HTML中有哪些短語標簽
小編給大家分享一下HTML中有哪些短語標簽,希望大家閱讀完這篇文章后大所收獲,下面讓我們一起去探討吧!
將樂網站建設公司創新互聯公司,將樂網站設計制作,有大型網站制作公司豐富經驗。已為將樂上1000+提供企業網站建設服務。企業網站搭建\成都外貿網站建設要多少錢,請找那個售后服務好的將樂做網站的公司定做!
HTML中的短語標簽是什么?
在HTML中,短語標簽是專用標簽,用于指示文本塊具有結構意義,執行與文本格式標簽類似的特定操作。如突出顯示網頁中的文本和添加引號等等。
HTML中的短語標簽有哪些?有什么用?
下面我們就給大家介紹在HTML中的一些重要的短語標簽極其作用:
<em>標簽
<em> ... </ em>元素中出現的任何內容都顯示為強調文本,一般會以斜體的形式來強調文本。
例:
<p>創新互聯的網站為:<em>vcdvsql.cn</ em></p>
<strong>標簽
<strong> ... </ strong>元素中的任何內容都會顯示為重要文本,一般會以粗體的形式來顯示文本。
<p>創新互聯的網站為:<strong>vcdvsql.cn</ strong></p>
標記文字標簽<mark>
<mark> ... </ mark>里出現的任何內容都顯示為用黃色墨水標記
<p>創新互聯的網站為:<mark>vcdvsql.cn</mark></p>
<abbr>標簽
我們可以通過將文本放在開始<abbr>標記和結束</ abbr>標記內來縮寫文本。如果存在<abbr>標簽,則title屬性必須包含此完整描述而不包含其他內容。
<p><abbr title = "超文本標記語言">html</abbr>語言</p>

<acronym>標簽
<acronym>元素允許你指示<acronym>和</acronym>標記之間的文本是首字母縮寫,是用于顯示突出顯示的文本的,但某些瀏覽器僅顯示普通文本。
目前,主流瀏覽器并沒有改變<acronym>元素內容的外觀。
<p>本篇文章給大家介紹<acronym>HTML</acronym>里的短語標簽.</p>

<bdo>標簽
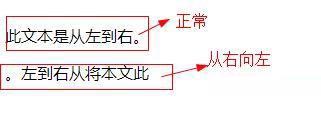
<bdo>...</bdo>元素表示雙向重寫,用于重寫當前文本方向。
<p>此文本是從左到右。</p> <p><bdo dir = "rtl">此文本將從右到左。</bdo></p>

<blockquote>標簽
如果要引用其他來源的段落,則應將其置于<blockquote> ... </ blockquote>標淺之間。
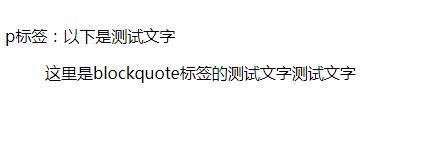
<blockquote>元素內的文本通常從周圍文本的左右邊緣縮進,有時使用斜體字體。
<p>p標簽:以下是測試文字</p> <blockquote>這里是blockquote標簽的測試文字測試文字</blockquote>

短引文標簽<q>
使用<q>......</q>可以為標簽里的任何內容添加上雙引號
<p>測試文字, <q>測試文字</q>.</p>

<code>標簽
用戶可以使用 <code> ... </ code>標簽將編碼部分放在網頁中。通常,<code>元素的內容以等寬字體顯示,就像大多數編程書籍中的代碼一樣。
<p>常規文字。 <code>代碼:padding:10px;</code>常規文字。</p>

<kbd>標簽
有時用戶需要使用鍵盤輸入一些文本,文本應保存在 <kbd> ... </ kbd>標簽中,并由瀏覽器突出顯示。
<p>常規文字。 <kbd>這是在KBD元素內部。</kbd>常規文字。</p>

編程變量<var>
編程變量與 <pre>或 <code>元素一起使用,用于表示元素的內容作為變量。
<p><code>document.write("<var>user-name</var>")</code></p>
<address>標簽
<address></address>標簽用于包含任何地址。
<address>388A, Road No 22, Jubilee Hills - Hyderabad</address>

看完了這篇文章,相信你對HTML中有哪些短語標簽有了一定的了解,想了解更多相關知識,歡迎關注創新互聯行業資訊頻道,感謝各位的閱讀!
網頁標題:HTML中有哪些短語標簽
分享路徑:http://vcdvsql.cn/article8/gjejip.html
成都網站建設公司_創新互聯,為您提供ChatGPT、服務器托管、網站設計、小程序開發、虛擬主機、營銷型網站建設
聲明:本網站發布的內容(圖片、視頻和文字)以用戶投稿、用戶轉載內容為主,如果涉及侵權請盡快告知,我們將會在第一時間刪除。文章觀點不代表本網站立場,如需處理請聯系客服。電話:028-86922220;郵箱:631063699@qq.com。內容未經允許不得轉載,或轉載時需注明來源: 創新互聯

- 西安網站建設在技術解決方案上有哪些特點 2023-01-09
- 裝修公司網站建設解決方案及報價 2017-05-29
- 網站優化中常的問題和解決方案 2021-04-16
- 400電話數據接口解決方案 2023-03-13
- 你把軟文營銷琢磨透了嗎-創新互聯實戰性網站營銷解決方案 2022-08-31
- 手機網站建設您有必要知道的詳細解決方案 2022-06-14
- 成都網站建設旅游-網站建設存在的問題及優化解決方案 2018-06-02
- 【干貨】整站營銷網站欄目和頁面排名的解決方案 2022-05-23
- 工業品牌網站建設解決方案的特點與重要性 2021-07-25
- 母嬰用品網站分析及網站制作解決方案 2023-03-19
- 中小企業還在做SEO招聘?頂級SEO解決方案全程解決 2022-07-16
- 外貿網站解決方案 2022-11-18