app設計的基礎認識
2022-11-14 分類: App設計

近年來移動端互聯網的快速發展促使著移動端應用軟件品質的飛速提升,同樣也催熟了一項工作:UI設計。
簡單的說UI設計就是針對屏幕上交互界面外觀進行設計。比如手機app界面,ATM機操作界面,網頁界面等。那么設計一款app有哪些基礎知識呢?
1:構成
app一般由三個最基礎區域構成,分別是狀態欄,導航欄,菜單欄,而剩下中間的空白部分就是內容欄。

2:設計尺寸
因為不同的手機,其尺寸都是不同的,所以在選擇app設計的尺寸時,我們好選擇一個常用的兼容性更好的尺寸。
推薦750×1334(Ip6 7 8手機分辨率尺寸 最常用)也可使用安卓推薦設計尺寸720×1280。
控件尺寸(推薦):ios狀態欄40、導航欄88、菜單欄98。安卓狀態欄50,導航欄96標簽欄(安卓可以推薦使用112,因為有些app使用這個尺寸,當然使用98等等都沒問題這個不是確定的)。
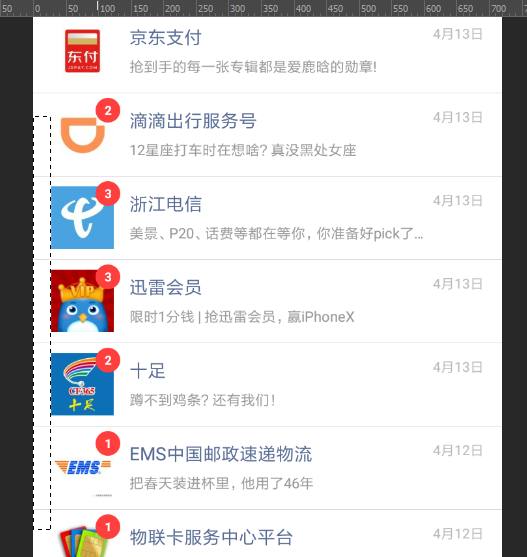
關于內容欄的設計有一點需要注意的是其左右兩側留出安全尺寸,它的作用是讓app看起來不至于顯得太擁擠。其設計尺寸一般最少為20像素,但是做成26,30也是沒問題的。

3:內容設計
在設計完app的狀態欄、導航欄、菜單欄的尺寸后,中間剩下來的一部分就是內容區域,我們就可以發揮自己的能力為其填充內容。
小知識
如果ios設計稿要調成安卓的,只要調整畫布大小,將狀態欄和導航欄尺寸調為安卓的。再調整好安全區域,內容欄不用改,因為內容欄右側是橫向自動填滿的。底部標簽欄安卓可以推薦使用112,因為有些app使用這個尺寸,當然使用98等等都沒問題這個不是確定的。
網上有很多關于設計規范寫的很玄乎的文章,不建議去看,新手很容易迷戀規范。如果沒有確切的規則告訴他便會覺的自己專不專業,懷疑自己做得不規范。正確的做法是把心思放在界面設計上,這才是個正確的學習方法
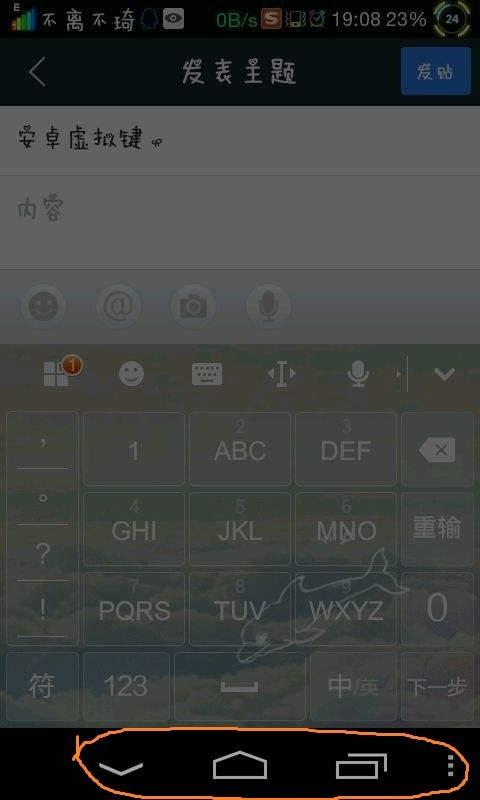
說到規范 ,安卓系統是不推薦使用底部的標簽欄的,因為安卓底部有導航鍵返回鍵菜單鍵等,放在一起會非常突兀(當然現在有些安卓機在逐步取消這三個鍵或者是變成手機的觸摸按鈕)。

安卓推薦的設計模式是在導航欄左側設置幾根線,點一下左側彈出側邊欄。但是像QQ 微信都是做了標簽欄在下面,有人便會覺得不專業。規范只是系統設計推薦的模式,而我們設計一套app,安卓與ios版本好是相同的界面,因為假如本來習慣于蘋果手機,突然去使用安卓發現操作界面完全不一樣,這樣會增加用戶學習成本,對于一個軟件來說用戶體驗不一定會好。微信以前也嘗試過側邊欄設計,但最后還是改回來了。這些app最后還是保證安卓和ios設計的統一性。所以說不同的系統有他不同的規范,但是不要過分刻意的迷信。還是要根據設計的需求和一些具體情況去看待這個問題。
網站標題:app設計的基礎認識
網頁URL:http://vcdvsql.cn/news47/213547.html
網站建設、網絡推廣公司-創新互聯,是專注品牌與效果的網站制作,網絡營銷seo公司;服務項目有App設計等
聲明:本網站發布的內容(圖片、視頻和文字)以用戶投稿、用戶轉載內容為主,如果涉及侵權請盡快告知,我們將會在第一時間刪除。文章觀點不代表本網站立場,如需處理請聯系客服。電話:028-86922220;郵箱:631063699@qq.com。內容未經允許不得轉載,或轉載時需注明來源: 創新互聯
猜你還喜歡下面的內容
- 移動APP設計中的壞主意 2022-10-30
- 小程序的設計,和App設計一樣嗎? 2022-08-31
- 電商APP設計時有哪些問題要注意-大連APP開發 2022-07-03
- APP設計師必知:用戶體驗十大原則! 2022-06-30
- app設計技巧:三招解除用戶等待焦慮 2022-06-26
- APP設計之--導航 2022-06-22
- APP設計易用性的七個要素 2022-06-20

- 移動APP設計中不可犯的錯誤 2022-08-21
- 移動APP設計需要遵循的五大基本原則 2022-08-11
- APP設計時必須要注意6大要點 2022-08-06
- APP設計容易忽視的問題 2022-06-30
- 動效-APP設計的肢體語言 2022-06-30
- 如何建立愉悅APP設計引導體驗? 2022-06-28
- APP設計之功能入口設置規范 2022-06-27
- 十大APP設計的必備要點 2022-06-19
- 優秀app設計應具備的四點 2022-06-14
- 大勢所趨!十大令人振奮的移動端APP設計趨勢 2022-06-13
- 品牌設計的植入-APP設計5 2022-05-30
- app設計:如何處理加載頁面 2022-05-29