移動APP設計對網站布局的影響
2016-08-25 分類: App設計
隨著智能手機的到來,人們花更多的時間在APP應用程序上而不是在網站上,這種趨勢越來越明顯。在過去的十年里,我們已經看到了網頁設計如何從沉重的基于文本的網站互動,改變為豐富的圖像、視頻的設計。在這篇文章中,我想回顧一下移動應用程序設計在網站上的一些影響。在過去,品牌知名度只有通過精心制作的內容來實現的。現在,每一個應用程序都以優秀的設計,好的性能和無差錯的交互性讓用戶眼前一亮。在本篇文章中由創新互聯小編為大家分享移動APP設計對網站布局的影響。





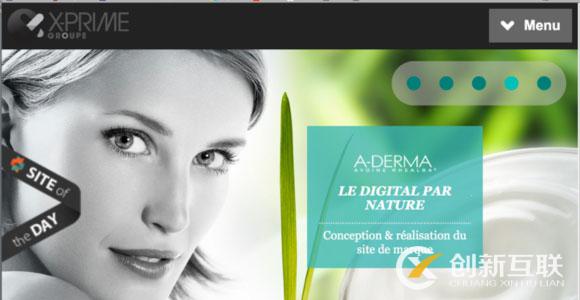
1、使用更大的字體和按鈕

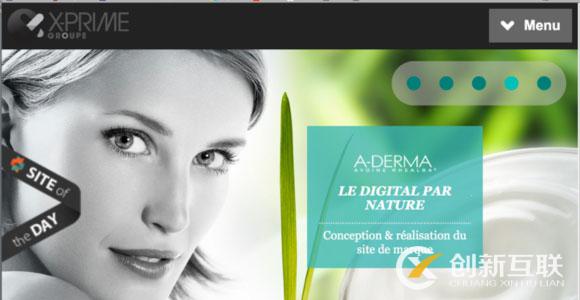
由于他們利用的基于觸摸的界面,應用程序使用更大的字體和按鈕。隨著時間的推移,這一趨勢已慢慢擴大到網站設計。在下面的示例中,您看到這種效果。
2、使用更少的功能,但保持一切都集中

在應用程序上有有限的功能,這導致了應用程序設計必須精簡和集中。由于平臺固有的空間限制,應用程序設計人員只顯示最重要的信息。
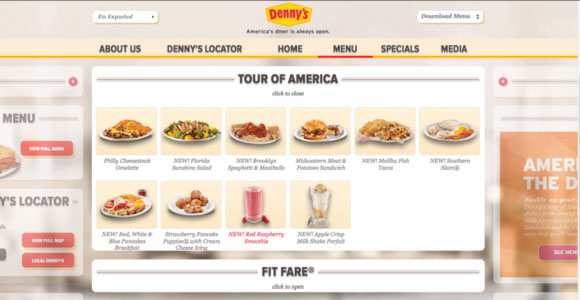
3、使用隱藏的功能和下拉菜單

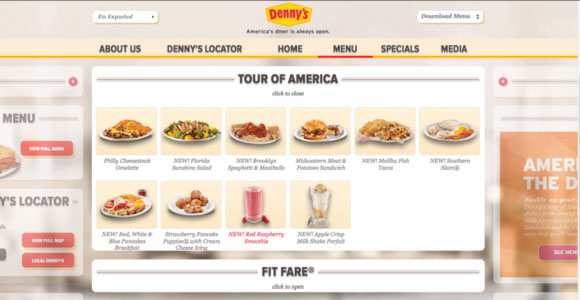
移動應用程序使用隱藏下拉菜單選項卡或按鈕下隱藏信息,提高搜索優化,利于用戶選擇產品。
上面的示例中,請注意水平選項卡和下拉菜單(午餐、早餐等),他們想使用最簡潔和緊湊的格式。
4、少用flash和java腳本,HTML5和CSS3動畫

喬布斯決定在iOS上不支持Flash產生深遠的影響。我們看到的網頁設計師已經從基于Flash的設計慢慢轉變為接受更多友好的格式如HTML5和CSS3。
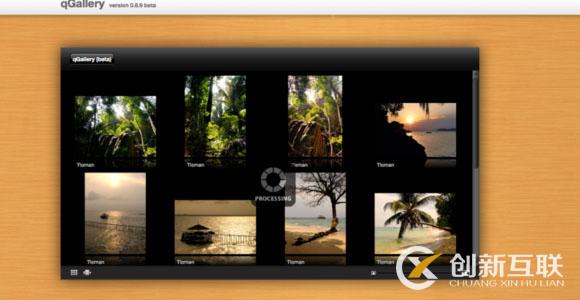
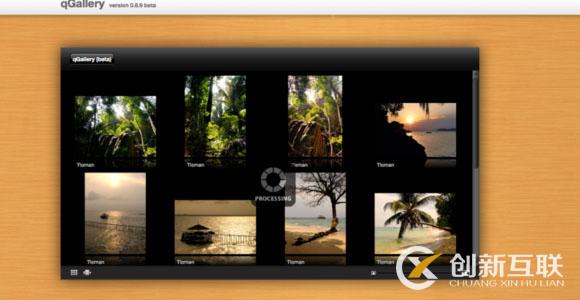
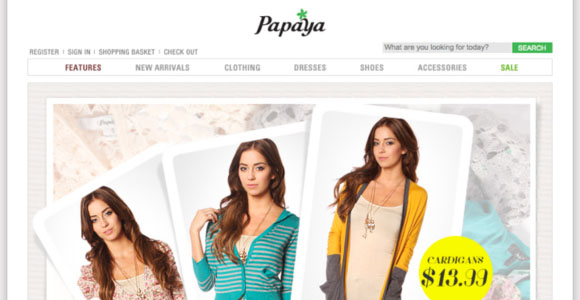
5、過度使用圖形(照片和插圖)

打開任何一個智能手機上的應用程序,并比較所使用的文本圖像的數量。這種方法是也被應用到網站設計中。大部分的主頁主要是圖像沒有太多的文本。
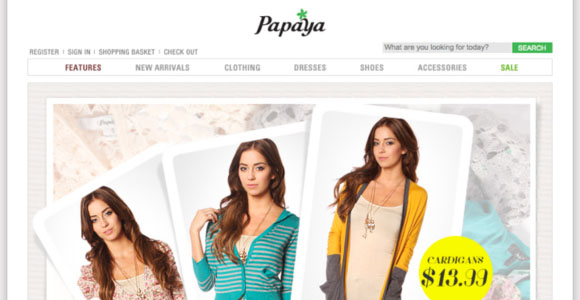
6、圖標的使用
在應用程序的興起之前,網站中的圖標在電子郵件、電話和聯系信息等有限的領域中使用。應用程序開始使用圖標來傳達主要信息的目的。
隨著觀眾對這些經驗的依賴程度越來越大,未來幾年會有什么樣的趨勢?我們期待看到網絡和移動設計的其他影響是什么?這些都是有趣的問題,我們必須耐心等待,尋找我們的答案。
網站欄目:移動APP設計對網站布局的影響
當前鏈接:http://vcdvsql.cn/news16/41766.html
網站建設、網絡推廣公司-創新互聯,是專注品牌與效果的網站制作,網絡營銷seo公司;服務項目有網站設計、App設計等
聲明:本網站發布的內容(圖片、視頻和文字)以用戶投稿、用戶轉載內容為主,如果涉及侵權請盡快告知,我們將會在第一時間刪除。文章觀點不代表本網站立場,如需處理請聯系客服。電話:028-86922220;郵箱:631063699@qq.com。內容未經允許不得轉載,或轉載時需注明來源: 創新互聯
猜你還喜歡下面的內容
- 移動應用APP設計的關鍵:原型設計 2016-08-24
- APP設計怎樣才能符合人體工程學? 2016-08-09
- APP設計的注意事項有哪些 2016-06-07
- 成都網站建設情況下的APP設計3如何處理加載頁面? 2013-11-28
- APP開發過程中用戶體驗設計需考慮的9大原則 2023-03-04
- UI不得不知的app設計布局之道 2022-11-21
- 電商APP設計時有哪些問題要注意-佛山APP開發 2022-11-17

- 不要在你的移動應用APP設計中犯這7個錯誤 2016-08-20
- 怎樣讓你的APP設計更具有吸引力? 2016-08-16
- 移動APP設計中字體排版有何技巧? 2016-08-16
- APP設計中,圖標設計的這些點你get到了嗎? 2016-08-12
- 移動APP設計趨勢:神奇的微互動 2015-12-03
- 網站和APP設計中防沉迷系統淺析 2023-02-20
- 成都網站建設整理收集的關于APP設計過程中應注意的事項 2022-12-01
- APP設計的五大特性! 2022-11-15
- app設計的基礎認識 2022-11-14
- 移動APP設計中的壞主意 2022-10-30
- 小程序的設計,和App設計一樣嗎? 2022-08-31
- 移動APP設計中不可犯的錯誤 2022-08-21