微信小程序基礎組件與導航組件詳細介紹
微信小程序 基礎組件與導航組件詳解:
成都創新互聯專業提供成都主機托管四川主機托管成都服務器托管四川服務器托管,支持按月付款!我們的承諾:貴族品質、平民價格,機房位于中國電信/網通/移動機房,綿陽電信機房服務有保障!
1.基礎組件
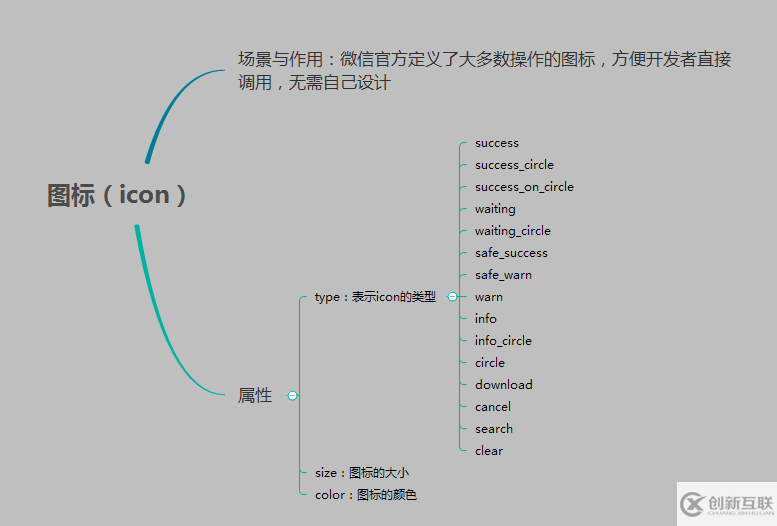
1.1 圖標 icon
1.2 文本 text
1.3 進度條 progress
2.導航組件(navigator)
1.基礎組件
1.1 圖標 icon
(1)總結

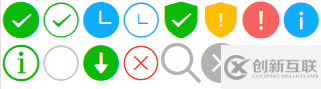
(2) 案例
效果截圖

page.wxml
<view class="type-group">
<block wx:for="{{iconType}}">
<icon type="{{item}}" size="40"/>
</block>
</view>page.js
//獲取應用實例
var app = getApp()
Page({
data:{
iconType:[
'success','success_circle','success_on_circle','waiting','waiting_circle','safe_success','safe_warn','warn','info',
'info_circle','circle','download','cancel','search','clear'
]
},
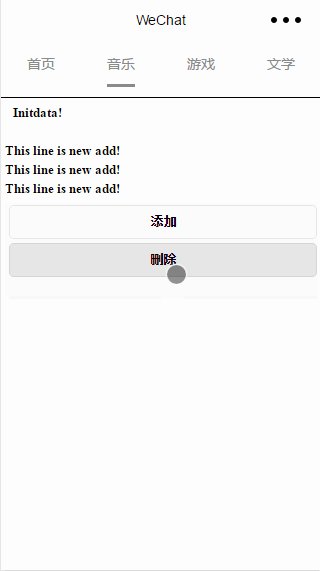
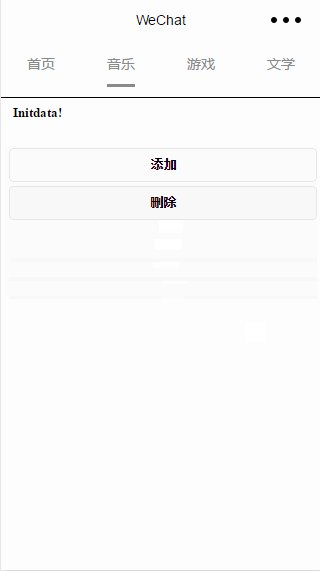
})1.2 文本 text
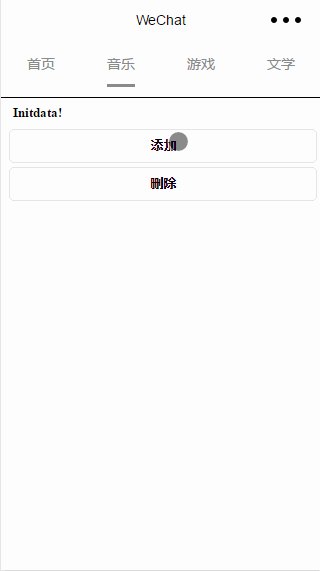
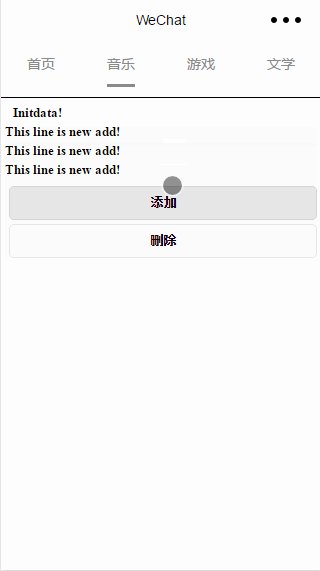
(1) 案例
效果圖

page.wxml
<view class="main">
<view class="text-view">
<text class="show-text">{{text}}</text>
</view>
<view class="bt-view">
<button bindtap="addLine" class="show-text">{{add}}</button>
<button bindtap="removeLine" class="show-text">{{remove}}</button>
</view>
</view>page.js
//獲取應用實例
var app = getApp()
//定義額外的文本內容數組
var extraLine = [];
//初始化文本
var init='Initdata! \n'
Page({
data:{
text:init,
add:'添加',
remove:'刪除'
},
/*
*添加一行內容
*/
addLine:function(e){
extraLine.push("This line is new add!")
this.setData({
text:init+extraLine.join('\n')
})
},
/*
*刪除一行內容
*/
removeLine:function(e){
if (extraLine.length > 0) {
extraLine.pop()
this.setData({
text:init + '\n' + extraLine.join('\n')
})
}
},
})page.wxss
.show-text{
font-size: 10pt;
margin-left: 20rpx;
font-family: 'Times New Roman', Times, serif;
font-weight: bold;
}
.text-view{
padding: 10rpx;
}
button{
margin: 10rpx;
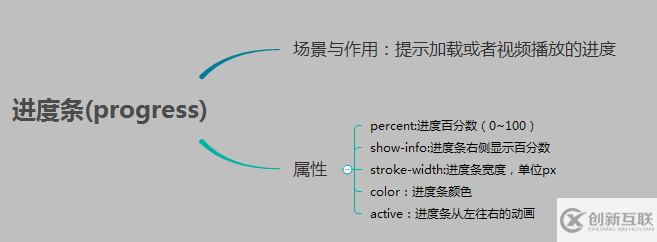
}1.3 進度條 progress
(1)總結

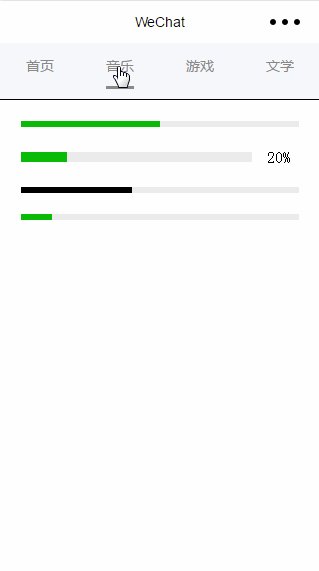
(2)案例
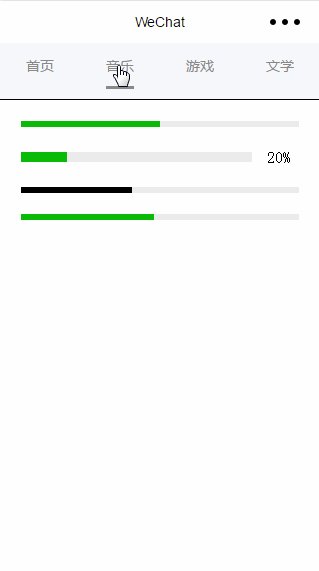
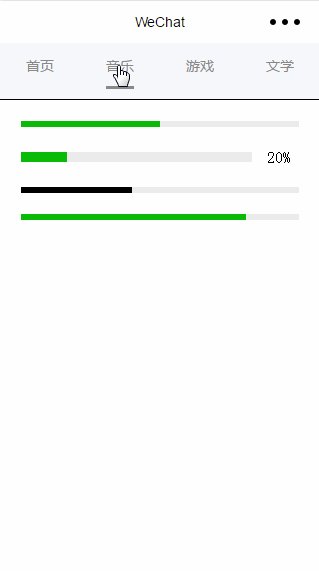
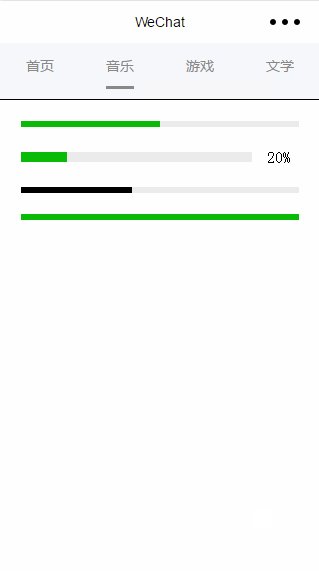
效果圖

page.wxml
<view class="progress-view"> <progress percent="50"/> <progress percent="20" stroke-width="10" show-info/> <progress percent="40" color="#000"/> <progress percent="100" active/> </view>
page.wxss
progress{
margin: 50rpx;
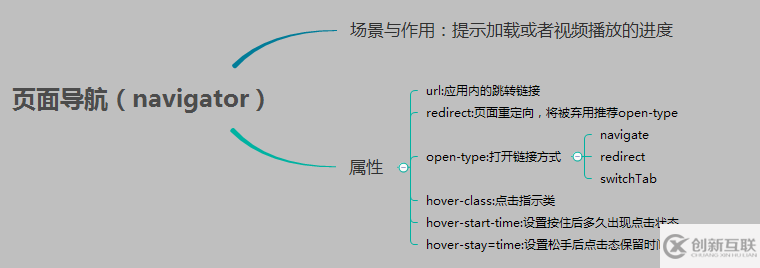
}2.導航組件(navigator)
(1) 總結

(2) 案例
效果圖

main.wxml
<view class="nav-view"> <navigator open-type="navigate" url="../navigator/navigator" class="nav-item" hover-class="nav-hover">導航到新頁面</navigator> <navigator open-type="redirect" url="../navigator/navigator" class="nav-item" hover-class="nav-hover">當前頁面</navigator> <navigator open-type="switchTab" url="../index/index" class="nav-item" hover-class="nav-hover">切換Tab</navigator> </view>
main.wxss
.nav-hover{
color: white;
background-color: black;
}
.nav-item{
margin: 20rpx;
font-family: 'Times New Roman', Times, serif;
font-weight: bold;
padding: 10rpx;
display: inline-flex;
}navigator.wxml
<view class="info">導航到的新頁面</view>
感謝閱讀,希望能幫助到大家,謝謝大家對本站的支持!
網頁標題:微信小程序基礎組件與導航組件詳細介紹
當前路徑:http://vcdvsql.cn/article40/gjgceo.html
成都網站建設公司_創新互聯,為您提供網站建設、網站策劃、關鍵詞優化、搜索引擎優化、面包屑導航、用戶體驗
聲明:本網站發布的內容(圖片、視頻和文字)以用戶投稿、用戶轉載內容為主,如果涉及侵權請盡快告知,我們將會在第一時間刪除。文章觀點不代表本網站立場,如需處理請聯系客服。電話:028-86922220;郵箱:631063699@qq.com。內容未經允許不得轉載,或轉載時需注明來源: 創新互聯

- 動態網站跟靜態網站的區別? 2021-07-31
- 網站建設靜態網頁與動態頁面的區別! 2016-11-05
- 動態網頁SEO優化怎么做? 2013-05-23
- 大型網站制作架構設計說明書-動態網站制作方案 2022-08-12
- 如何區別動態網站和靜態網站以及他們的特點 2021-05-25
- 什么是共享(獨享)IP、動態(靜態)IP、固定IP? 2016-11-10
- 公司網站制作有關動態網站的制作方法 2016-08-21
- 企業網站制作怎樣區分靜態和動態網頁呢? 2013-05-16
- 靜態和動態網站有何區別?哪個好? 2023-04-03
- 偽靜態與動態頁面對于網站SEO優化的影響 2013-04-24
- 需要做網站的老鐵們,面對靜態網站和動態網站我們該如何選擇? 2022-04-16
- 建站分析:動態頁面和靜態頁面的區別 2016-10-22