JavaScript和ECMAScript有什么關系
JavaScript和ECMAScript有什么關系?針對這個問題,這篇文章詳細介紹了相對應的分析和解答,希望可以幫助更多想解決這個問題的小伙伴找到更簡單易行的方法。
創新互聯公司專業為企業提供豐澤網站建設、豐澤做網站、豐澤網站設計、豐澤網站制作等企業網站建設、網頁設計與制作、豐澤企業網站模板建站服務,十多年豐澤做網站經驗,不只是建網站,更提供有價值的思路和整體網絡服務。
JS和ES
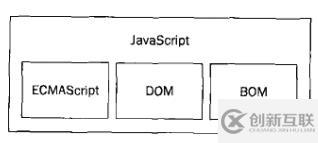
每一個學習JS的同學都聽說過ES5,ES6,但是,是否所有的同學都清除的知道他們之間的關系呢?我們通常認為這兩個是一個東西,事實上他們的關系如下:
從上面的圖中我們清除的看到,他們不是并列關系,而是包含關系,那么下面就分別介紹一下
ECMAScript
核心,它本身并沒有輸入和輸出的定義,這門語言和瀏覽器也沒有依賴關系。瀏覽器只是提供了語言的宿主環境,同時提供了這門語言的實現以及一些本地化的擴展。
既然瀏覽器是宿主環境,那就還存在別的宿主環境:比如Node,比如Adobe Flash
ECMAScript規定了這門語言的:
- 語法
- 類型
- 語句
- 關鍵字
- 保留字
- 操作符
- 對象
這就說明,我們也可以寫一門語言作為ECMAScript的實現,就像JavaScript一樣,我們只需要:
- 支持ECMAScript描述的所有類型 值 對象 屬性 函數 以及程序語法和語義
- 支持Unicode
注意:
- JSON對象是原生ECMAScript支持的
DOM 文檔對象模型
在瀏覽器中,基于ECMAScript實現的DOM已經成為了JS這門語言的重要組成部分
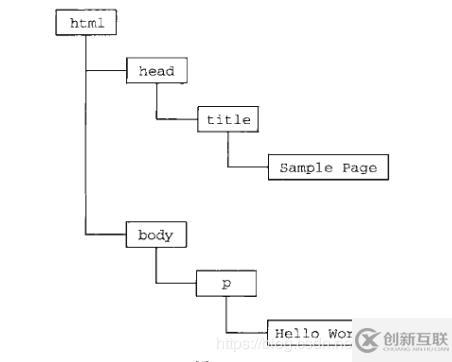
DOM就是通過HTML描述的,頁面元素的樹狀結構對象,就是下面這個東西:
我們需要注意這么幾個概念:
- DOM是一種標準,這種標準規定了如何通過HTML來映射對象,以簡化對于HTML中表達的各個節點的操作
- ECMAScript和DOM的關系是:瀏覽器中用符合ECMAScript標準的語言實現了DOM標準
- 可以使用別的語言實現DOM
DOM規定了下面這些東西:
- HTML映射對象,對象的操作
- 鼠標,用戶事件等
- CSS樣式接口
- 遍歷文檔樹的接口
BOM 瀏覽器對象模型
DOM對象是頁面中,用HTML編寫的元素的映射,而BOM對象是瀏覽器對象的映射,通過BOM,我們可以且不限于可以做下面的事情:
- 彈出新的窗口
- 移動 縮放 關閉瀏覽器
- 支持cookies
- 獲得 window 或者 navigator對象
目前BOM的標準由HTML5才有標準可以遵循,所以之前各個瀏覽器中對于BOM功能的支持都不盡相同,有了HTML5,BOM在未來的某一天會真正的統一。
ES6
ES6已經在2015年6月正式發布
各個網站對于ES6的語法支持程度不一樣
需要查詢宿主環境對于ES6的支持可以使用工具
- 需要查詢瀏覽器對于ES6的支持可以訪問網頁
如果不想面對不同宿主環境對于ES6兼容性的問題,可以使用ES6轉ES5轉換器 Babel 或 Traceur
關于JavaScript和ECMAScript有什么關系問題的解答就分享到這里了,希望以上內容可以對大家有一定的幫助,如果你還有很多疑惑沒有解開,可以關注創新互聯行業資訊頻道了解更多相關知識。
分享標題:JavaScript和ECMAScript有什么關系
轉載來源:http://vcdvsql.cn/article44/iigjhe.html
成都網站建設公司_創新互聯,為您提供Google、手機網站建設、響應式網站、網站收錄、網站建設、網站設計
聲明:本網站發布的內容(圖片、視頻和文字)以用戶投稿、用戶轉載內容為主,如果涉及侵權請盡快告知,我們將會在第一時間刪除。文章觀點不代表本網站立場,如需處理請聯系客服。電話:028-86922220;郵箱:631063699@qq.com。內容未經允許不得轉載,或轉載時需注明來源: 創新互聯

- 電子商務網站建設中客戶管理部分建設 2021-07-18
- 電子商務網站網頁設計趨勢 2014-10-02
- 成功的電子商務網站設計6要素 2014-04-06
- 電商網站建設-搭建電子商務類網站需要注意哪些地方? 2016-11-12
- 佛山網站建設-網站系統的穩定性會影響電子商務網站的使用體驗感 2021-11-12
- 深圳電子行業網站電子商務規模化 2021-05-02
- 做好電子商務網站建設有什么重要意義? 2021-11-05
- 電子商務網站建設的基本要求 2021-08-15
- 電子商務手機網站建設一定要重視用戶體驗(附信息圖表) 2015-01-19
- 打造電子商務品牌的8個元素 2021-10-07
- 如何促進電子商務的發展 2016-11-10
- 電子商務網站運營需要計劃和資金支持 2022-06-09