{設計干貨}用戶體驗之動態設計
2022-06-20 分類: 用戶體驗
創新互聯幫您總結了用戶體驗之動態設計:
在規劃范疇,動態規劃常以精巧流通的體會進程來描繪元素的空間聯絡、功能性以及目的。也許聽起來像是一個很大的概念,但假如運用妥當,它即是奇妙而天然的。體貼的動態規劃可以提高用戶在傳統規劃元素上的體會。
所以讓咱們來談談動態規劃的根本關鍵,為何以及何時你想在你的界面規劃中用到它,它又是怎樣協助你提高你的用戶體會的。
基于動態的規劃
每一個動態規劃都恰似敘述著一個生動鮮活的故事。它詮釋了一個程序是怎樣安排有序的,以及用戶能用它來做些啥。這種動態規劃驅動了全部用戶界面的體會——它好像從頭界說了導航相同,經過增加一個新的層級上的深度交互創立出一個愈加天然的體會進程。關于每一次按鈕點擊和屏幕轉場來講,好像都有一個故事發作,而恰是良好的動態規劃來協助你敘述這個故事。

為何動態規劃如此首要?
當用戶跟你的商品產生交互時,他們也許會獵奇下面幾個疑問:
“這兒啥最首要?”
“我怎樣知道下一步要做啥?”
“我怎樣知道我現已完成了我的使命?”
比如這么的疑問向咱們揭示了運用動態規劃來提高用戶體會的好時機。經過這種規劃便答復了以上疑問:
動態可以招引用戶的注意力并會在用戶完成點擊/手勢操作后暗示將會發作啥。
它協助你的用戶習慣用戶界面并在不同視圖間供給了指導焦點。
它供給了一種視覺反應。
除此之外,動態規劃向用戶體會帶來了另一個首要的工作:愉悅感。比較于嚴寒嚴厲的商品,咱們都賞識那些親熱而令人愉悅的商品。這即是為何規劃師們應當測驗找到某種解決方案,以運用戶在運用上感受更天然流通并能引發用戶情感上的聯絡的因素。
動態規劃言語
動態規劃答應咱們接觸到非常好的交互,并更簡單的了解其改變進程。在動態規劃的元素中,咱們可以看到各種各樣的方法,包括過渡轉場、動畫和乃至是模擬3D深度的質地紋路。
動態規劃的首要挑戰是怎樣使得用戶不從他們正在測驗做的工作中分神出來。
招引用戶的注意力
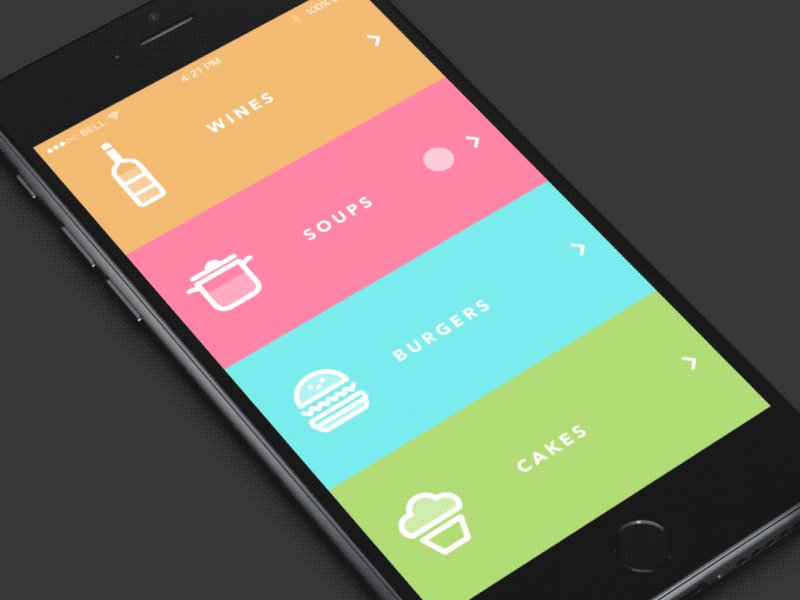
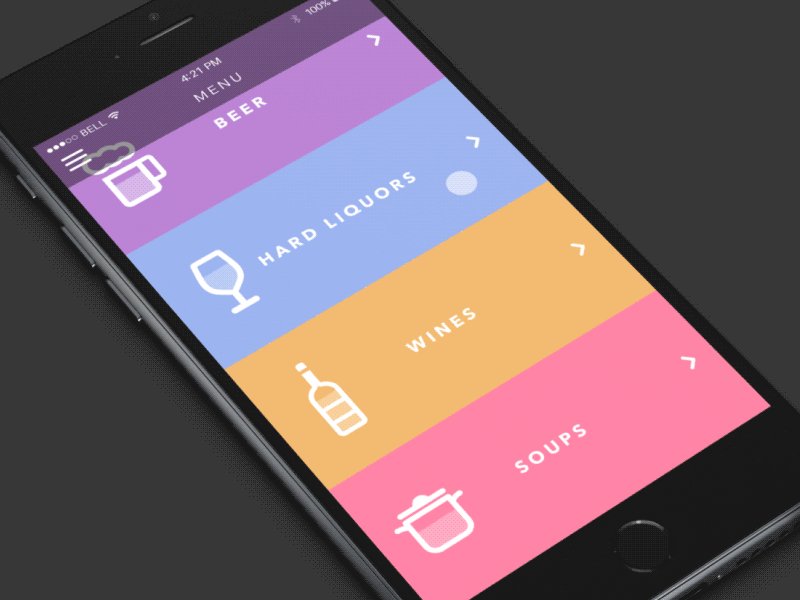
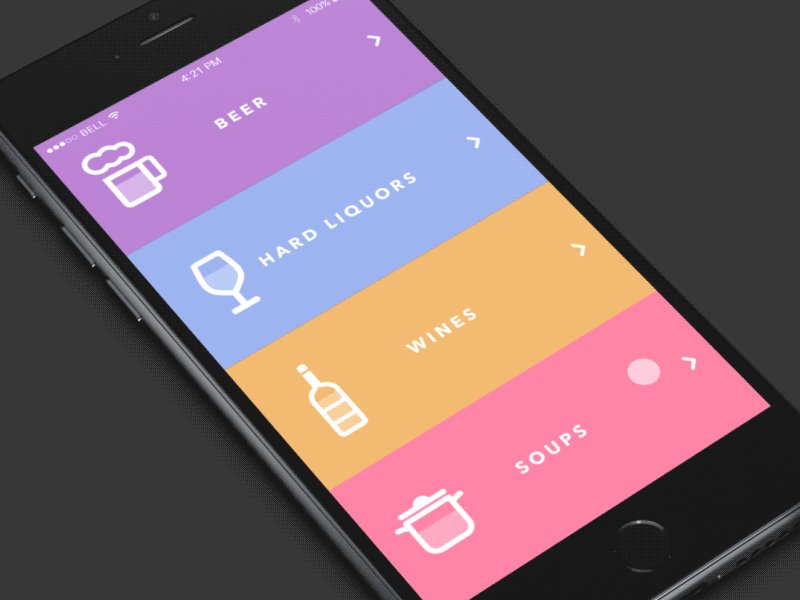
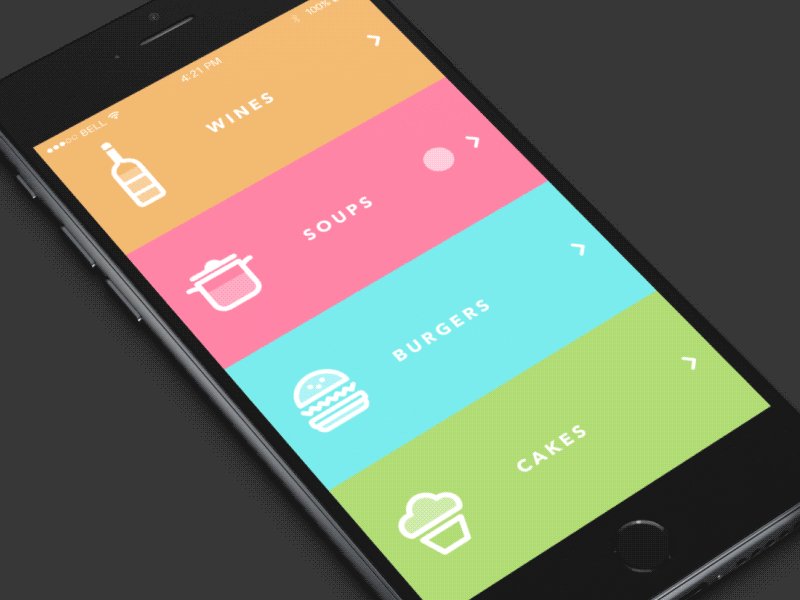
動態可以將用戶的注意力招引到某個特定位置——或許幫用戶從全體中區分出某個有些。優秀的動態規劃可以使得用戶界面更具預見性和更易導航。它可以協助用戶的雙眼看到一個新的目標來自哪里或目標躲藏到了哪里,一起為用戶供給了必定的頭緒,指示出要發作啥。

使界面元素間空間聯絡合乎邏輯
界面的狀況改變通常情況下會隨同僵硬的斷層,致運用戶在認知上很難跟上進度。在認知科學中,這被稱作“改變盲視”——即當視覺影響俄然改變時,用戶卻無法觀察到的現象。用戶需要去了解眼前的事物從何而來,以及怎樣才干從頭找到它們,這么他們就不會感受到前后之間的斷層。而這僅僅由于在實際國際中這種斷層并不存在。
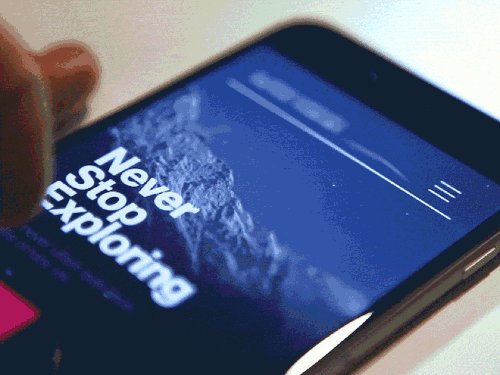
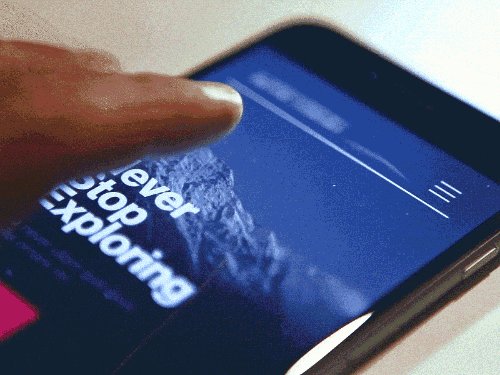
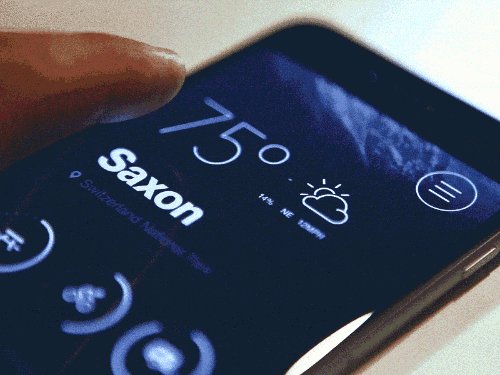
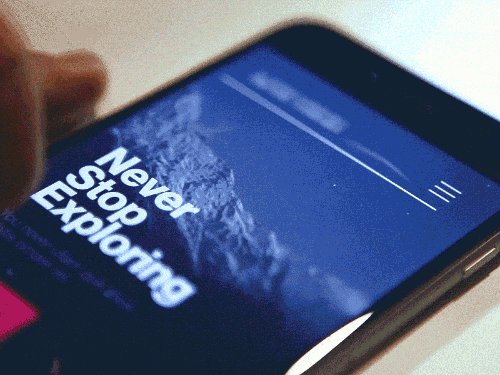
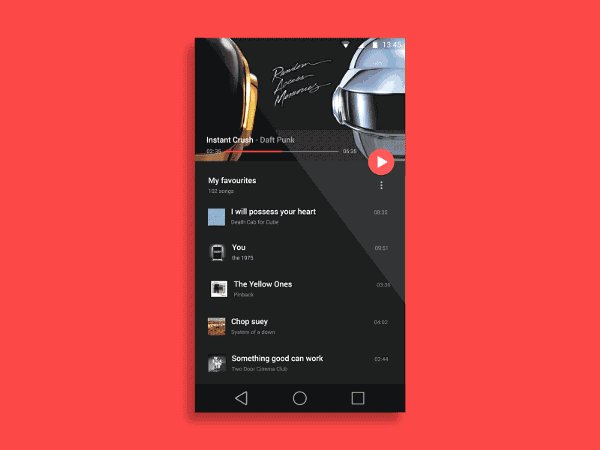
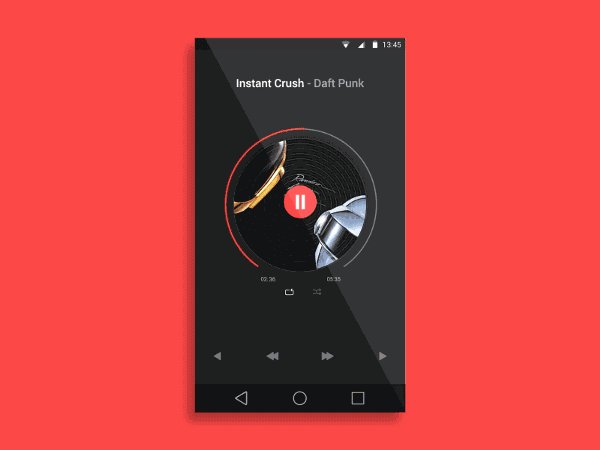
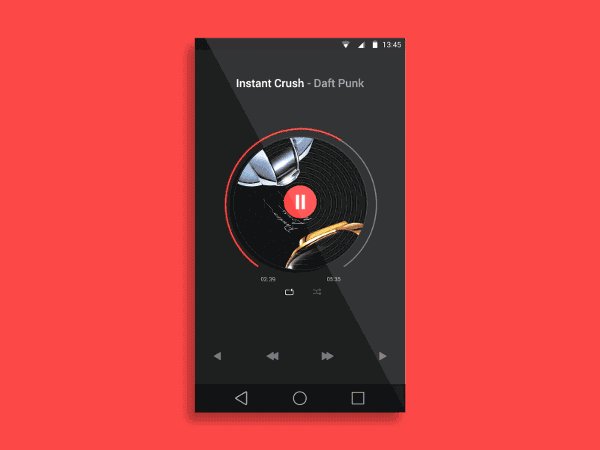
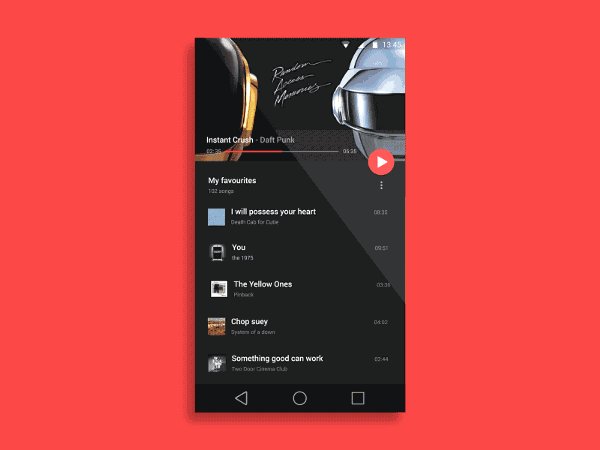
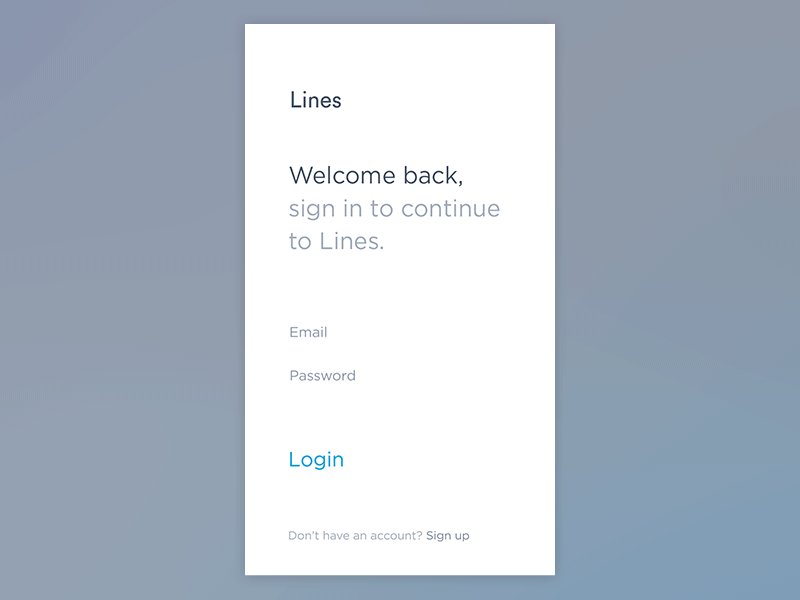
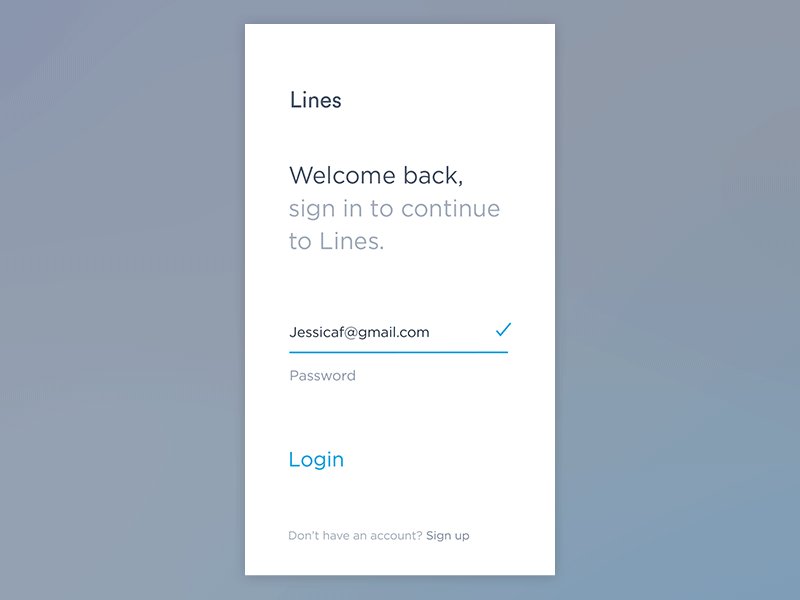
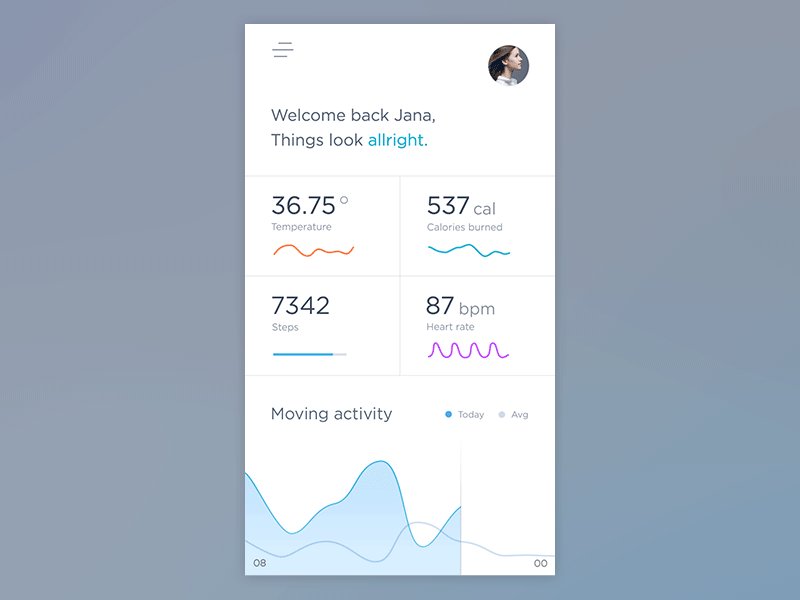
動態規劃經過界說了屏幕和元素的空間聯絡來填補了這塊了解上的缺口。它協助用戶習慣這種圖形界面并建立其內涵的視覺聯絡。如下面的例子中,用戶被引導到下一個視圖和界面轉場,傳達了層次構造聯絡:

確認操作
動態規劃可以強化用戶的操作體會。任何一個點擊過的按鈕或許要轉場的屏幕,都是運用動態規劃的好時機。視覺上的回答可以招引和取悅用戶。例如,讓咱們看看當iOS中輸入過錯的暗碼時動畫是怎樣協助協助用戶的:
第一眼看上去,這種晃動的動畫規劃好像要比更直接的顯示過錯標明浪費時刻。但是,在實際中,一個用戶也許也許要花個幾秒鐘來定位過錯音訊,進而找出疑問究竟出在哪里,而不是注意到動畫并馬上了解疑問。
帶來愉悅感
動態規劃可以促進你的用戶體會進程的確愉悅用戶乃至令人難忘。作為一名規劃師,在工作中,你應當盡量將自個融入其間,并規劃出可以令用戶喜歡和記住的具有共同魅力的動態規劃。經過在規劃中加入奇妙的動態效果,你可以讓用戶感受到他們是在跟一些有特性的東西在產生交互。

定論
動態規劃將是規劃設計技能的下一階段。這是一個天然的交互方法,在將來的規劃中肯定至關首要。 咱們需要跟靜態的用戶界面說再會,而去創造出更生動天然的動態界面。為你的程序創立一個動態規劃言語將會提高你的品牌并使規劃上愈加出色。
網站標題:{設計干貨}用戶體驗之動態設計
標題鏈接:http://vcdvsql.cn/news23/169673.html
網站建設、網絡推廣公司-創新互聯,是專注品牌與效果的網站制作,網絡營銷seo公司;服務項目有用戶體驗等
聲明:本網站發布的內容(圖片、視頻和文字)以用戶投稿、用戶轉載內容為主,如果涉及侵權請盡快告知,我們將會在第一時間刪除。文章觀點不代表本網站立場,如需處理請聯系客服。電話:028-86922220;郵箱:631063699@qq.com。內容未經允許不得轉載,或轉載時需注明來源: 創新互聯
猜你還喜歡下面的內容
- 如何在網站建設中提高輪播圖用戶體驗 2022-06-20
- 怎樣更好提升網站用戶體驗 2022-06-19
- 成都網站建設之如何提升網站用戶體驗 2022-06-19
- 用戶體驗好的APP登錄頁面如何設計? 2022-06-19

- 網站建設如何做好用戶體驗 2022-06-20
- 網站的用戶體驗與網站運營之間的關系 2022-06-20
- 關于網站設計應注意的用戶體驗 2022-06-20
- 網站用戶體驗度差是什么原因? 2022-06-20
- 網站用戶體驗設計與優化指南 2022-06-19
- 優秀的圖標是如何影響用戶體驗 2022-06-19
- 適應更好移動用戶體驗的7種方法 2022-06-19
- 重新網頁設計的時候考慮好用戶體驗 2022-06-19
- 中小企業網站發展的核心動力主要需要提高用戶體驗 2022-06-18
- 搞定UI中報錯信息的用戶體驗設計只需抓住這4個核心 2022-06-18
- 網站細節優化提升用戶體驗度 2022-06-18
- 在無錫網站建設改善網站用戶體驗設計的技巧 2022-06-18
- 小程序可以幫助企業解決哪些難題 2022-06-18
- 成都網站建設公司將如何提升用戶體驗度? 2022-06-18
- 提升用戶體驗度的網站結構構建 2022-06-18