HTML、CSS、JavaScript網(wǎng)頁(yè)設(shè)計(jì)實(shí)例分析
這篇文章主要介紹了HTML、CSS、JavaScript網(wǎng)頁(yè)設(shè)計(jì)實(shí)例分析的相關(guān)知識(shí),內(nèi)容詳細(xì)易懂,操作簡(jiǎn)單快捷,具有一定借鑒價(jià)值,相信大家閱讀完這篇HTML、CSS、JavaScript網(wǎng)頁(yè)設(shè)計(jì)實(shí)例分析文章都會(huì)有所收獲,下面我們一起來(lái)看看吧。
站在用戶(hù)的角度思考問(wèn)題,與客戶(hù)深入溝通,找到合肥網(wǎng)站設(shè)計(jì)與合肥網(wǎng)站推廣的解決方案,憑借多年的經(jīng)驗(yàn),讓設(shè)計(jì)與互聯(lián)網(wǎng)技術(shù)結(jié)合,創(chuàng)造個(gè)性化、用戶(hù)體驗(yàn)好的作品,建站類(lèi)型包括:成都網(wǎng)站制作、成都網(wǎng)站設(shè)計(jì)、企業(yè)官網(wǎng)、英文網(wǎng)站、手機(jī)端網(wǎng)站、網(wǎng)站推廣、域名與空間、虛擬主機(jī)、企業(yè)郵箱。業(yè)務(wù)覆蓋合肥地區(qū)。
網(wǎng)頁(yè)能將文本、圖片、音頻、視頻等諸多元素結(jié)合起來(lái),通過(guò)CSS,能呈現(xiàn)這些元素預(yù)定的外觀,通過(guò)JavaScrip腳本,能呈現(xiàn)預(yù)定的動(dòng)作。
網(wǎng)頁(yè)設(shè)計(jì)前端語(yǔ)言HTML、HTML、JavaScript三者關(guān)系:
| 前端網(wǎng)頁(yè)語(yǔ)言 | 功能 | 說(shuō)明 | 符號(hào) |
| HTML | 內(nèi)容 | Hyper Text Markup Language | <tag>…</tag> |
| CSS | 內(nèi)容呈現(xiàn)的外觀 | Cascading Style Sheets | <style>...</style> |
| JavaScript | 內(nèi)容呈現(xiàn)的動(dòng)作 | 嵌入網(wǎng)頁(yè)有腳本 | <script>...</script> |
以上由瀏覽器解釋執(zhí)行。
代碼舉例:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=gb2312" />
<title>前端語(yǔ)言比較</title>
</head>
<style>
#container{
margin:auto;
width:75%;
.descri{
color:#990000;
font-size:120%;
</style>
<body>
<div id="container">
<h5>前端語(yǔ)言比較</h5>
<p class="descri">簡(jiǎn)單加法器:</p>
<form name="myform">
加數(shù):<input type="text" name="first" size="6" />
<span style="color:red;">+</span> 被加數(shù)
<input type="text" name="second" size="6" />
<input type="button" onclick="sum()" value="求和" />
<span style="color:blue;">=</span>
<input type="text" name="result" size="6" />
</form>
</div>
<script type="text/javascript">
function sum(){
var resultValue,firstValue,secondValue;
firstValue = parseFloat(document.myform.first.value);
secondValue = parseFloat(document.myform.second.value);
resultValue = parseFloat(firstValue + secondValue);
document.myform.result.value = resultValue;
</script>
</body>
</html>
Chrome瀏覽器呈現(xiàn):

網(wǎng)頁(yè)設(shè)計(jì)|HTML、CSS、JavaScript三者關(guān)系
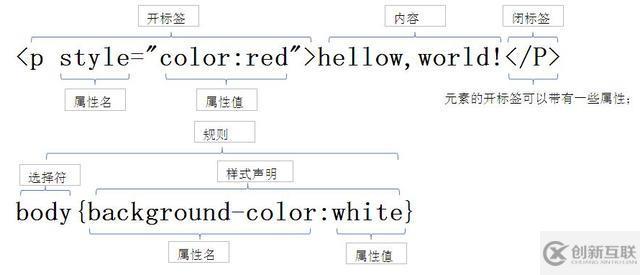
HTML,Hyper Text Markup Language,就其字面理解,其核心是"Markup“(標(biāo)記),通過(guò)“標(biāo)記”,讓將文本、圖片、音頻、視頻等諸多元素呈現(xiàn)“超文本”(HyperText)的特點(diǎn)。
CSS,Cascading Style Sheets,就其字面理解,其核心是“Style“,也就是”樣式“。就像我們做Word文檔一樣,對(duì)文本進(jìn)行格式化。但在網(wǎng)頁(yè)設(shè)計(jì)中,樣式是通過(guò)“屬性:屬性值“的代碼來(lái)表示,且這些“樣式”可以疊加,對(duì)對(duì)象的樣式描述可以列成序列的形式;

網(wǎng)頁(yè)設(shè)計(jì)|HTML、CSS、JavaScript三者關(guān)系
JavaScript,是一種網(wǎng)頁(yè)腳本語(yǔ)言,通過(guò)網(wǎng)頁(yè)中的一些事件能引發(fā)一些代碼的執(zhí)行。
關(guān)于“HTML、CSS、JavaScript網(wǎng)頁(yè)設(shè)計(jì)實(shí)例分析”這篇文章的內(nèi)容就介紹到這里,感謝各位的閱讀!相信大家對(duì)“HTML、CSS、JavaScript網(wǎng)頁(yè)設(shè)計(jì)實(shí)例分析”知識(shí)都有一定的了解,大家如果還想學(xué)習(xí)更多知識(shí),歡迎關(guān)注創(chuàng)新互聯(lián)行業(yè)資訊頻道。
名稱(chēng)欄目:HTML、CSS、JavaScript網(wǎng)頁(yè)設(shè)計(jì)實(shí)例分析
網(wǎng)站路徑:http://vcdvsql.cn/article16/gjiggg.html
成都網(wǎng)站建設(shè)公司_創(chuàng)新互聯(lián),為您提供App設(shè)計(jì)、網(wǎng)站導(dǎo)航、標(biāo)簽優(yōu)化、網(wǎng)站內(nèi)鏈、自適應(yīng)網(wǎng)站、用戶(hù)體驗(yàn)
聲明:本網(wǎng)站發(fā)布的內(nèi)容(圖片、視頻和文字)以用戶(hù)投稿、用戶(hù)轉(zhuǎn)載內(nèi)容為主,如果涉及侵權(quán)請(qǐng)盡快告知,我們將會(huì)在第一時(shí)間刪除。文章觀點(diǎn)不代表本網(wǎng)站立場(chǎng),如需處理請(qǐng)聯(lián)系客服。電話:028-86922220;郵箱:631063699@qq.com。內(nèi)容未經(jīng)允許不得轉(zhuǎn)載,或轉(zhuǎn)載時(shí)需注明來(lái)源: 創(chuàng)新互聯(lián)

- 為什么網(wǎng)站排名優(yōu)化老是上不了首頁(yè)?四個(gè)因素你 2020-07-27
- 哪些是影響網(wǎng)站排名不穩(wěn)定因素 2022-05-02
- seo網(wǎng)站排名優(yōu)化之多語(yǔ)言?xún)?yōu)化技巧 2021-09-21
- 太原網(wǎng)站優(yōu)化如何提升網(wǎng)站排名? 2020-12-08
- 從哪些方面查找網(wǎng)站排名上不去的原因 2020-08-02
- 最近網(wǎng)站排名掉了怎么辦?可能跟這三大因素有關(guān) 2014-11-06
- 濟(jì)寧網(wǎng)站排名東莞SEO優(yōu)化公司簡(jiǎn)述百度判定優(yōu)質(zhì)內(nèi)容的依據(jù)是什么? 2023-01-04
- 創(chuàng)新網(wǎng)絡(luò)與您探討:網(wǎng)站排名的原理 2016-06-02
- 怎么一步到位解決網(wǎng)站排名問(wèn)題 2023-01-28
- 網(wǎng)站排名一直掉怎么辦?需要注意哪幾個(gè)誤區(qū)? 2016-11-08
- 成都網(wǎng)站排名優(yōu)化:快排技術(shù)是什么? 2023-03-10
- 淺談穩(wěn)定網(wǎng)站排名的四大技巧必不可少 2021-07-11

