow: rgb(255, 255, 255) 0px 0px 10px,
rgb(255, 255, 255) 0px 0px 20px, rgb(255, 0, 222) 0px 0px 30px,
rgb(255, 0, 222) 0px 0px 40px, rgb(255, 0, 222) 0px 0px 70px,
rgb(255, 0, 222) 0px 0px 80px, rgb(255, 0, 222) 0px 0px 100px;
}
}:class="{ hover: index == rotates - 1 || index == rotates + 6 }",實(shí)現(xiàn)當(dāng)前星期高亮,其他秒、分、小時(shí)、上下午、星期、日期、月亦是如此。接下來(lái)就可以愛(ài)的魔力轉(zhuǎn)圈圈了

到這里,基礎(chǔ)效果我們已經(jīng)開(kāi)發(fā)完了
四、設(shè)置開(kāi)發(fā)4.1 全屏,這里直接用的是screenfull.js
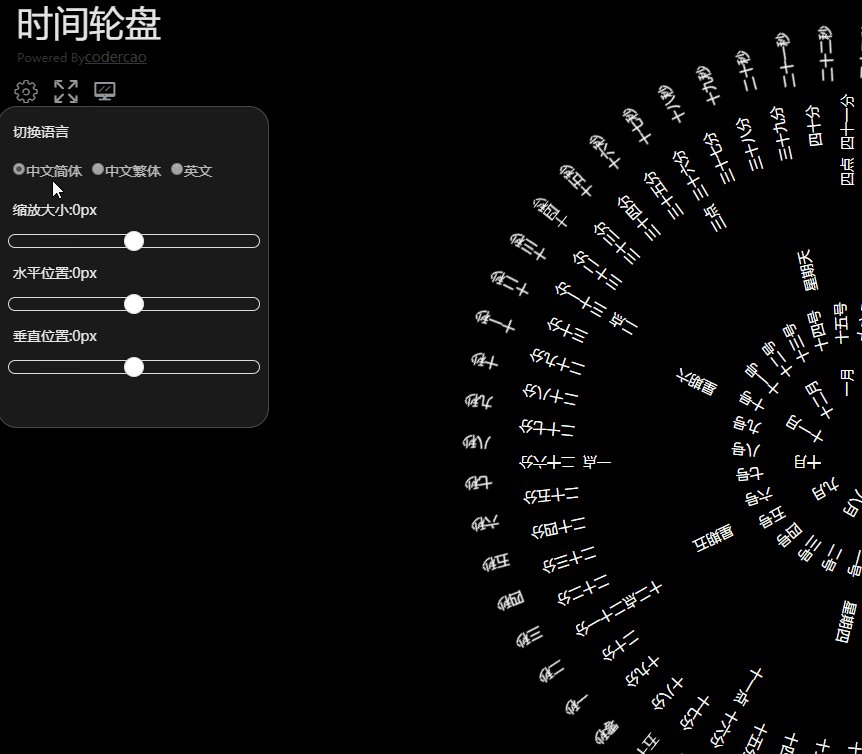
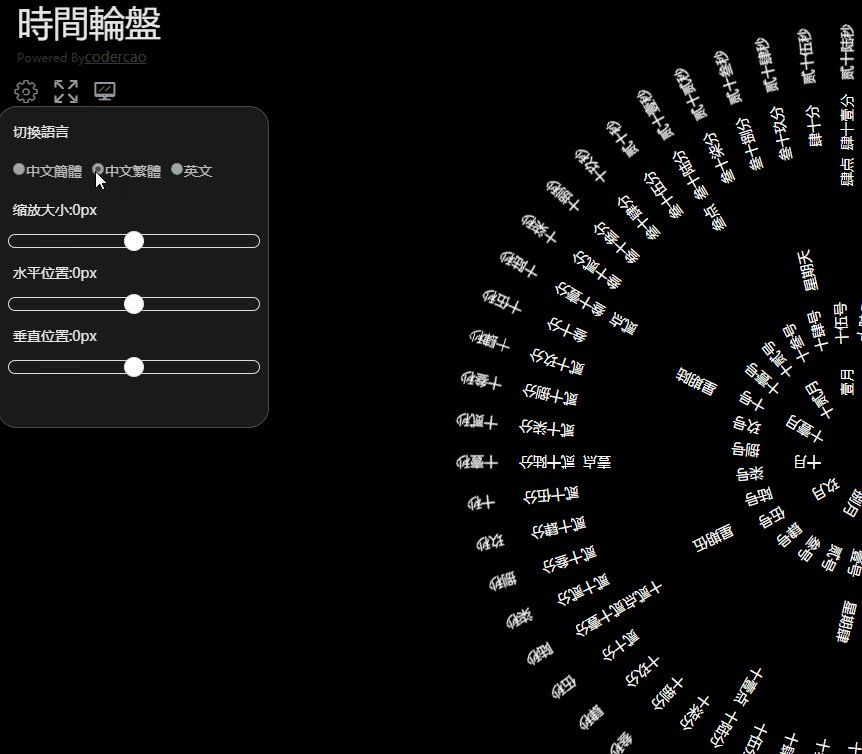
4.2 切換語(yǔ)言,這里用了 i18n和js-cookie第三方插件,具體實(shí)現(xiàn)是模仿vue-element-admin的實(shí)現(xiàn)方式
import Vue from "vue";
import VueI18n from "vue-i18n";
import Cookies from "js-cookie";
import enLocale from "./en";
import zhLocale from "./zh";
import esLocale from "./zw";
Vue.use(VueI18n);
const messages = {
en: {
...enLocale
},
zh: {
...zhLocale
},
zw: {
...esLocale
}
};
export function getLanguage() {
const chooseLanguage = Cookies.get("language");
if (chooseLanguage) return chooseLanguage;
const language = (
navigator.language || navigator.browserLanguage
).toLowerCase();
const locales = Object.keys(messages);
for (const locale of locales) {
if (language.indexOf(locale) > -1) {
return locale;
}
}
return "en";
}
const i18n = new VueI18n({
locale: getLanguage(),
messages
});
export default i18n;值得注意的是我們把秒、分、小時(shí)、上下午、星期、日期、月統(tǒng)統(tǒng)都寫(xiě)在了多語(yǔ)言切換里,所以,我們要時(shí)刻計(jì)算語(yǔ)言的切換變化后的值。以星期為例,這里computed,weekList,實(shí)時(shí)計(jì)算它的變化,然后渲染頁(yè)面
<script>
export default {
name: "week",
props: ["week"],
data() {
return {
rotates: ""
};
},
computed: {
weekList: {
get() {
return this.$t("week");
}
}
},
watch: {
week(val) {
this.rotates = val;
}
}
};
</script>看效果,為了美觀簡(jiǎn)單加了一點(diǎn)設(shè)置的小效果,目前支持簡(jiǎn)體中文,繁體中文,英文

感謝各位的閱讀!關(guān)于“如何使用vue2.6實(shí)現(xiàn)抖音【時(shí)間輪盤(pán)】屏保效果”這篇文章就分享到這里了,希望以上內(nèi)容可以對(duì)大家有一定的幫助,讓大家可以學(xué)到更多知識(shí),如果覺(jué)得文章不錯(cuò),可以把它分享出去讓更多的人看到吧!
網(wǎng)站標(biāo)題:如何使用vue2.6實(shí)現(xiàn)抖音【時(shí)間輪盤(pán)】屏保效果-創(chuàng)新互聯(lián)
分享路徑:http://vcdvsql.cn/article6/dsdhig.html
成都網(wǎng)站建設(shè)公司_創(chuàng)新互聯(lián),為您提供標(biāo)簽優(yōu)化、建站公司、定制網(wǎng)站、移動(dòng)網(wǎng)站建設(shè)、響應(yīng)式網(wǎng)站、定制開(kāi)發(fā)
聲明:本網(wǎng)站發(fā)布的內(nèi)容(圖片、視頻和文字)以用戶(hù)投稿、用戶(hù)轉(zhuǎn)載內(nèi)容為主,如果涉及侵權(quán)請(qǐng)盡快告知,我們將會(huì)在第一時(shí)間刪除。文章觀點(diǎn)不代表本網(wǎng)站立場(chǎng),如需處理請(qǐng)聯(lián)系客服。電話:028-86922220;郵箱:631063699@qq.com。內(nèi)容未經(jīng)允許不得轉(zhuǎn)載,或轉(zhuǎn)載時(shí)需注明來(lái)源: 創(chuàng)新互聯(lián)
猜你還喜歡下面的內(nèi)容
- 移動(dòng)端以純文本閱讀為主的Web設(shè)計(jì)有哪些要點(diǎn)-創(chuàng)新互聯(lián)
- SSH配置遠(yuǎn)程管理主機(jī)-創(chuàng)新互聯(lián)
- 分析函數(shù)改寫(xiě)notin-創(chuàng)新互聯(lián)
- 關(guān)于移動(dòng)互聯(lián)網(wǎng)產(chǎn)品的指標(biāo)分析初探-創(chuàng)新互聯(lián)
- 360云主機(jī)是永久免費(fèi)嗎-創(chuàng)新互聯(lián)
- AndroidWebView那些坑之上傳文件示例-創(chuàng)新互聯(lián)
- css中盒子模型有什么用-創(chuàng)新互聯(lián)

營(yíng)銷(xiāo)型網(wǎng)站建設(shè)知識(shí)
- 劍川營(yíng)銷(xiāo)型網(wǎng)站建設(shè)的策略分析 2020-12-06
- 普陀營(yíng)銷(xiāo)型網(wǎng)站建設(shè)或是自適應(yīng)網(wǎng)站建設(shè)的區(qū)別 2020-11-19
- 營(yíng)銷(xiāo)型網(wǎng)站建設(shè)中用戶(hù)一般都看哪哪些內(nèi)容 2022-11-26
- 營(yíng)銷(xiāo)型網(wǎng)站建設(shè)要以轉(zhuǎn)化為主 2022-08-16
- 關(guān)于營(yíng)銷(xiāo)型網(wǎng)站建設(shè)的四個(gè)層次 2022-05-18
- 營(yíng)銷(xiāo)型網(wǎng)站建設(shè)需要注意事項(xiàng) 2021-06-14
- 營(yíng)銷(xiāo)型網(wǎng)站建設(shè)的重要因素有什么 2021-08-18
- 營(yíng)銷(xiāo)型網(wǎng)站建設(shè)的策略分析 2022-10-22
- 企業(yè)進(jìn)行營(yíng)銷(xiāo)型網(wǎng)站建設(shè)需要注意什么? 2022-12-11
- 廣州營(yíng)銷(xiāo)型網(wǎng)站建設(shè)的特點(diǎn)介紹 2022-12-17
- 營(yíng)銷(xiāo)型網(wǎng)站建設(shè)當(dāng)中比較常見(jiàn)的幾大問(wèn)題 2022-04-25
- 企業(yè)網(wǎng)站建設(shè)的意義及營(yíng)銷(xiāo)型網(wǎng)站建設(shè)核心要素 2022-11-10