寧波網站設計,這種方式最吸引觀眾眼球
2015-10-24 分類: 網站設計
作為網站設計師,我想你應該保存有很多漂亮的圖片,但是另一邊,你卻是頭痛不知道該如何設計你的網站。想想怎么處理你的漂亮圖片?或許它們可以為你打造一個出眾的高端的圖片網站。在寧波網站設計,這種方式是最吸引觀眾眼球的。







所以,將攝影照片和設計作品包裹在HTML和CSS代碼中,將是你要做的事情,但是在此之前,你還需要完成一項更重要的任務:為這些圖片和內容構建一個合理的布局,設計一個優秀的頁面。
不論你這個網站是個人博客,還是用作企業門戶,這類圖片展示網站在設計技巧上有著諸多共通的地方。掌握下面的十種處理方法,能讓這個網站在逼格爆表,脫穎而出。
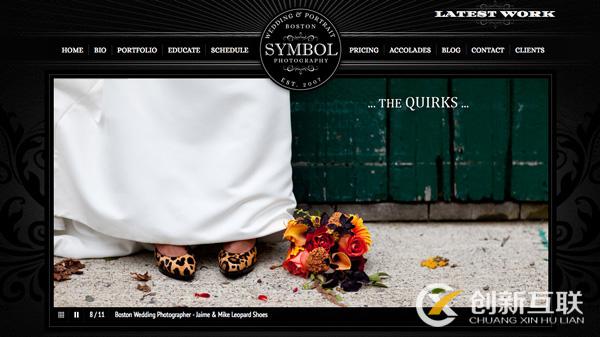
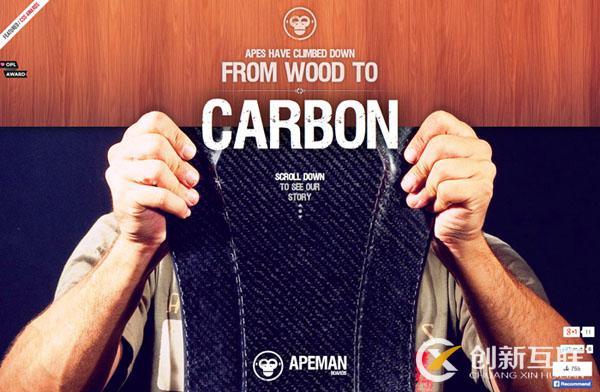
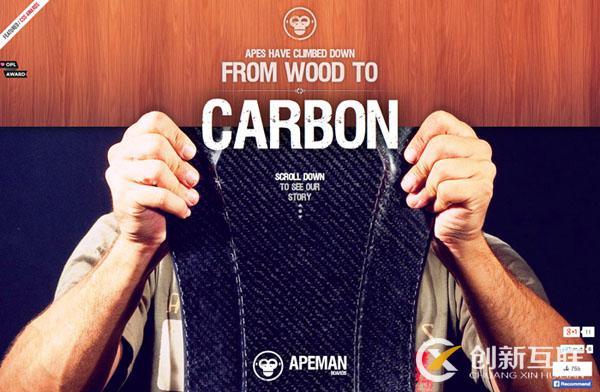
1、使用高清大圖背景

將背景設置成一張極具性格或者富有沖擊力的大圖,是讓用戶眼前一亮的重要設計手段。
選擇背景圖的時候,僅僅只是大是不夠的。這張圖最好是擁有豐富的細節,有景深和層次,讓人驚艷。一圖勝千言,一張好圖能夠讓用戶在打開網站的那一刻了解更多文字無法描述的細節,不論是關于網站本身、作為設計師的你,還是網站所屬的品牌。
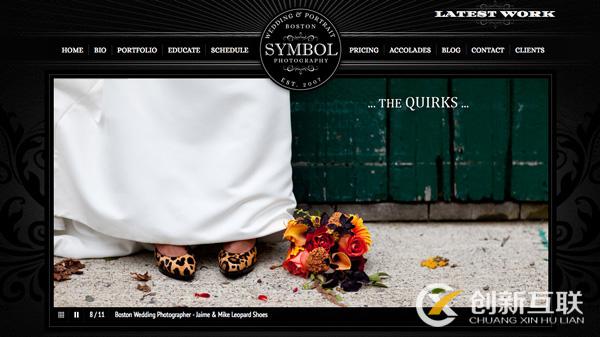
2、多圖滾動播放能引起訪客更多興趣

多張圖片滾動播放必然能展示更多的內容,能容納更多不同比例、大小的圖片內容,但是這還不是它全部的優勢。
和選擇背景大圖道理相似,在選擇滾動播放的圖片的時候,不是越多越好,而是要盡量以最少產生大的影響。盡量確保圖片之間的相關性,但又不會重復。你可以在這里呈現更多的內容,網站不同的側面,但是盡量讓他們統一、專注并服務于網站本身。
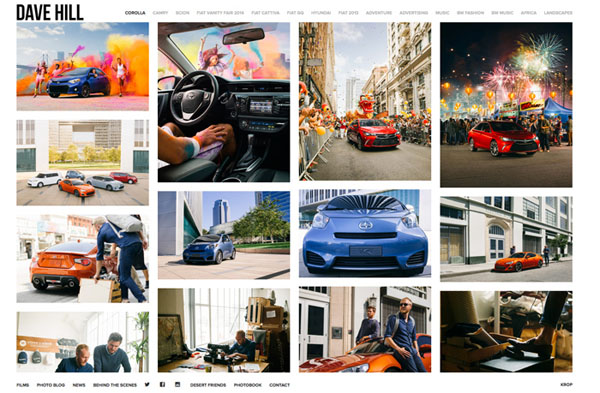
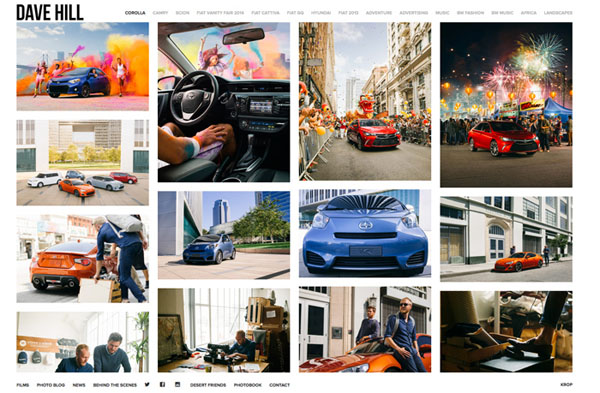
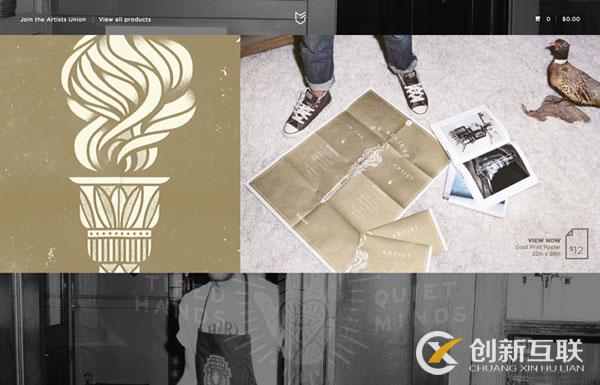
3、創建圖片拼貼或者展示柵格

一組漂亮的照片能讓網站看起來更加戲劇化,更加隨性有趣。不過在選擇照片、裁剪尺寸和分組的問題上,你需要稍微費心一點。Ajax 的滾動功能其實挺有趣的,通過照片分組展示和用戶有了更多的互動。
在創建圖片拼貼和柵格的過程中,還有一些問題需要注意。選擇圖片展示的尺寸和比例的時候,盡量讓它們能被看清其中的內容,不要過大或者過小,同時大小尺寸也盡量一致點。對于頭像和普通圖片而言,這樣的展示方式還好,但是細節豐富的景觀圖則不適合這樣展示。
4、使用簡約的風格

圖片展示是你的網站核心,過多的修飾其實會將用戶的注意力從圖片上轉移走。使用極簡的風格能讓用戶更加專注于圖片內容。
簡約的按鈕,直觀的控件,合理的配色能讓屏幕空間看起來更大,更適宜展示內容。
5、遠離復雜多余的特效

實際上,許多設計師已經徹底告別了復雜的特效,不過這一點還是得多提醒一下。尤其是這類圖片展示類的網站,高光什么的還是有多遠滾多遠的好。
高分辨率的圖片要盡可能快一點加載,畢竟是大文件。所以,請記住,在設計動畫、加載特效以及其他效果的時候,務必確保圖片加載不受影響,如果有影響,就不要使用這些技術或者特效了。盡量簡化特效和動效,視差滾動其實還不錯,至少對圖片沒直接的影響。
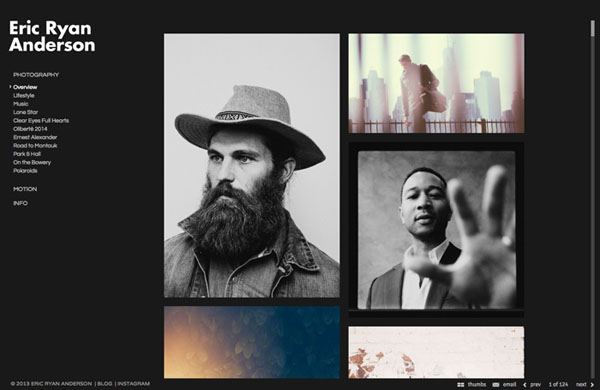
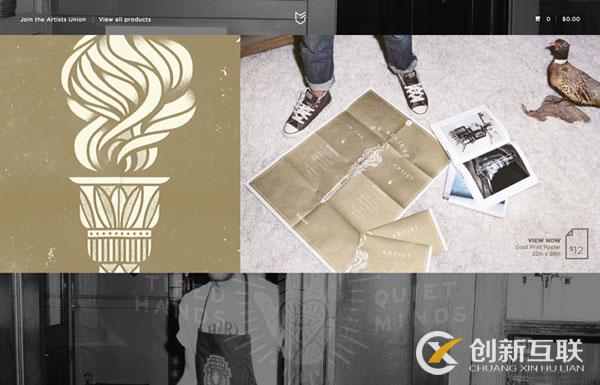
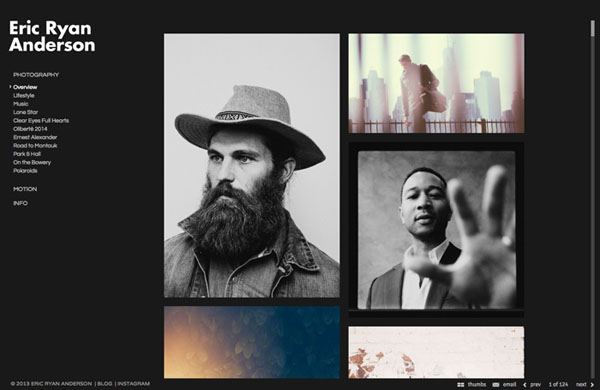
6、混合不同尺寸和形狀的圖片

不同于拼貼和柵格的展示方式,不同尺寸、方向、形狀的圖片整齊地拼合在一起,能產生非常優秀的視覺效果。
想想看吧,不同大小和內容的圖片協調錯落地組合在一起,這些不同所產生的參差之美,協調好色調和背景之后,這一大堆圖片能讓觀者視覺不易疲勞,用戶會在網站停留更長的時間。
7、混圖文混排

即使擁有的圖片內容,如果文字和語言太貧乏,也會讓網站顯得單調無趣。合理地插入文本,在圖片之外的地方點綴上按鈕和其他控件,能讓網站更加完備而豐滿。
以上就是在寧波建網站行業甚至是全國整個網站建設行業中流行的設計趨勢,這種方式最吸引觀眾眼球近幾年比較明顯的設計趨勢是使用高清大圖背景和幽靈按鈕,這就是典型。圖片為主文字為輔,按鈕不會影響圖片的整體效果。
新聞名稱:寧波網站設計,這種方式最吸引觀眾眼球
當前URL:http://vcdvsql.cn/news9/33059.html
網站建設、網絡推廣公司-創新互聯,是專注品牌與效果的網站制作,網絡營銷seo公司;服務項目有網站設計等
聲明:本網站發布的內容(圖片、視頻和文字)以用戶投稿、用戶轉載內容為主,如果涉及侵權請盡快告知,我們將會在第一時間刪除。文章觀點不代表本網站立場,如需處理請聯系客服。電話:028-86922220;郵箱:631063699@qq.com。內容未經允許不得轉載,或轉載時需注明來源: 創新互聯
猜你還喜歡下面的內容
- 重慶網站設計手機站有必要做嗎? 2015-10-23
- 網站設計怎么做才能提高銷售呢? 2015-10-23
- 如何設計網站導航更高效? 2015-10-19
- 電商網站設計中如何做好結賬頁面? 2015-10-14
- 網站設計:如何與你的觀眾建立信任? 2015-10-13
- 最新的電子商務網頁設計趨勢是什么? 2015-10-10
- 電商網站如何提高收益?電商網站設計技巧 2015-10-08
- 你的網站設計中,圖像真的講故事嗎? 2015-10-06

- 企業網站設計如何正確傳播品牌形象? 2015-10-22
- 分享一些腦洞大開的網站導航設計 2015-10-18
- 手機網站中電子郵件的設計 2015-10-14
- 警惕!讓你看了想哭的10個國外網站設計 2015-10-10
- 如何在網站設計中使用極簡主義 2015-10-08
- 移動APP用戶體驗設計有哪些技巧? 2015-10-06
- 定制網站設計中如何巧用結構化網格? 2015-10-05
- 網頁設計中如何用默認選擇提升用戶體驗? 2015-10-05
- 如何做優質網站?網站設計為什么不試試視頻背景? 2015-10-04
- 網站設計中PSD到HTML轉換的原因 2015-10-03
- 網站設計中要避免的用戶體驗誤區 2015-09-27