如何解決ajax返回驗證的時候總是彈出error錯誤的問題
這篇文章主要講解了“如何解決ajax返回驗證的時候總是彈出error錯誤的問題”,文中的講解內容簡單清晰,易于學習與理解,下面請大家跟著小編的思路慢慢深入,一起來研究和學習“如何解決ajax返回驗證的時候總是彈出error錯誤的問題”吧!
金城江網站建設公司創新互聯公司,金城江網站設計制作,有大型網站制作公司豐富經驗。已為金城江近1000家提供企業網站建設服務。企業網站搭建\成都外貿網站制作要多少錢,請找那個售后服務好的金城江做網站的公司定做!
發一個簡單案例:
前臺:
<%@ page language="java" import="java.util.*" pageEncoding="UTF-8"%>
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN">
<html>
<head>
<title>用戶登錄</title>
<script type="text/javascript" src="../js/jquery-easyui-1.3.5/jquery.min.js"></script>
<script type="text/javascript" src="../js/jquery-easyui-1.3.5/jquery.easyui.min.js"></script>
<link rel="stylesheet" href="../js/jquery-easyui-1.3.5/themes/default/easyui.css" type="text/css"></link>
<link rel="stylesheet" href="../js/jquery-easyui-1.3.5/themes/icon.css" type="text/css"></link>
<script type="text/javascript" src="../js/jquery-easyui-1.3.5/locale/easyui-lang-zh_CN.js"></script>
<meta http-equiv="content-type" content="text/html;charset=UTF-8" />
<script type = "text/javascript" charset = "UTF-8">
$(function(){
var loginDialog;
loginDialog = $('#loginDialog').dialog({
closable : false , // 組件添加屬性:讓關閉按鈕消失
//modal : true, //模式化窗口
buttons : [{
text:'注冊',
handler:function(){
}
},
{
text:'登錄',
handler:function(){
$.ajax({
url:'../servlet/Login_Do',
data :{
name:$('#loginForm input[name=name]').val(),
password:$('#loginForm input[name=password]').val()
},
dataType:'json',
success:function(r){
//var dataObj=eval("("+data+")");
alert("進來了");
},
error:function(){
alert("失敗");
}
});
//alert(data)
}
}]
});
});
</script>
</head>
<body style=”width:100%;height:100%;" >
<div id = "loginDialog" title = "用戶登錄" style = "width:250px;height:250px;" >
<form id = "loginForm" method = "post">
<table>
<tr>
<th>用戶名 :</th>
<td><input type = "text" class = "easyui-validatebox" data-options="required:true" name = "name"><br></td>
</tr>
<tr>
<th>密碼: </th>
<td> <input type = "password" class = "easyui-validatebox" data-options="required:true" name = "password"><br></td></td>
</tr>
</table>
</form>
</div>
</body>
</html>后臺:
public class Login_Do extends HttpServlet {
public void doGet(HttpServletRequest request, HttpServletResponse response)
throws ServletException, IOException {
this.doPost(request, response);
}
public void doPost(HttpServletRequest request, HttpServletResponse response)
throws ServletException, IOException {
request.setCharacterEncoding("UTF-8");
response.setCharacterEncoding("UTF-8");
String name =request.getParameter("name");
String password = request.getParameter("password");
String js = "{\"name\":name,\"password\":password}";
PrintWriter out = response.getWriter();
JSONObject json = new JSONObject();
json.put("name",name);
out.print(json.toString());
response.getWriter().write(json.toString());
}
}點擊登錄時:

解決辦法:彈出error信息一般有兩種可能:
第一種:url錯誤,后臺直接得不到值
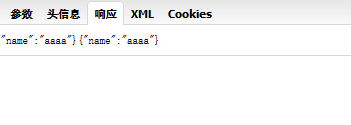
可以用火狐的firebug查看:如果響應了信息,則不是這個問題,那么就有可能是第二種情況:
返回數據類型錯誤:
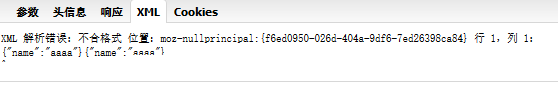
在我這個例子中,返回的數據無意中打印了兩次,這兩句刪去一句就好了:
out.print(json.toString()); response.getWriter().write(json.toString());
造成了錯誤。這時在firebug顯示的信息是:


感謝各位的閱讀,以上就是“如何解決ajax返回驗證的時候總是彈出error錯誤的問題”的內容了,經過本文的學習后,相信大家對如何解決ajax返回驗證的時候總是彈出error錯誤的問題這一問題有了更深刻的體會,具體使用情況還需要大家實踐驗證。這里是創新互聯,小編將為大家推送更多相關知識點的文章,歡迎關注!
分享名稱:如何解決ajax返回驗證的時候總是彈出error錯誤的問題
轉載注明:http://vcdvsql.cn/article8/gjieop.html
成都網站建設公司_創新互聯,為您提供網站排名、網站建設、外貿建站、關鍵詞優化、App設計、服務器托管
聲明:本網站發布的內容(圖片、視頻和文字)以用戶投稿、用戶轉載內容為主,如果涉及侵權請盡快告知,我們將會在第一時間刪除。文章觀點不代表本網站立場,如需處理請聯系客服。電話:028-86922220;郵箱:631063699@qq.com。內容未經允許不得轉載,或轉載時需注明來源: 創新互聯

- 響應式網站建設對網站SEO有什么好處? 2014-02-13
- 響應式網站能給企業提供哪些幫助 2016-10-27
- 創新互聯給你來科普,什么是HTML5響應式網站? 2021-02-03
- 響應式網站的優勢與弊端有哪些? 2021-02-16
- 什么樣的響應式網站能獲得百度重視 2022-09-24
- 響應式網站設計是怎樣的? 2022-12-05
- 響應式網站建設方向? 2014-07-18
- 淺析有沒有必要做響應式網站設計 2016-10-24
- 響應式網站設計布局 2015-08-04
- 高端的響應式網站建設體現在哪里 2022-09-03
- 響應式網站設計真的會成為未來趨勢嗎? 2022-11-30
- 什么是響應式網站,有什么好處 2014-01-04