如何知道一個網(wǎng)站的頁面切圖語言
2023-03-07 分類: 網(wǎng)站建設
前文已經(jīng)闡述有利于維護更新的一些功能,如生靜態(tài)頁面和關鍵詞的自定義。這里還要在強調(diào)一點有利于優(yōu)化的元素,就是網(wǎng)站的前臺切圖代碼,切圖代碼有DIV+CSS和TABLE這兩種。其中TABLT(表格企圖)是之中老的方式了,不利于優(yōu)化好網(wǎng)站加載,也不利于開發(fā)人員的維護。所以做網(wǎng)站就要選擇DIV+CSS樣式的,優(yōu)點有:
1)DIV+CSS由于代碼非常簡介,約是TABLE的1/2左右,所以網(wǎng)站打開速度會更快。
2)DIV+CSS由于調(diào)用集體的css樣式表所以修改網(wǎng)站的字體,顏色等剛方便不要一個個的改了,可以批量更改
3)DIV+CSS層結構簡單 有利于搜索蜘蛛的爬行,所有也有利于關鍵詞的優(yōu)化。
那么如果區(qū)分網(wǎng)站是那個代碼做的呢?
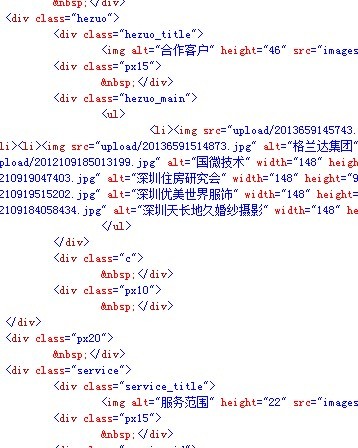
1、網(wǎng)站頁面右擊查看源文件,如下圖所示看到很多
- 等這樣的標簽就是DIV+CSS做的

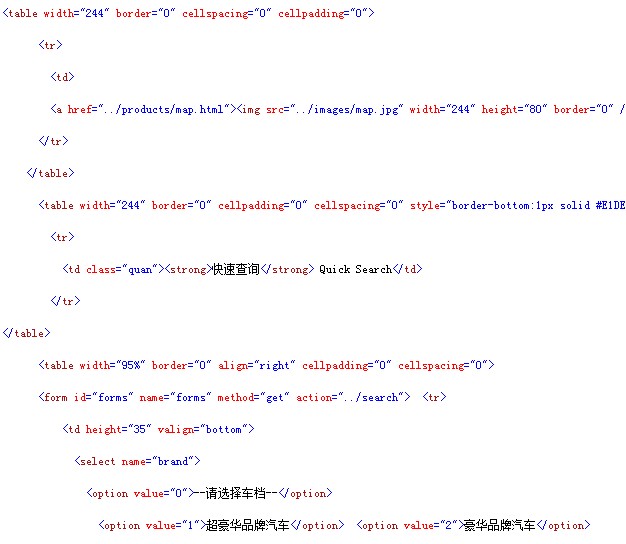
而如下圖所示看到很多