『導航菜單』的用戶體驗頁面設計
2022-06-21 分類: 用戶體驗
對界面友好的導航秘訣是從導航菜單開始,設計導航的菜單應該由于設計過程。

可訪問的導航會引導用戶通過界面中的信息流,幫助他們完成任務,提升你的用戶體驗和推動你的網頁和移動端的轉換。同樣,如果用戶無法找到所在頁面或應用程序,該頁面或應用程序就是無用的,糟糕的導航設計使用戶體驗變得糟糕,導致用戶退出轉換渠道。因此,設計不當或忽視用戶界面導航會對你的結果造成災難性影響,這也并不奇怪。
對界面友好的導航秘訣是從導航菜單開始。為了讓用戶在你的網站或應用上從A點到B點,他們需要一張地圖來指引他們。設計導航菜單應優先于設計過程。在開發之前對導航菜單進行原型化將為你提供從開始實時可視化和交互設計所需的資源。
我們來看看5個常見的界面模式。
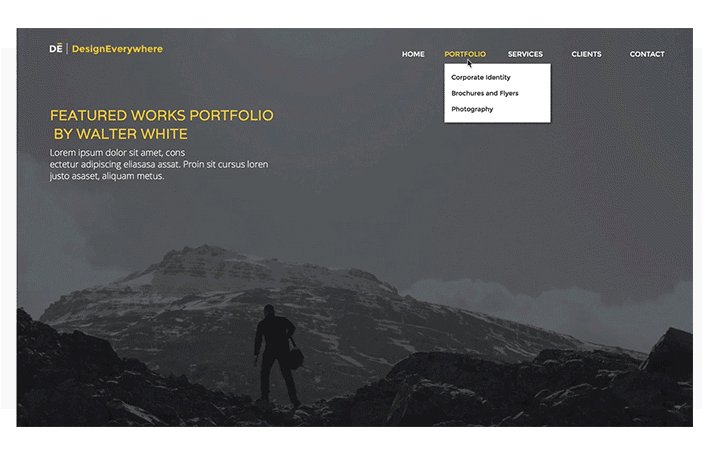
下拉菜單,用于平滑的網站導航設計

下拉菜單具有用戶可以選擇的幾個值,并從那里被帶到網站的另一個區域,是一個可擴展的界面導航。下拉菜單是一種網站導航設計,可將用戶傳輸到網站中一個新的位置,并根據所選的最后一個選項執行操作命令菜單。
什么時候設計下拉菜單
當你有很多顯示選項并希望節省空間時,下拉菜單是瀏覽網站的一個不錯的方法。
熟悉易于掃描,一個好的下拉菜單可以提高點擊率。但它需要一個時間和地點,所以想想你的用戶體驗模式。菜單需要包含足夠的導航值,以便用戶知道怎樣與它進行交互(例如,單擊所選值而不是使用單選按鈕進行雙擊),而不是讓用戶難以掃描菜單列表。明智地使用它,將會為你的用戶體驗和界面設計做出好的改變。
滑動漢堡包移動端菜單

滑動漢堡包菜單或滑動菜單是用于顯示多個鏈接,常見的Android和iOS移動菜單。在“休息”位置,滑動菜單在屏幕中隱藏。通過觸發漢堡包圖標,用戶可以訪問未覆蓋的導航鏈接。
什么時候使用
滑動漢堡包菜單適用于響應式網頁設計。例如,Anroid的Gmail收件箱的導航抽屜,YouTube和Facebook的界面。
滑動菜單是隱藏導航的理想選擇,例如,清除雜亂的具有大量導航鏈接的移動屏幕。在這里閱讀更多關于滑動菜單的好做法。
網頁界面模式的定位菜單

什么是定位菜單
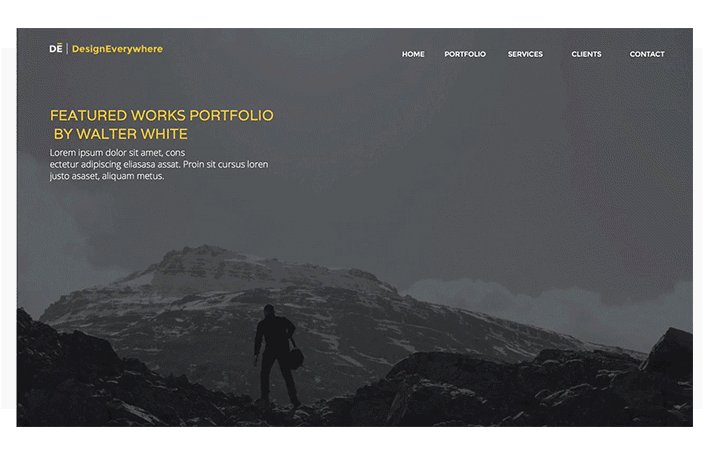
定位菜單也可叫作粘性菜單是一種網頁界面模式,其中標題區域(菜單,網站標題和標識)在向下滾動時保持可見,頁面內容在其下方流動。粘性標題已經成為一種網頁界面模式的標準—— Google +和Dropbox都有粘性菜單。
什么時候使用
定位菜單應用于要采取行動的網頁頁面,如零售,電子商務網站。用戶可以在幾秒鐘內到達導航選項——使定位菜單非常強大。速度是用戶在瀏覽網站時最重要的。事實上,根據Akamai and Gomez.com study,79%的網絡購物者如果遇到問題是不會再返回網站。
自定義多欄下拉菜單菜單,用于網頁導航

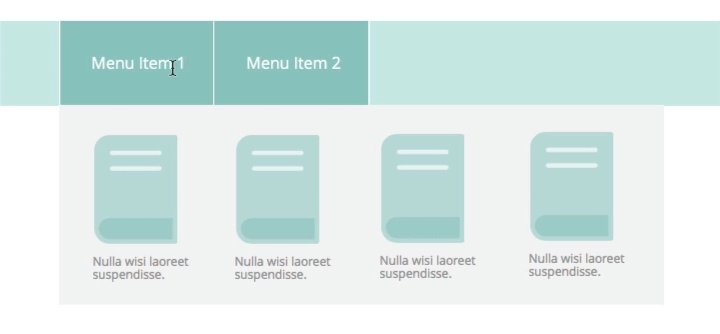
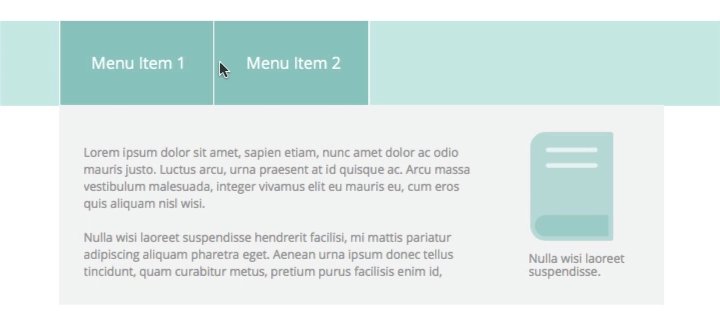
多欄下拉菜單是用于網站導航的可擴展的多級菜單。它具有二維面板,分為導航選項(選項卡)組,每個選項卡中的所有鏈接都可以一次使用,因此無需滾動。用戶單擊或懸停在選項卡上就可以查看其包含的鏈接。
像下拉菜單一樣,多欄下拉菜單會使用圖標來提供結構和子菜單的可見性。它們還可以包括導航鏈接旁邊的圖像或彩色字體,以將用戶的注意力引導到值得注意的內容上。
何時使用
多欄下拉菜單是偉大的儲存空間,它隱藏內容,直到用戶將鼠標懸停在菜單欄上,才能顯示所有的導航鏈接。Nielsen Norman Group 研究表明在網頁上顯示的鏈接數量越多,更受歡迎的多欄下拉菜單就越多。
此菜單最適合可訪問的網頁設計,視覺障礙用戶或高級網絡用戶。它們也受到包含大量不同主題的雜志風格博客的歡迎。
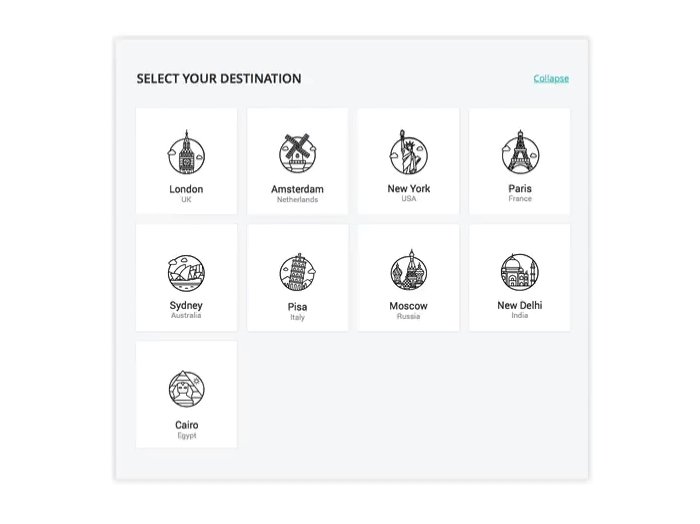
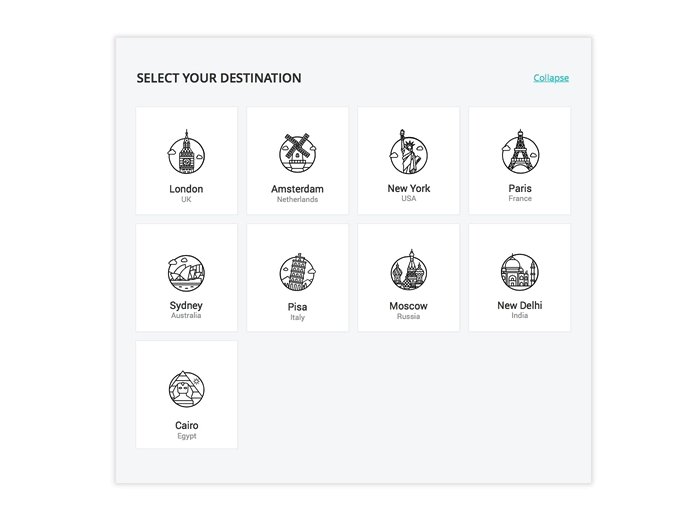
用于響應導航的網格

網格是在網頁和移動端導航中使用的一個導航模式。網格包含一組分割成可擴展和可折疊的塊的圖像。它是另一種高度可視化的結構,允許你將可視化主題和用戶體驗流相關元素組合在一起。
什么時候使用
網格內的圖像提供了大量的點擊/點擊目標,使網格成為移動界面導航的理想選擇。它們也用于許多的網頁設計和用于瀏覽視覺內容的網站,如圖像共享網站Pinterest和音樂流媒體服務Spotify。
由于它們的邏輯和適應性布局,網格是一個好的響應式導航!
名稱欄目:『導航菜單』的用戶體驗頁面設計
網頁路徑:http://vcdvsql.cn/news20/169970.html
網站建設、網絡推廣公司-創新互聯,是專注品牌與效果的網站制作,網絡營銷seo公司;服務項目有用戶體驗等
聲明:本網站發布的內容(圖片、視頻和文字)以用戶投稿、用戶轉載內容為主,如果涉及侵權請盡快告知,我們將會在第一時間刪除。文章觀點不代表本網站立場,如需處理請聯系客服。電話:028-86922220;郵箱:631063699@qq.com。內容未經允許不得轉載,或轉載時需注明來源: 創新互聯
猜你還喜歡下面的內容
- 如何用故事板做用戶體驗設計 2022-06-21
- 網站要做到商業化與用戶體驗最大結合 2022-06-20
- 網站制作過程中可以提升用戶體驗的一些小技巧 2022-06-20
- 如何在網站建設中提高輪播圖用戶體驗 2022-06-20
- 怎樣更好提升網站用戶體驗 2022-06-19
- 成都網站建設之如何提升網站用戶體驗 2022-06-19

- 常見的網頁用戶體驗設計 2022-06-21
- 不同的視覺設計元素是如何影響網站用戶體驗 2022-06-21
- {設計干貨}用戶體驗之動態設計 2022-06-20
- 網站建設如何做好用戶體驗 2022-06-20
- 網站的用戶體驗與網站運營之間的關系 2022-06-20
- 關于網站設計應注意的用戶體驗 2022-06-20
- 網站用戶體驗度差是什么原因? 2022-06-20
- 網站用戶體驗設計與優化指南 2022-06-19
- 優秀的圖標是如何影響用戶體驗 2022-06-19
- 適應更好移動用戶體驗的7種方法 2022-06-19
- 用戶體驗好的APP登錄頁面如何設計? 2022-06-19
- 重新網頁設計的時候考慮好用戶體驗 2022-06-19
- 中小企業網站發展的核心動力主要需要提高用戶體驗 2022-06-18