跨屏幕的響應(yīng)式用戶體驗設(shè)計
2022-06-13 分類: 用戶體驗
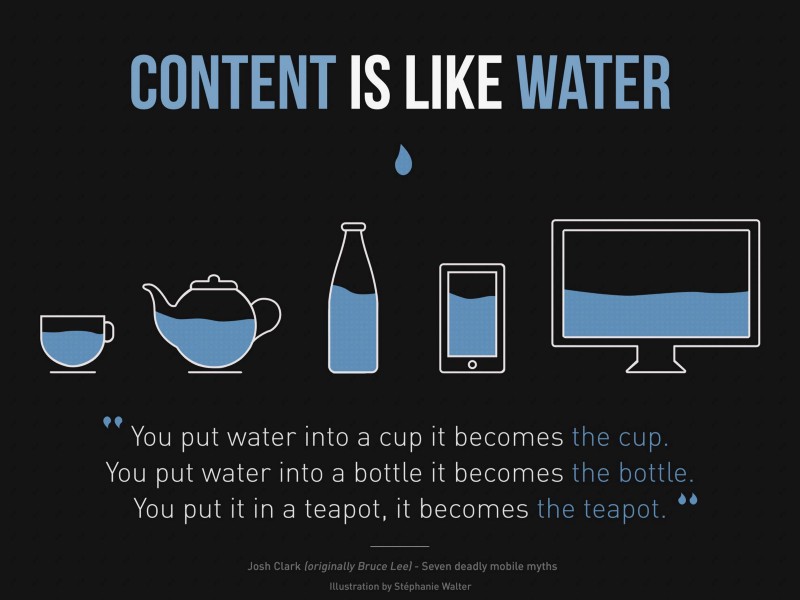
現(xiàn)在的響應(yīng)式的設(shè)計已經(jīng)很成熟了,一整套設(shè)計方案,小到智能手表的屏幕,大到電視顯示屏,還兼顧到更普遍存在的智能手機(jī)、平板和電腦屏幕。在很多人看來,跨屏幕的響應(yīng)式設(shè)計,只是一套內(nèi)容調(diào)整大小就可以“適配”了,但實際上,它所牽涉到的因素非常的復(fù)雜:設(shè)計師需要通過設(shè)計讓內(nèi)容在不同的平臺上體驗大化,確保讓用戶在任何一個屏幕上看到內(nèi)容的時候,會覺得這些內(nèi)容就是為這個平臺而設(shè)計的,而不是單純的縮放而來。

這種無縫的體驗,才是跨屏幕設(shè)計的真正難點所在。想要制定一套針對不同設(shè)備和屏幕的設(shè)計方案,你需要一整套的策略。
1、確定核心的用戶體驗
雖然用戶體驗是無處不在的,但是對于特定產(chǎn)品,最核心的體驗是存在的。產(chǎn)品通常是用來解決用戶所面臨的特定問題的,它的這一特質(zhì)讓產(chǎn)品變得有意義。關(guān)鍵的內(nèi)容和關(guān)鍵的功能的組合,通常構(gòu)成了產(chǎn)品的核心用戶體驗。如果你并沒有想明白這個問題,不妨問問自己:用戶需要完成哪些最常見/最重要的任務(wù)?找到問題的答案之后,你的產(chǎn)品就應(yīng)當(dāng)從各個方面、各個渠道,完整而全面地支撐這些功能,幫助用戶完成這些任務(wù)。舉個例子,Uber 的核心用戶體驗是隨時隨地地叫車,無論設(shè)備的屏幕大小如何,你進(jìn)行的設(shè)計全部都應(yīng)該圍繞著這個需求和功能來進(jìn)行。

叫車是Uber的核心功能,即使使用Apple Watch 都應(yīng)該順利地完成這個任務(wù)。
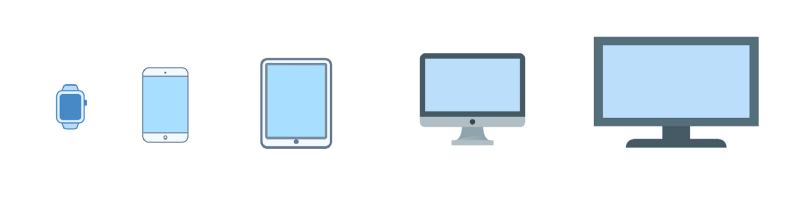
2、敲定你的產(chǎn)品所覆蓋的設(shè)備類型
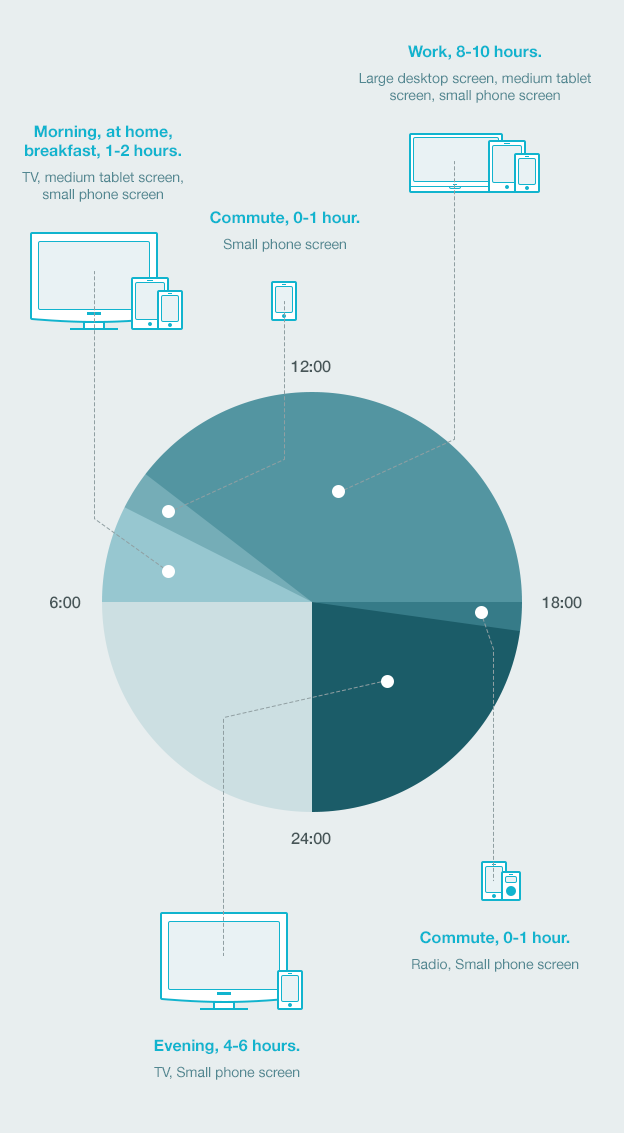
現(xiàn)在的移動端設(shè)備屏幕尺寸各不相同,單獨為某一個設(shè)備設(shè)計內(nèi)容無疑是不經(jīng)濟(jì)的。根據(jù)你的產(chǎn)品覆蓋人群、受眾分類、使用場景,綜合考慮你的內(nèi)容會優(yōu)先呈現(xiàn)在哪些設(shè)備和平臺上,然后有意識地篩選出常見的設(shè)備類型:
手機(jī)
平板
桌面端
智能電視
智能手表
……

不同的設(shè)備組合通常是基于不同的場景、需求和服務(wù)來構(gòu)成的,用戶會針對不同的屏幕進(jìn)行不同模式的交互,甚至處理的內(nèi)容也會有差異。比如說,在手機(jī)上,用戶更加傾向于使用輕量級的任務(wù),并且進(jìn)行一定量的溝通和交流。在平板上,用戶行為更多集中在內(nèi)容消費上,并且目前平板的使用量被認(rèn)為在逐步降低。桌面端依然是用戶完成較為專業(yè)、復(fù)雜任務(wù)的選平臺,足以應(yīng)付復(fù)雜多樣的內(nèi)容。了解各種設(shè)備類型和使用場景是用來構(gòu)建用戶體驗的關(guān)鍵。
3、針對不同內(nèi)容來匹配用戶體驗
搞清楚產(chǎn)品本身的核心用戶體驗之后,選取你的用戶群體所使用的硬件設(shè)備,這個時候你應(yīng)該了解每種不同的設(shè)備所使用的場景,設(shè)備使用的環(huán)境和場景是設(shè)計的重要依據(jù)。
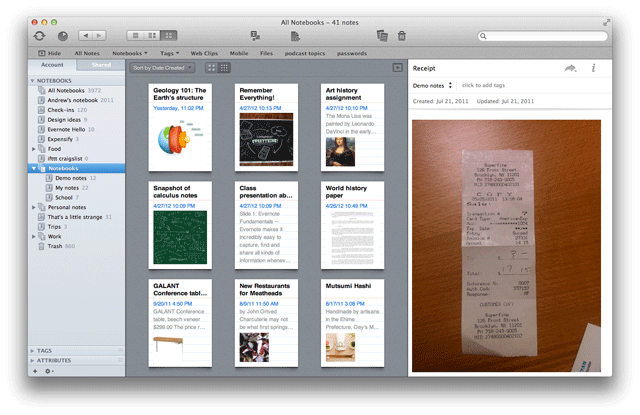
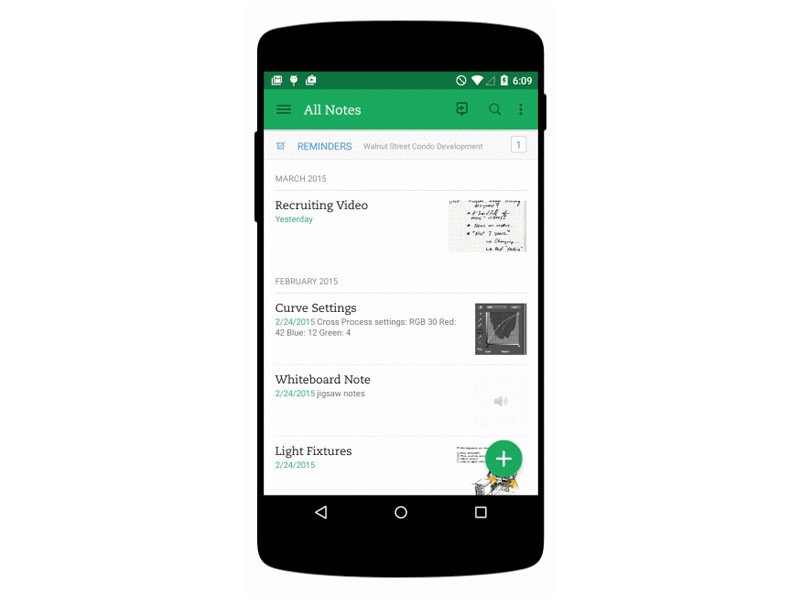
并非所有的內(nèi)容都符合不同設(shè)備的使用場景,比如智能手表就不適合展示大量的文本內(nèi)容。你的產(chǎn)品所覆蓋的設(shè)備組當(dāng)中,每種設(shè)備的使用場景不同,應(yīng)該匹配的用戶體驗也不一樣。移動端用戶和桌面端用戶的需求就是不同的,場景差異也很大。以Evernote 為例,它可以在多種不同類型的設(shè)備之間同步和切換,其桌面端版本就針對用戶的內(nèi)容需求進(jìn)行了優(yōu)化:

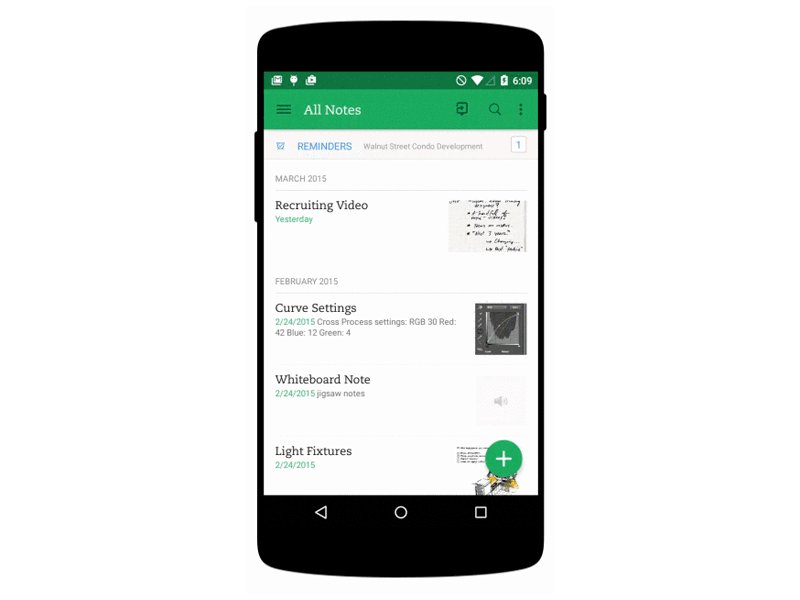
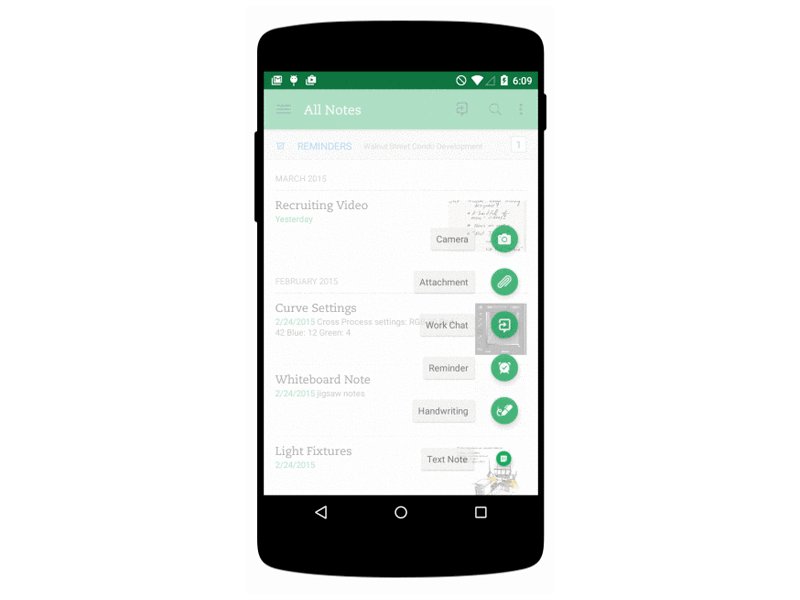
Evernote 的桌面端應(yīng)用程序針對閱讀性的內(nèi)容和多媒體進(jìn)行了優(yōu)化,而移動端的Evernote 則強(qiáng)化了拍攝記錄、圖片和音頻記錄的功能:

Evernote 的開發(fā)團(tuán)隊無疑是仔細(xì)考慮過移動端的使用場景,所以充分利用了移動端設(shè)備功能,讓用戶采用最快速有效的方法來保存想法(文本筆記,拍照,設(shè)置提醒)。
其次,不同的設(shè)備屏幕具備不同的輸入方式。以觸摸屏為例,設(shè)計師如果忽略輸入方式上的獨特性,常常會在設(shè)計的時候出現(xiàn)下面的問題:
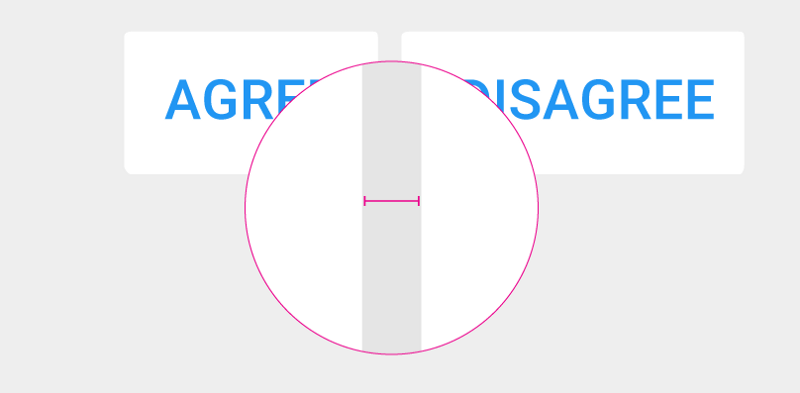
·過小的點擊觸發(fā)區(qū)域。按鈕和可點擊的元素(比如CTA按鈕)必須有足夠大的尺寸,一般說來,直徑超過7mm的按鈕就具備可用性,但是最好控制在10mm以上。

·將元素放得太靠近。考慮到不同元素的大小尺寸和用戶的實際使用狀況,應(yīng)該留夠空間和間隙,才能確保界面的呼吸感和可用性。為了防止點擊和輸入錯誤,這個間距至少為23pt。

“移動端上沒有光標(biāo)懸停(Hover)這一狀態(tài)。”
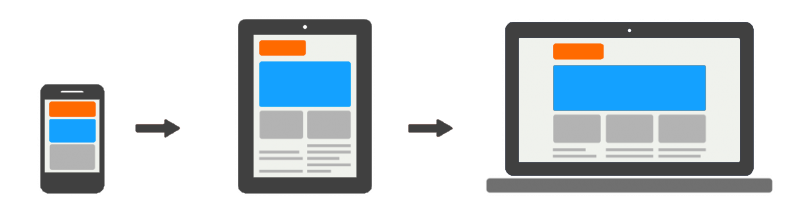
4、優(yōu)先為最小的屏幕做設(shè)計
一直以來,設(shè)計師都習(xí)慣從大的屏幕著手設(shè)計,最后考慮最小的屏幕上的顯示效果,這意味著絕大多數(shù)的設(shè)計都是從桌面端開始設(shè)計的,通常桌面端的內(nèi)容和功能更全面。當(dāng)桌面端的整體設(shè)計完成之后,再推進(jìn)到其他設(shè)備端的設(shè)計。然而,在進(jìn)行桌面端設(shè)計的時候,我們常常會遭遇“廚房水槽”困境:由于產(chǎn)品通常會牽涉到多個利益相關(guān)方,許多多余的功能會被加入進(jìn)來。而實踐經(jīng)驗表明,移動端優(yōu)先的設(shè)計往往能夠更好的專注于核心功能,更適合作為產(chǎn)品設(shè)計的起點。
當(dāng)你優(yōu)先設(shè)計最小屏幕所需要的界面的時候,這種局面會強(qiáng)制你從最關(guān)鍵最重要的地方開始設(shè)計。這也是之前設(shè)計圈和產(chǎn)品開發(fā)領(lǐng)域一直所強(qiáng)調(diào)的“移動端優(yōu)先”的策略的由來。在此之后,再進(jìn)行平板、桌面和電視端的設(shè)計,就是一個自然的做加法的過程了。
在絕大多數(shù)的案例當(dāng)中,最小屏幕通常是手機(jī)屏幕。

5、不要忘記大屏幕
大屏幕設(shè)備和小屏幕設(shè)備是同樣重要:

·不要僅僅只是將內(nèi)容放大來簡單適應(yīng)大屏幕,而是要有針對性地、充分利用大屏幕的額外空間。

·確保圖片不會因為放大而失去應(yīng)有的質(zhì)量。大屏幕上的圖片應(yīng)該更清晰。

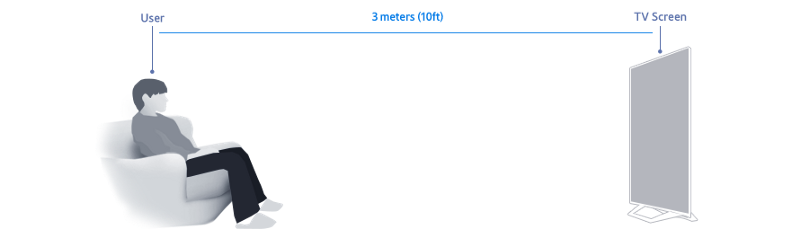
·考慮大屏幕上展示內(nèi)容的獨有情況。每種設(shè)備不僅屏幕尺寸有差距,而且使用場景也會造成各種區(qū)別。比如電視屏幕雖然比桌面端顯示器更大,但是因為客廳的使用場景,電視屏幕給用戶帶來的是“10英寸屏幕的視覺體驗”,所以它的實際顯示效果,是比桌面端尺寸更小的。
6、提供一致的用戶體驗
雖然你的產(chǎn)品內(nèi)容在不同平臺上有差異,但是體驗應(yīng)該是相似的。一致的體驗是產(chǎn)品跨屏幕統(tǒng)一性的體現(xiàn):
·一致的體驗?zāi)軌蜃層脩魧Ξa(chǎn)品的其他版本有所預(yù)期,并且建立用戶后續(xù)使用的信心
·一致的用戶體驗讓用戶與其他版本的同系產(chǎn)品更輕松地互動

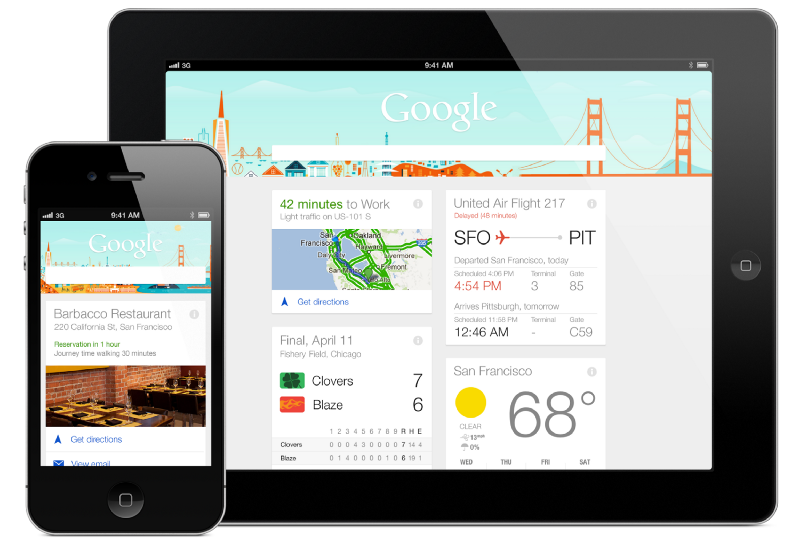
相比于在不同的屏幕不同的設(shè)備上“定制”不同的體驗,不如盡可能將不同屏幕上的交互和體驗納入到一套體系當(dāng)中來。Google 就將所有平臺上的搜索都設(shè)計成幾乎完全一樣的體驗。
當(dāng)產(chǎn)品的設(shè)計和功能在各個地方都保持一致的時候,用戶能夠更快地完成任務(wù)。
7、創(chuàng)造無縫的用戶體驗
跨設(shè)備的用戶體驗是接下來許多產(chǎn)品都力圖做到的事情。在手機(jī)上保存的Evernote 筆記,能夠在電腦上打開瀏覽,這只是很基礎(chǔ)的工作,相比之下,人們在手機(jī)、電腦、電視和智能手表這樣的設(shè)備上同步數(shù)據(jù),切換場景,同系列APP之間互相操控,這樣的需求更加復(fù)雜,場景、交互和體驗所需要的設(shè)計要求更高。從一個設(shè)備到另外一個設(shè)備,用戶是期望同系列產(chǎn)品能夠提供完全無縫的體驗,產(chǎn)品設(shè)計師需要對于環(huán)境、用戶流程有著極深刻的洞悉和精準(zhǔn)的判斷,也對產(chǎn)品功能和易用性設(shè)計提出了更高的要求。

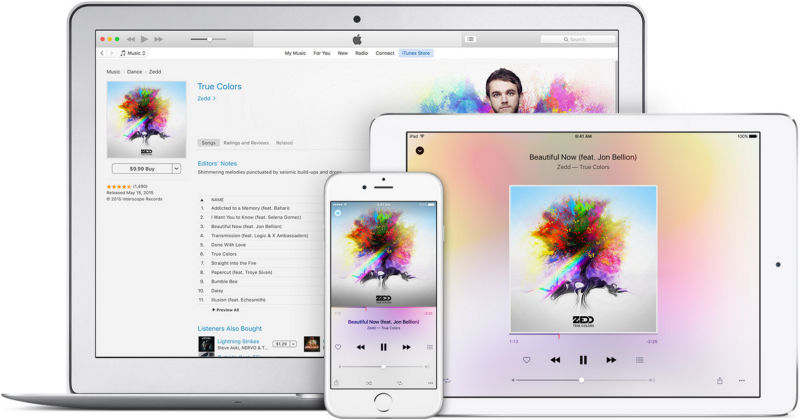
根據(jù)實際使用情況,你可能會希望設(shè)備和設(shè)備之間同步盡可能少地消耗流量。以Apple Music 為例,你在Mac 上設(shè)置播放列表,就可以立刻在iPhone上播放;當(dāng)你再切換為Mac的時候,你可以沿著iPhone 播放的進(jìn)度繼續(xù)聽,這就是無縫的播放體驗。

8、測試你的設(shè)計
產(chǎn)品的測試環(huán)境并不一定都得是在現(xiàn)實世界找那個,但是在盡可能讓真實的用戶來做可用性測試,并且在產(chǎn)品發(fā)布之前解決所有的用戶體驗上的問題。
結(jié)語
跨設(shè)備、多屏幕、響應(yīng)式的產(chǎn)品,無論是APP還是網(wǎng)頁,需要產(chǎn)品設(shè)計師、用戶體驗設(shè)計師能夠始終將終端用戶的體驗,牢記在心。無論用戶所面對的屏幕是怎樣的,設(shè)計師要能夠讓用戶時刻感受到產(chǎn)品最核心的功能與體驗,并且無縫地切換。
當(dāng)前名稱:跨屏幕的響應(yīng)式用戶體驗設(shè)計
網(wǎng)站鏈接:http://vcdvsql.cn/news16/166716.html
網(wǎng)站建設(shè)、網(wǎng)絡(luò)推廣公司-創(chuàng)新互聯(lián),是專注品牌與效果的網(wǎng)站制作,網(wǎng)絡(luò)營銷seo公司;服務(wù)項目有用戶體驗等
聲明:本網(wǎng)站發(fā)布的內(nèi)容(圖片、視頻和文字)以用戶投稿、用戶轉(zhuǎn)載內(nèi)容為主,如果涉及侵權(quán)請盡快告知,我們將會在第一時間刪除。文章觀點不代表本網(wǎng)站立場,如需處理請聯(lián)系客服。電話:028-86922220;郵箱:631063699@qq.com。內(nèi)容未經(jīng)允許不得轉(zhuǎn)載,或轉(zhuǎn)載時需注明來源: 創(chuàng)新互聯(lián)
猜你還喜歡下面的內(nèi)容
- 如何提高app用戶體驗 2022-06-13
- 站長分析:憑什么說你的網(wǎng)站用戶體驗好 2022-06-13
- 網(wǎng)站建設(shè)中從五個方面提升網(wǎng)站用戶體驗 2022-06-12
- [干貨]用戶體驗設(shè)計和精益設(shè)計的平衡之道 2022-06-10

- 用戶體驗設(shè)計需要了解的色彩基礎(chǔ)知識 2022-06-13
- 『微信公眾號運(yùn)營用戶體驗』如何查看你想要的微信運(yùn)營數(shù)據(jù)? 2022-06-13
- 『微信公眾號運(yùn)營用戶體驗』微信運(yùn)營過程中如何維護(hù)好老客戶? 2022-06-13
- 網(wǎng)站建設(shè)中用戶體驗從四個方面表現(xiàn)? 2022-06-13
- 成都網(wǎng)站優(yōu)化:提升用戶體驗的必備因素 2022-06-12
- 信息架構(gòu)與用戶體驗設(shè)計有何不一樣? 2022-06-12
- 怎么通過用戶體驗去改善現(xiàn)有網(wǎng)站 2022-06-12
- 網(wǎng)頁設(shè)計布局排版三大技巧【經(jīng)驗分享】 2022-06-11
- 創(chuàng)建可靠的用戶體驗戰(zhàn)略的7個步驟 2022-06-11
- 5種常見的網(wǎng)頁用戶體驗設(shè)計模式 2022-06-10
- UI插畫設(shè)計如何提升用戶體驗 2022-06-10
- 上海網(wǎng)站建設(shè)的細(xì)節(jié)處理是網(wǎng)站優(yōu)化用戶體驗的根本 2022-06-10
- 為什么用戶體驗設(shè)計師需要像建筑師一樣思考? 2022-06-10
- 網(wǎng)站建設(shè)如何體現(xiàn)人性化的用戶體驗? 2022-06-09
- 長尾帶來的用戶體驗的價值 2022-06-09