Shopify更好的用戶體驗
2016-08-09 分類: 用戶體驗
Shopify更好的用戶體驗
Shopify是最知名的和廣泛使用的電子商務平臺網站。成都網站建設各行各業的商人可以很容易地利用它在網上銷售他們的產品或服務。該平臺目前擁有數千名商人。Shopify的前提是讓用戶沒有太多的復雜的技術和編程技術…
Shopify是最知名的和廣泛使用的電子商務平臺網站。各行各業的商人可以很容易地利用它在網上銷售他們的產品或服務。該平臺目前擁有數千名商人。
Shopify的前提是讓用戶沒有太多的復雜的技術和編程知識,自己開網店。這自然是成功的平臺中巨大的一部分,作為普通人可以辭掉工作,成為成功的企業家。
在Shopify平臺,從商家的角度來看,用戶體驗最有趣的部分是校驗過程,這種設計大大影響了Shopify網站轉換。
這里有一些恒星指針定制高級UX平臺的結賬過程…
1。調整支票副本
購物者在結賬過程中閱讀的內容會影響網站的購物車報廢率,這是他們在最后點擊結帳按鈕到操作按鈕時所經歷的摩擦的一個因素。
因此,改變這些重要的文本以減少檢查摩擦和促進說服是必要的,下面是如何做這件事的方法:
有時候,一個簡單的改變在給購物者提供準確和清晰的信息時,會產生很大的影響。比如,讓消費者知道他們會支付什么貨幣是好的用戶體驗至關重要,消除了由于意外的路徑轉換。
在Shopify的儀表板,頭的喜好和一般。
在調整標準和格式時,選擇檢查語言,然后單擊“檢查”。你會看到一個翻譯屏幕出現。在這里,為您的翻譯提供一個名稱(例如,您的商店被稱為)。找到你想要修改的文本,讓我們說它是在創建你的訂單。輸入您想在購物車頁面上顯示的文本(讀:翻譯)。
現在,滾動到頁面的底部并選擇使用這個作為我的簽出語言。
值得一提的是,Shopify才正式允許你改變語言(英語,西班牙語,等等)在結帳頁面。然而,這種方法在其平臺可以讓你使用翻譯功能實際上在結帳頁面修改復制的具體寫法。
2。包括運費率計算器
什么是更令人沮喪的人比被蒙蔽了運輸成本!事實上,一個哈里斯民意調查表明66%的在線消費者等級運費最忌諱。因此,在你結帳頁面,方便運輸費率計算器可以大大因為他們會自動給出運費當場估計提高你的Shopify客戶的用戶體驗,消除隱藏的費用。
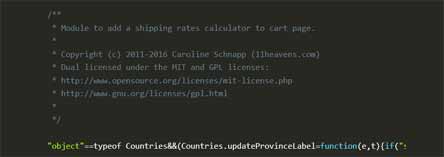
要做到這一點,開始通過上傳jquery.cart.min.js主題資產利用JS代碼段:

然后,選擇并復制所有的文字,打開一個新標簽Shopify管理員,并從Shopify管理員點擊在線商店然后主題。
找到您喜歡的主題后,單擊省略號按鈕(…);然后單擊“編輯HTML / CSS”。在“資產”文件夾中,選擇“添加新資產”。當對話框打開,選擇創建一個空文件選項卡的名稱;輸入jquery.cart.min選擇。JS作為新文件的擴展名。點擊添加資產。最后,粘貼前面復制的內容,然后選擇保存。
現在,您必須添加到定制主題頁面。
首先從編輯頁面上查找并單擊配置。在config文件夾,選擇settings_schema.json文件。該文件現在在聯機文本編輯器中打開。
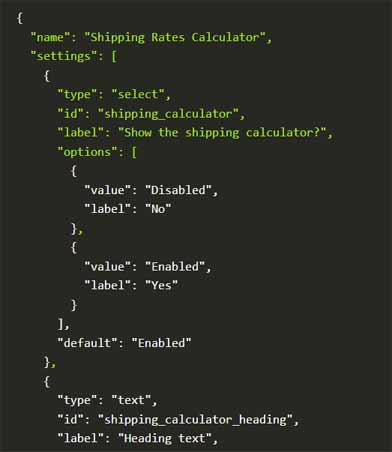
去的settings_schema.json文件的底部,然后將下面的代碼添加到最后一個括號(])之前和最后的括號(})后:

在新標簽頁中打開Shopify管理員,對網上商店點擊,然后選擇主題。
選擇要編輯的主題,選擇省略號(…)按鈕,然后選擇編輯html / CSS。
選擇片段文件夾,然后選擇添加新的代碼段。命名“發送計算器”代碼段;選擇創建代碼段。
現在,將剪貼板的內容粘貼到聯機代碼編輯器中,然后單擊“保存”。
要在頁面的特定位置顯示您的發貨計算器,請包含此代碼段:
在適當的地方。跟隨這些步:
網上商店,然后選擇你的主題shopify choose from admin。
當你定位到select the the theme編輯,ellipses(…)按鈕,選擇和編輯的HTML / CSS。
點擊文件下的cart.liquid the folder to open the歐洲EN在地圖編輯器代碼。
search for the form></add the上述代碼和它下面。
最后,save the changes。
在這customize is to the left和航運計算器。
你的頭customize主題頁。航運率計算器外觀for the section and the following:customize
whether or not to show the calculator
這是確切的數額航運計算器shown above the text
默認選擇“鄉村
“the copy將submit button to be shown on the
你在做!
3.顯示購物車頁面上的送貨日期選擇器
讓客戶看到他們的產品將交付不只是標準的客戶服務也是的用戶體驗的購物網站上。
要在購物車頁面上包括日期選擇器,請執行以下操作。
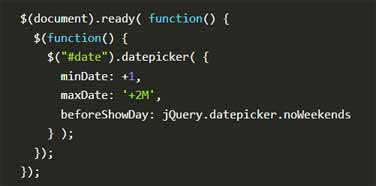
轉到資產文件夾并打開它。在資產目錄,打開theme.js或theme.js.liquid文件添加到該文件的底部:

一個強大的平臺,但只為你定制的UX好
Shopify確實是一個靈活的和非常有用的平臺,讓很多普通人出售在線快速最小的技術技能。對于創業者來說,這是一個偉大的平臺。
然而,正如任何平臺,用戶體驗,最終,是什么使它成功。值得慶幸的是,Shopify的代碼可以在你的店對面的結賬體驗各種元素容易定制:復制或文本,計算運費,并顯示日期的選擇。
名稱欄目:Shopify更好的用戶體驗
當前URL:http://vcdvsql.cn/news29/20729.html
網站建設、網絡推廣公司-創新互聯,是專注品牌與效果的網站制作,網絡營銷seo公司;服務項目有做網站、用戶體驗等
聲明:本網站發布的內容(圖片、視頻和文字)以用戶投稿、用戶轉載內容為主,如果涉及侵權請盡快告知,我們將會在第一時間刪除。文章觀點不代表本網站立場,如需處理請聯系客服。電話:028-86922220;郵箱:631063699@qq.com。內容未經允許不得轉載,或轉載時需注明來源: 創新互聯
猜你還喜歡下面的內容
- 如何完善應用程序用戶體驗 2016-08-08
- 更好的用戶體驗的閱讀模式 2016-08-08
- 為什么用戶體驗是SEO的未來的關鍵 2014-12-31
- 如何做好營銷型網站用戶體驗 2014-12-30
- 移動設計的6種方法創造積極的用戶體驗 2014-08-30
- 你的網站設計的用戶體驗考慮 2014-08-29
- 漢中網站制作策劃符合用戶體驗的方法 2014-08-28
- 用戶體驗設計師應該知道的12個規則 2014-08-21

- 如何自定義用戶體驗的移動 2016-08-07
- 登陸頁面優的秀用戶體驗 2016-08-07
- 如何大幅度提高你的網站用戶體驗 2016-08-06
- 忽視用戶體驗造成你的SEO效果 2014-12-26
- 語音是有效的用戶體驗設計關鍵 2014-09-27
- 視覺設計偉大的用戶體驗 2014-08-15
- 考慮你的網站設計的用戶體驗 2014-08-10
- 智能設計防止用戶體驗失敗 2014-08-02
- 積極的用戶體驗設計 2014-07-30
- ui界面設計和UX用戶體驗之間的差異 2014-07-28
- 網頁設計用戶體驗與SEO優化 2014-06-29