Vue之引用第三方JS插件,CKPlayer使用
前言:
創(chuàng)新互聯(lián)建站是一家專業(yè)提供山亭企業(yè)網(wǎng)站建設,專注與成都網(wǎng)站設計、做網(wǎng)站、成都外貿(mào)網(wǎng)站建設公司、html5、小程序制作等業(yè)務。10年已為山亭眾多企業(yè)、政府機構(gòu)等服務。創(chuàng)新互聯(lián)專業(yè)的建站公司優(yōu)惠進行中。
不管是VUE還是Angular,有時候我們需要使用到一些js插件,但是的源庫中并沒有相應的插件包,這個時候我們需要如何引入并且使用呢?這個問題其實非常簡單,接下來我以VUE為例寫給大家介紹一下如何加載第三方js插件。
備注:今天寫這篇文章是在是出于同事的老婆的弟弟的老婆學起了前端vue(關系有點繞),所以問到我這個問題,我就總結(jié)一下,其實她問的是vue中如何使用ckplayer插件。所以我會先用ckplayer插件進行演示在VUE下的使用。
概述
不管是具體是什么js插件,vue項目也好,angular項目也罷,最終打包都是打包成js壓縮文件,資源文件,入口文件(index.html).所以就算你要使用的js插件在源中沒有對應的typescripte版本也不要著急,我們依然可以使用它。
1.下載CKPlayer插件
CKPlayer官方下載地址
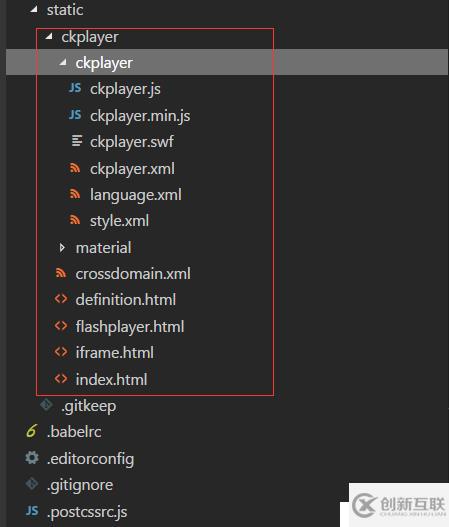
下載后解壓直接放入到static目下
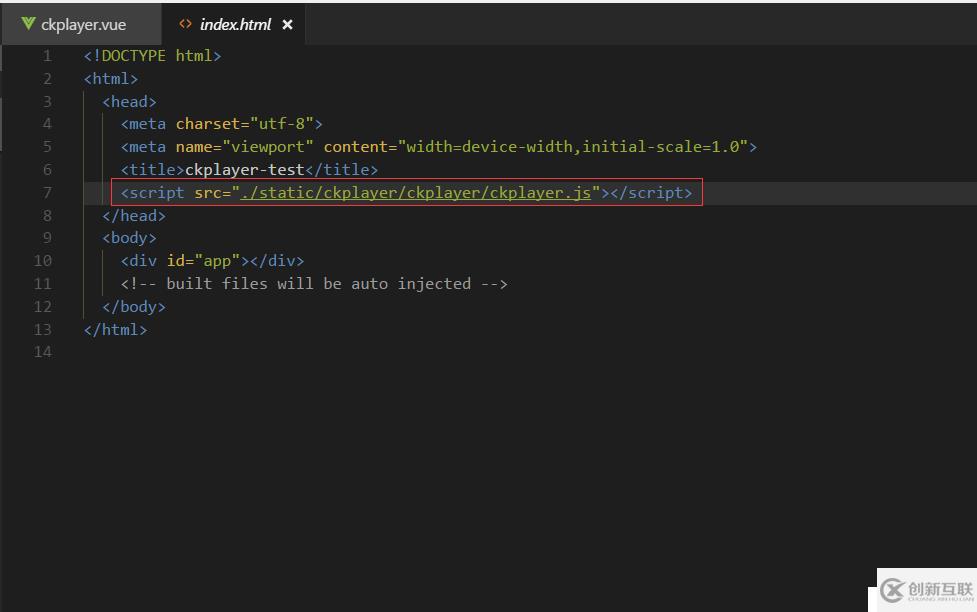
2.放入Vue項目中的static目錄下,在入口文件(index.html)中引入js

3.構(gòu)建ckplayer組件,使用ckplayer插件
ckplayer組件代碼如下(按照官方文檔寫的,解壓后index.html中有可自行定義方法進行測試):
<template>
<div>
<label>ckplayer播放器插件Vue使用Demo</label>
<div id="video"></div>
</div>
</template>
<script>
export default {
name: 'ckplayerPlugin',
data () {
return {
}
},
mounted: function(){
// 掛載完成后進行
var videoObject = {
container: '#video', //容器的ID或className
variable: 'player', //播放函數(shù)名稱
loaded: 'loadedHandler', //當播放器加載后執(zhí)行的函數(shù)
loop: true, //播放結(jié)束是否循環(huán)播放
cktrack: 'static/ckplayer/material/srt.srt', //字幕文件
poster: 'static/ckplayer/material/poster.jpg', //封面圖片
preview: { //預覽圖片
file: ['static/ckplayer/material/mydream_en1800_1010_01.png', 'static/ckplayer/material/mydream_en1800_1010_02.png'],
scale: 2
},
config: '', //指定配置函數(shù)
debug: true, //是否開啟調(diào)試模式
drag: 'start', //拖動的屬性
seek: 0, //默認跳轉(zhuǎn)的時間
//廣告部分開始
adfront: 'http://×××w.ckplayer.com/yytf/swf/front001.swf,http://×××w.ckplayer.com/yytf/swf/front002.swf', //前置廣告
adfronttime: '15,15',
adfrontlink: '',
adpause: 'http://×××w.ckplayer.com/yytf/swf/pause001.swf,http://×××w.ckplayer.com/yytf/swf/pause002.swf',
adpausetime: '5,5',
adpauselink: '',
adinsert: 'http://×××w.ckplayer.com/yytf/swf/insert001.swf,http://×××w.ckplayer.com/yytf/swf/insert002.swf',
adinserttime: '10,10',
adinsertlink: '',
inserttime: '10,80',
adend: 'http://×××w.ckplayer.com/yytf/swf/end001.swf,http://×××w.ckplayer.com/yytf/swf/end002.swf',
adendtime: '15,15',
adendlink: '',
//廣告部分結(jié)束
promptSpot: [ //提示點
{
words: '提示點文字01',
time: 30
},
{
words: '提示點文字02',
time: 150
}
],
video: [
['http://img.ksbbs.com/asset/Mon_1703/05cacb4e02f9d9e.mp4', 'video/mp4', '中文標清', 0],
['http://img.ksbbs.com/asset/Mon_1703/d0897b4e9ddd9a5.mp4', 'video/mp4', '中文高清', 0],
['http://img.ksbbs.com/asset/Mon_1703/eb048d7839442d0.mp4', 'video/mp4', '英文高清', 10],
['http://img.ksbbs.com/asset/Mon_1703/d30e02a5626c066.mp4', 'video/mp4', '英文超清', 0]
]
};
// 定義一個對象
var player = new ckplayer(videoObject);
}
}
</script>
<style scoped>
#video {
width: 600px;
height: 400px;
margin: 0px auto;
}
</style>
5.效果截圖

到這了,ckplayer的引用以及使用方式就完成了。
擴展
除了上述的直接引入到入口文件的方式,還有什么其他的方式嗎?我找了下資料給大家總結(jié)如下:
1.絕對路徑引入,全局使用。
在index.html文件中使用script標簽引入插件。
該種方式就是上面演示ckplayer插件使用的方式。
備注:
這種方式的引用,會在開啟ESLint時,報錯,可以通過/* eslint-disable*/去掉檢查,但是這樣并不友好,如果使用的地方很多,都得加,那不是很費事嗎。2.絕對路徑引入,配置externals,Import后使用
在index.html文件中使用script標簽引入插件。
然后在webpack.base文件中找到externals。
使用的地方用Import引入這個插件即可,(根據(jù)配置名進行引入)
這種方式就可以解決第一種方式的ESLint檢查問題。雖然全局引入,但是這依然有一個問題就是使用時需要Import的問題,因為每次都要import也確實很麻煩,哈哈,人都是這樣得寸進尺(懶死了)。3.webpack配置plugins,無須Import,全局可用
配置webpack的plugins屬性,加入一條插件配置,
然后全局可以用
備注:這個解決了1,2的問題,并且index.html中也不需要使用script標簽進行引入了,強烈推薦此種方式進行使用。4.webpack配置alias,Import后使用
這種方式跟第二種方式,很相似。
配置webpack中的alias,創(chuàng)建插件的別名,
然后使用時候需要Import進一步擴展
這里是將的VUE,其實Angular也是相同的,所以我就不多寫了,你們可以自行實驗。
標題名稱:Vue之引用第三方JS插件,CKPlayer使用
網(wǎng)站路徑:http://vcdvsql.cn/article12/gjiedc.html
成都網(wǎng)站建設公司_創(chuàng)新互聯(lián),為您提供外貿(mào)網(wǎng)站建設、Google、動態(tài)網(wǎng)站、搜索引擎優(yōu)化、做網(wǎng)站、網(wǎng)站改版
聲明:本網(wǎng)站發(fā)布的內(nèi)容(圖片、視頻和文字)以用戶投稿、用戶轉(zhuǎn)載內(nèi)容為主,如果涉及侵權(quán)請盡快告知,我們將會在第一時間刪除。文章觀點不代表本網(wǎng)站立場,如需處理請聯(lián)系客服。電話:028-86922220;郵箱:631063699@qq.com。內(nèi)容未經(jīng)允許不得轉(zhuǎn)載,或轉(zhuǎn)載時需注明來源: 創(chuàng)新互聯(lián)

- 全網(wǎng)營銷是什么?中小企業(yè)應如何做好全網(wǎng)營銷? 2016-11-09
- 網(wǎng)絡營銷平臺有哪些,全網(wǎng)營銷推廣的方式 2023-04-27
- 企業(yè)全網(wǎng)營銷型網(wǎng)站建設的重點有哪一些? 2016-11-07
- 全網(wǎng)營銷必知的10大營銷方法技巧! 2015-06-22
- 互聯(lián)網(wǎng)營銷時代,全網(wǎng)營銷推廣才是重點 2021-02-02
- 如何做好全網(wǎng)營銷推廣 2016-11-09
- 全網(wǎng)營銷型網(wǎng)站助企業(yè)決勝未來 2014-04-05
- 新聞營銷對于全網(wǎng)營銷推廣重要嗎? 2015-10-20
- 全網(wǎng)營銷可以從哪些地方著手呢? 2014-07-07
- 你知道全網(wǎng)營銷推廣具體指的哪些方面嗎 2021-09-05
- 全網(wǎng)營銷推廣方案 2022-12-17
- 全網(wǎng)營銷推廣來幫助你 2023-03-06