網(wǎng)頁導航設計最佳實踐
2016-09-03 分類: 網(wǎng)站建設
導航是必不可少的。高素質(zhì)是網(wǎng)站導航是讓網(wǎng)站從不錯走向卓越的必經(jīng)之路。在今天,千變?nèi)f化的網(wǎng)頁導航設計開始趨于系統(tǒng)化、規(guī)則化,網(wǎng)頁導航的好實踐也并非虛無縹緲的都市傳說,而今天創(chuàng)新互聯(lián)要聊的也就是這個。
好導航設計的重要性

好實踐(best practice),是一個管理學概念,認為存在某種技術或者方法使生產(chǎn)管理實踐的結(jié)果達到最優(yōu),并減少出錯的可能性。也就是我們常說的“好解決方案”。
易于使用的網(wǎng)站導航是成功設計的典范,也是導航設計好實踐的核心組件。這類導航設計有著一致的鏈接和清晰的內(nèi)容劃分,可以引領著用戶探索到網(wǎng)站更深入的地方,以真正歡迎的姿態(tài)讓用戶待的更久。
與此同時,如果你將整個操作流程設計為復雜的模式,那么這意味著可能需要一系列無關的操作來達成目標,用戶一旦無法快速找到目標,離開是必然的結(jié)果。
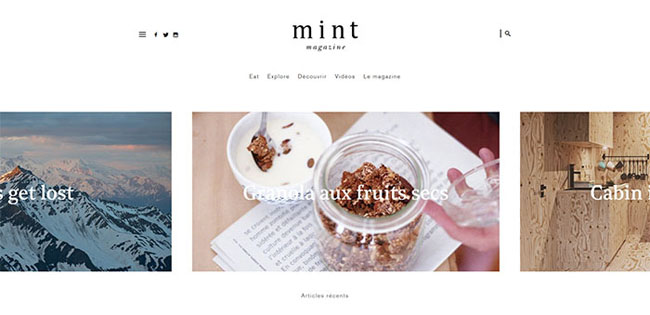
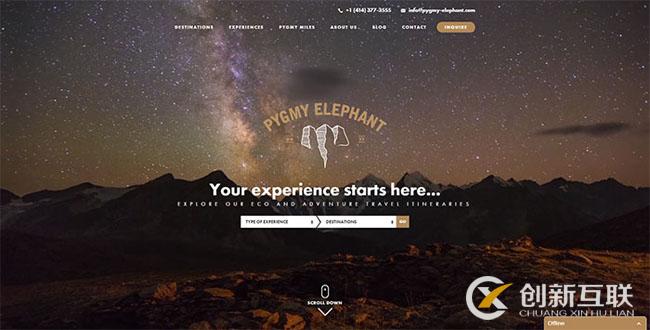
好的導航欄菜單的設計就像設計優(yōu)秀的交通標識,簡明清晰,指明方向,讓人可以更方便更直接地找到目標。當然,用戶需要了解的第一件事就是他們所處的位置,這樣可以確定下一步要做什么。這也是為什么將導航設計視為用戶體驗的基本要素。

現(xiàn)如今,導航欄菜單的設計已經(jīng)和以往大不相同,其中許多都有著創(chuàng)意十足的原創(chuàng)設計。但是要挑選一款足夠漂亮但是又足夠高效的導航欄設計依然是一件非常困難的事情。
不過,導航欄的設計趨勢正在慢慢改變,從視覺主導,逐步轉(zhuǎn)變?yōu)楝F(xiàn)代網(wǎng)頁導航好實踐。最典型的就是使用漢堡菜單來收納導航元素,一個點擊便可打開。
一致的結(jié)構

為了不讓你的用戶感到迷惑,你應當引入簡約的元素和符合邏輯的結(jié)構。用戶理應不經(jīng)延遲、無需復雜操作就訪問到他們想要的的內(nèi)容。因此,務必保持簡單!不要讓用戶花時間去思考怎么找內(nèi)容,如何操作才夠快。實現(xiàn)這一點最好的辦法是將內(nèi)容進行劃分和組織,讓它們根據(jù)不同的主題分割成不同的列表,從最寬泛的品類逐步梳理到最精確最具體的品類。按照字母順序排列、目錄索引、關鍵詞和術語表也會有助于內(nèi)容的劃分和索引。
沒有導航欄和菜單,用戶會怎么辦?導航欄和菜單是用戶訪問網(wǎng)站之后會立刻下意識尋找的組件,它們展現(xiàn)了一系列可供選擇的操作和入口,這也意味它們將會領著用戶前往內(nèi)容。
可用性

漢堡菜單是一個控制容器,它至少包含了兩個項目,并且通過點擊按鈕來觸發(fā)。
菜單通常包含不同的項目,這些項目通常會觸發(fā)不同的動作或者操作,進而導向不同的元素、應用或者網(wǎng)站。最好的導航菜單設計會根據(jù)當前的位置和狀態(tài),動態(tài)顯示相關內(nèi)容,提醒用戶。
項目
每個導航菜單都有個基本限制,那就是每個操作或者條目,通常都會用一行或者單個文本來進行描述。并且,這個描述(或者說名稱)要足夠清晰,足以說明它的屬性、功能或效果。
因此,通常這個描述用的句子或者單詞都很短,但是也可以有圖標或者額外的解釋、快捷方式來對它的概念進行說明、強化。
靜態(tài)的導航菜單是最常見的一種,設計師會將最常觸發(fā)的按鈕置于開始的位置。
動態(tài)的導航菜單則不然,最近用過的項目會被置于優(yōu)先位置,并且會根據(jù)訪問者的行為修改順序。
基本菜單

基本菜單很簡單,它會被置于屏幕的邊緣,我們的想法是讓它們能被用戶優(yōu)先看到或者點擊到。
因此,基本菜單對于移動端設備而言是一個相對好的解決方案,它也應當可以清晰地顯示特定項目相關的所有選項。
高效導航設計技巧
好的網(wǎng)站導航通常符合下列基本特征:
精心分類的鏈接

你應當充分意識到合理組織鏈接的重要性。一個精心分類的鏈接體系能讓用戶毫不費力地找到對的內(nèi)容,而無需在不同的類別中反復尋找。
請務必記住:鏈接的位置是非常重要的,當用戶在頁面中來回切換的時候,他們之前訪問過的頁面可能對他們而言是比較重要的。
間隙和強調(diào)

對于導航欄設計而言,清晰的顯示和顯眼的設計也是一個重要的點:你應當讓對的鏈接處于對的位置。此外,好的導航欄位置通常是網(wǎng)站的頂部和左側(cè),對于眼睛而言,這兩個位置是最先被看到的。
不過,不要讓導航欄太過于顯眼,所以在設計的融入度上要謹慎。
一致性
成功的網(wǎng)頁導航設計中,保持一致性是最重要的原則之一。最重要的鏈接幾乎會在每個頁面中顯示,并且始終保持在相同的位置,并且行使著相同的功用。同一個鏈接在不同的頁面中處于不同的位置會讓人極為迷惑的。
易懂性

讓用戶始終關注重點、并保持內(nèi)容簡單易懂吧。相比于又臭又長鏈接名稱,直觀易懂的短鏈接會更省空間,也更易于被用戶了解。有一件事情可以確定,絕大多數(shù)時候,用戶只會在知道鏈接的大概目標的情況下,才會真正點擊下去!
正確的組織結(jié)構

合理的鏈接組織是打造結(jié)構良好的菜單的基礎,尤其是當你的網(wǎng)站牽涉到大量的分類和鏈接的時候。
甚至可以說,導航設計是造就成功網(wǎng)站的關鍵因素。它使得網(wǎng)站的交互流程更加直觀,用戶可以通過導航輕松地打開有趣的頁面。優(yōu)秀的導航被設計得易于搜索和獲取內(nèi)容。
作為網(wǎng)站的設計者,最不愿意看到的局面就是用戶被困在某個頁面,進退維谷。讓用戶能輕松的從一個頁面穿行到另外一個頁面,讓網(wǎng)站提供額外的內(nèi)容,并且用真正有效的額外選項吸引用戶也是相當不錯的選擇。
最后的思考

正確的導航設計是易用性的基礎,足夠易用的導航能幫用戶定位內(nèi)容,解決問題,自然也更容易留住用戶。同時,高效也是不可忽視的問題:導航欄要能用,易用,還得快速可靠的運轉(zhuǎn)。此外,導航欄的響應式設計也是整個網(wǎng)站設計中的重點,畢竟移動端才是今天真正意義上的“第一屏”。
分享名稱:網(wǎng)頁導航設計最佳實踐
本文路徑:http://vcdvsql.cn/news/43507.html
成都網(wǎng)站建設公司_創(chuàng)新互聯(lián),為您提供響應式網(wǎng)站、手機網(wǎng)站建設、網(wǎng)站收錄、面包屑導航、服務器托管、ChatGPT
聲明:本網(wǎng)站發(fā)布的內(nèi)容(圖片、視頻和文字)以用戶投稿、用戶轉(zhuǎn)載內(nèi)容為主,如果涉及侵權請盡快告知,我們將會在第一時間刪除。文章觀點不代表本網(wǎng)站立場,如需處理請聯(lián)系客服。電話:028-86922220;郵箱:631063699@qq.com。內(nèi)容未經(jīng)允許不得轉(zhuǎn)載,或轉(zhuǎn)載時需注明來源: 創(chuàng)新互聯(lián)
猜你還喜歡下面的內(nèi)容
- 如何在網(wǎng)頁設計融入極簡主義 2016-09-03
- 初學者怎樣自學網(wǎng)頁設計? 2016-09-03
- 從一筆一劃談字體設計與視覺感受 2016-09-03
- 網(wǎng)頁設計中如何利用“黃金比例”? 2016-09-03
- 千萬不要為了追求新奇炫酷而去設計比較少見的控件 2016-09-03
- 成都網(wǎng)頁設計告訴你紋理圖案在網(wǎng)頁的作用 2016-09-03
- 怎樣策劃一個有價值的企業(yè)官網(wǎng) 2016-09-03
- 成都網(wǎng)頁設計提醒你不可不知的設計界八大潛規(guī)則 2016-09-02
- 官網(wǎng)設計需不需要在線留言 2016-09-02
- 企業(yè)網(wǎng)站的設計與建設 2016-09-02
- iOS 與 Android 的APP 設計有什么區(qū)別 2016-09-02

- 偉大的設計來源于一致性和細致化 2016-09-03
- 交互設計是指設計人和產(chǎn)品或服務互動的一種機制 2016-09-03
- 交互設計是人造物的行為方式,創(chuàng)造和建立的是人與產(chǎn)品及服務之間有意義的關系 2016-09-02
- 如何策劃網(wǎng)站SEO方案 2016-09-02
- 網(wǎng)頁設計中的“負空間”,你還不知道嗎? 2016-09-02
- 超級實用!提升網(wǎng)頁設計和開發(fā)效率的網(wǎng)站與工具 2016-09-02
- 企業(yè)網(wǎng)站SEO優(yōu)化怎樣布局關鍵詞更加合理 2016-09-02
- 外貿(mào)網(wǎng)站建站(一):如何設計網(wǎng)站架構與內(nèi)容布局? 2016-09-02