css相對定位和絕對定位有什么區別-創新互聯
本篇文章給大家分享的是有關css相對定位和絕對定位有什么區別,小編覺得挺實用的,因此分享給大家學習,希望大家閱讀完這篇文章后可以有所收獲,話不多說,跟著小編一起來看看吧。
創新互聯專注于企業成都營銷網站建設、網站重做改版、淶水網站定制設計、自適應品牌網站建設、H5開發、電子商務商城網站建設、集團公司官網建設、外貿營銷網站建設、高端網站制作、響應式網頁設計等建站業務,價格優惠性價比高,為淶水等各大城市提供網站開發制作服務。CSS定位,顧名思義,CSS position屬性定義了元素在網頁上的定位方式。
因此,有幾種類型的定位:static, relative, absolute, fixed, sticky, initial和inherit。首先,讓我們解釋所有這些類型的含義。
static(靜態) - 這是默認值,所有元素按順序顯示在文檔中。
relative(相對) - 元素相對于其正常位置定位。
absolute(絕對) - 元素絕對定位于其第一個定位的父元素。
fixed(固定) - 元素與瀏覽器窗口相關。
sticky(黏性)- 元素根據用戶的滾動位置定位。
現在我們已經解釋了基礎知識,我們將更多地討論兩個最常用的位置值 -relative(相對)和absolute(絕對)。
什么是相對定位?
當你設置相對于元素的位置時,不添加任何其他定位屬性(頂部,底部,右側,左側)將不會發生任何事情。當您添加除相對位置之外的其他位置時,例如left:20px,該元素將從其正常位置向右移動20px。在這里,您可以看到此元素與其自身相關。當元素移動時,布局上的其他元素都不會受到影響。
設置位置時應注意的事項 - 相對于元素限制了絕對定位的子元素的范圍。這意味著作為此元素的子元素的任何元素都可以絕對定位在此塊中。
在這個簡短的解釋之后,我們需要通過展示一個例子來支持它。
在此示例中,您將看到相對定位元素在其屬性更改時如何移動。第一元件移動到左側和頂部從其正常位置,而所述第二元件保持在相同的位置,因為沒有附加的定位的屬性被改變。
HTML:
<div id=”first_element”>First element</div> <div id=”second_element”>Second element</div>
CSS:
#first_element {
position: relative;
left: 30px;
top: 70px;
width: 500px;
background-color: #fafafa;
border: solid 3px #ff7347;
font-size: 24px;
text-align: center;
}
#second_element {
position: relative;
width: 500px;
background-color: #fafafa;
border: solid 3px #ff7347;
font-size: 24px;
text-align: center;
}
什么是絕對定位?
絕對定位允許您將元素精確放置在您想要的位置。
絕對定位完成相對于所述第一相對(或絕對)位于父元素。在沒有定位父元素的情況下,位置設置為絕對的元素將直接與HTML元素(頁面本身)相關聯。
使用絕對定位時要記住的一件重要事情是確保它不會被過度使用,否則會導致維護困難。
接下來的另一件事是展示絕對定位的一個例子。
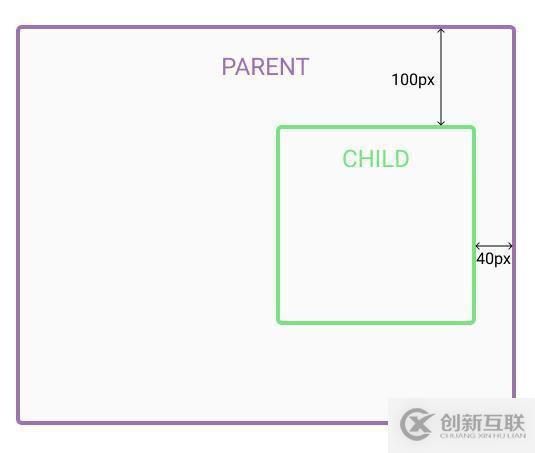
在示例中,父元素的位置設置為relative。現在,當您將子元素的位置設置為絕對時,將相對于父元素執行任何其他定位。子元素相對于父元素的頂部移動100px,父元素的右移移40px。
HTML:
<div id=”parent”> <div id=”child”></div> </div>
CSS:
#parent {
position: relative;
width: 500px;
height: 400px;
background-color: #fafafa;
border: solid 3px #9e70ba;
font-size: 24px;
text-align: center;
}
#child {
position: absolute;
right: 40px;
top: 100px;
width: 200px;
height: 200px;
background-color: #fafafa;
border: solid 3px #78e382;
font-size: 24px;
text-align: center;
}
以上就是css相對定位和絕對定位有什么區別,小編相信有部分知識點可能是我們日常工作會見到或用到的。希望你能通過這篇文章學到更多知識。更多詳情敬請關注創新互聯網站制作公司行業資訊頻道。
網頁題目:css相對定位和絕對定位有什么區別-創新互聯
URL地址:http://vcdvsql.cn/article8/ccsgip.html
成都網站建設公司_創新互聯,為您提供面包屑導航、建站公司、Google、搜索引擎優化、網站策劃、外貿網站建設
聲明:本網站發布的內容(圖片、視頻和文字)以用戶投稿、用戶轉載內容為主,如果涉及侵權請盡快告知,我們將會在第一時間刪除。文章觀點不代表本網站立場,如需處理請聯系客服。電話:028-86922220;郵箱:631063699@qq.com。內容未經允許不得轉載,或轉載時需注明來源: 創新互聯

- 成都外貿建站怎么做? 2015-06-18
- 外貿建站seo推廣除了內容,頁面鏈接也很重要 2016-08-19
- 外貿建站選擇香港主機都有哪些優勢? 2022-10-10
- 外貿建站零基礎——搭建網站 2022-12-22
- 外貿建站應該怎么做 2021-03-05
- 外貿建站不得不說的秘密 2015-05-07
- 成都外貿建站公司哪家好? 2015-03-21
- 成都網站建設過程中關于外貿建站 2018-06-13
- 做外貿建站為什么要選穩定快速安全的海外主機? 2015-04-29
- 創新互聯電商外貿建站的優勢! 2015-04-20
- 外貿建站需要多少錢 2015-05-02
- 外貿建站域名該怎么選? 2015-06-08