五種方法讓你的網(wǎng)站擁有交互式和用戶體驗
2015-01-20 分類: 用戶體驗
如今的互聯(lián)網(wǎng)技術(shù)突飛猛進,從之前的單一的PC站點到現(xiàn)在的移動app應(yīng)用,隨著人們對移動互聯(lián)網(wǎng)的不斷認(rèn)識和熟悉,對于交互式用戶體驗方面也變的要求越來越高。如果你的網(wǎng)站還停留在PC電腦上,那就太OUT啦。現(xiàn)如今在網(wǎng)站建設(shè)中不斷加入交互式網(wǎng)站效果,讓網(wǎng)站能夠為瀏覽者提供更加有用和更加舒服的用戶體驗。在交互式網(wǎng)站建設(shè)中,我們應(yīng)該注意以下五點內(nèi)容。
一、通過使用不可點擊狀態(tài),告知用戶該信息是否可以繼續(xù)瀏覽或者使用
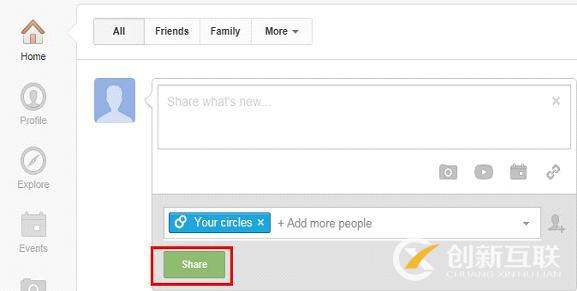
這點可以表現(xiàn)為在發(fā)布一些信息的時候,比如文章,心情,狀態(tài)的時候,如果所發(fā)布的信息是空的那么當(dāng)前的發(fā)布按鈕就會為灰色或者不可點擊的狀態(tài)。這樣當(dāng)用戶在想要發(fā)布信息的時候,不用去刻意的告知用戶所發(fā)布的信息不能為空,而只需要把發(fā)布按鈕變?yōu)椴豢牲c擊狀態(tài)就可以了。一方面不會影響頁面的整體美觀,另一方面還增加了用戶感興趣度,在一定程度上增加了網(wǎng)站的用戶體驗和交互式網(wǎng)站建設(shè)。

(內(nèi)容為空時,按鈕為不可點擊狀態(tài))
二、通過網(wǎng)頁提示方式,引導(dǎo)用戶如何進行注冊或者如何進行瀏覽網(wǎng)頁
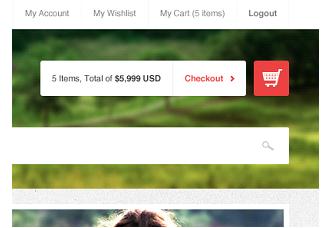
有時在進行網(wǎng)上購物的過程中,在選擇好自己所需要購買的商品后,最后一步就是對購物車中的上面記性結(jié)算處理。很多的網(wǎng)站在購物車結(jié)算這個環(huán)節(jié)上面做的都很不夠細致,作為網(wǎng)站使用者來說,購物車結(jié)算這個步驟應(yīng)該是比較關(guān)心和小心的,但是往往很多的購物網(wǎng)站整個網(wǎng)站都做的比較專業(yè)和體驗度比較高,往往在最后這個步驟上面做的不近情理,在提交完購物車結(jié)算之后,如果出現(xiàn)網(wǎng)速比較慢的情況下,往往會不清楚自己到底有沒有提交成功,沒有任何的提示,有時明明提交成功了也不清楚,這時網(wǎng)站建設(shè)的人員可以在這個環(huán)節(jié)上面增加一個成都訂單正在提交,請稍候。”這樣的字樣,單單這樣一個簡單的小小提示,就能在很大程度上增加了網(wǎng)站的用戶體驗度。

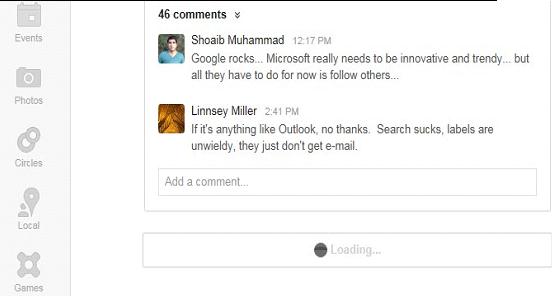
三、通過自動加載的功能,為用戶加載更多的網(wǎng)站內(nèi)容,而不需要點擊下一頁或重新刷新頁面
我們都知道,每個網(wǎng)站都會有分頁的頁面,以前我們在百度中搜索圖片,其搜索結(jié)果也會以分頁的方式展示給用戶,但是現(xiàn)在你再去百度中搜索圖片,則不會出現(xiàn)分頁的現(xiàn)象,而是把原來的分頁改為現(xiàn)在的加載更多。這樣做的好處是一方面可以減少用戶每次查找圖片都要一頁一頁翻的煩惱,其次是可以方便用戶對所需結(jié)果第一頁中內(nèi)容和第二頁中的內(nèi)容進行比較,從而增加了網(wǎng)站與用戶的交互性也增加了當(dāng)前頁面的用戶體驗度。

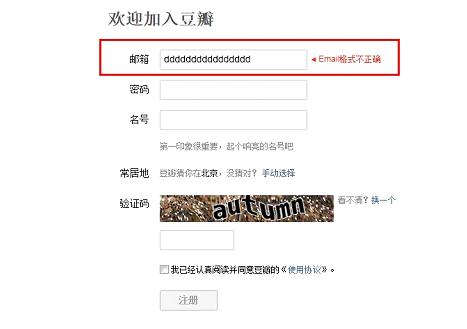
四、網(wǎng)站表單提交頁面,應(yīng)該使用及時提示錯誤信息,讓用戶能夠馬上明確自己所填寫的信息是否正確
每個網(wǎng)站幾乎都有表單提交的頁面,在以前的網(wǎng)站中,表單提交往往都是在填寫玩一大堆的表單信息后,點擊提交按鈕,如果所填寫的信息出現(xiàn)錯誤,就會彈出一個對話框,然后再重新返回,重新修改錯誤信息。如果我們在表單填寫的過程中,可以隨時的清楚自己所填寫的信息是否正確,那豈不是更好的。這時需要網(wǎng)站建設(shè)的人員對表單進行ajax表單驗證,使用JS代碼和網(wǎng)站的數(shù)據(jù)庫進行鏈接比較,然后及時的把錯誤信息呈現(xiàn)給用戶,可以讓用戶及時的知道自己所填寫的信息是否正確。

二、通過網(wǎng)站信息提示的方式,引導(dǎo)用戶信息是否提交成功,判斷用戶行為,增加用戶體驗
有時在進行網(wǎng)上購物的過程中,在選擇好自己所需要購買的商品后,最后一步就是對購物車中的上面記性結(jié)算處理。很多的網(wǎng)站在購物車結(jié)算這個環(huán)節(jié)上面做的都很不夠細致,作為網(wǎng)站使用者來說,購物車結(jié)算這個步驟應(yīng)該是比較關(guān)心和小心的,但是往往很多的購物網(wǎng)站整個網(wǎng)站都做的比較專業(yè)和體驗度比較高,往往在最后這個步驟上面做的不近情理,在提交完購物車結(jié)算之后,如果出現(xiàn)網(wǎng)速比較慢的情況下,往往會不清楚自己到底有沒有提交成功,沒有任何的提示,有時明明提交成功了也不清楚,這時網(wǎng)站建設(shè)的人員可以在這個環(huán)節(jié)上面增加一個成都訂單正在提交,請稍候。”這樣的字樣,單單這樣一個簡單的小小提示,就能在很大程度上增加了網(wǎng)站的用戶體驗度。

想要做好交互式網(wǎng)站建設(shè)和用戶體驗度,就要對所建設(shè)的所有網(wǎng)站的每一個頁面都要注重起來,網(wǎng)站中的每一個頁面都要盡量做到用戶體驗特別好,在建設(shè)每一個網(wǎng)站的時候,都要站在網(wǎng)站瀏覽者的角度去制作,只有這樣才能建設(shè)出一個用戶體驗比較好的網(wǎng)站,才能讓自己建設(shè)出來的網(wǎng)站更有效果,才能為交互式網(wǎng)站建設(shè)奠定下一定的基礎(chǔ)。
新聞名稱:五種方法讓你的網(wǎng)站擁有交互式和用戶體驗
分享路徑:http://vcdvsql.cn/news42/33192.html
網(wǎng)站建設(shè)、網(wǎng)絡(luò)推廣公司-創(chuàng)新互聯(lián),是專注品牌與效果的網(wǎng)站制作,網(wǎng)絡(luò)營銷seo公司;服務(wù)項目有網(wǎng)站制作、用戶體驗等
聲明:本網(wǎng)站發(fā)布的內(nèi)容(圖片、視頻和文字)以用戶投稿、用戶轉(zhuǎn)載內(nèi)容為主,如果涉及侵權(quán)請盡快告知,我們將會在第一時間刪除。文章觀點不代表本網(wǎng)站立場,如需處理請聯(lián)系客服。電話:028-86922220;郵箱:631063699@qq.com。內(nèi)容未經(jīng)允許不得轉(zhuǎn)載,或轉(zhuǎn)載時需注明來源: 創(chuàng)新互聯(lián)
猜你還喜歡下面的內(nèi)容
- 網(wǎng)頁設(shè)計中如何用默認(rèn)選擇提升用戶體驗? 2015-10-05
- 是你的創(chuàng)意視覺欺騙了用戶體驗? 2015-01-09
- 網(wǎng)站設(shè)計中要避免的用戶體驗誤區(qū) 2015-09-27
- 用戶體驗度比關(guān)鍵詞排名更重要 2016-02-19
- 企業(yè)網(wǎng)站建設(shè)如何提升用戶體驗? 2015-12-18
- 企業(yè)網(wǎng)站制作怎么樣可以把握好用戶體驗 2014-12-28
- 網(wǎng)站建設(shè)公司的官網(wǎng)怎樣去做用戶體驗? 2015-11-25

- 優(yōu)質(zhì)用戶體驗包含什么元素? 2015-01-12
- 移動APP用戶體驗設(shè)計有哪些技巧? 2015-10-06
- 用戶體驗的因素:影響你網(wǎng)站的搜索引擎優(yōu)化排名 2016-02-20
- 以網(wǎng)站彈窗拯救用戶體驗 2015-09-03
- 從事用戶體驗的必須具備的條件 2015-09-01
- 網(wǎng)站設(shè)計影響用戶體驗的因素 2015-07-13
- 網(wǎng)站設(shè)計從哪些方面提高用戶體驗 2015-07-11
- 網(wǎng)站建設(shè)公司怎樣用流量提高網(wǎng)站的“用戶體驗度” 2015-11-23
- 電商網(wǎng)站提高用戶體驗度的環(huán)節(jié) 2014-12-14
- 電商網(wǎng)站建設(shè)從哪幾點提高用戶體驗度 2015-11-11
- 用戶體驗是網(wǎng)站建設(shè)的唯一指導(dǎo)標(biāo)準(zhǔn) 2015-11-11
- 深圳網(wǎng)站建設(shè)公司介紹網(wǎng)盟推廣可以提升用戶體驗 2016-02-12