html中如何設置不顯示滾動條
這篇文章將為大家詳細講解有關html中如何設置不顯示滾動條,小編覺得挺實用的,因此分享給大家做個參考,希望大家閱讀完這篇文章后可以有所收獲。
創新互聯于2013年開始,是專業互聯網技術服務公司,擁有項目做網站、網站設計網站策劃,項目實施與項目整合能力。我們以讓每一個夢想脫穎而出為使命,1280元津南做網站,已為上家服務,為津南各地企業和個人服務,聯系電話:028-86922220
html有什么特點
1、簡易性:超級文本標記語言版本升級采用超集方式,從而更加靈活方便,適合初學前端開發者使用。 2、可擴展性:超級文本標記語言的廣泛應用帶來了加強功能,增加標識符等要求,超級文本標記語言采取子類元素的方式,為系統擴展帶來保證。 3、平臺無關性:超級文本標記語言能夠在廣泛的平臺上使用,這也是萬維網盛行的一個原因。 4、通用性:HTML是網絡的通用語言,它允許網頁制作人建立文本與圖片相結合的復雜頁面,這些頁面可以被網上任何其他人瀏覽到,無論使用的是什么類型的電腦或瀏覽器。
html設置不顯示滾動條的方法:首先新建一個HTML代碼頁面;然后在html代碼頁面上創建div;接著設置scroll-box、scroll類樣式;最后給scroll-box設置一個高度和內容超出后隱藏的樣式即可。
本文操作環境:windows7系統、HTML5&&CSS3版,DELL G3電腦。
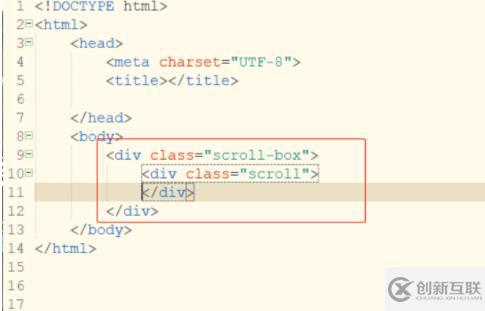
首先打開前端開發工具hbuilder,新建一個HTML代碼頁面,在html代碼頁面上創建一個父<div>和一個子<div>,同時給這兩個div添加一個class分別為scroll-box、scroll。

然后給子div添加內容,為了讓滾動條可以實現,盡量多添加一些內容。
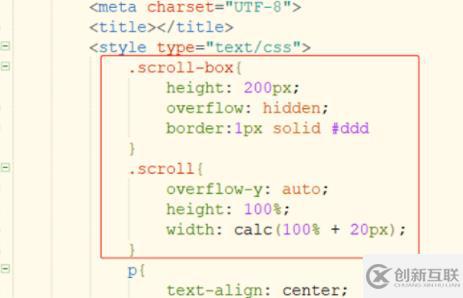
接著設置scroll-box、scroll類樣式。給scroll-box設置一個高度和內容超出后隱藏的樣式,給scroll設置內容超出后顯示滾動條、高度為100%、寬為100%加上滾動條的寬。

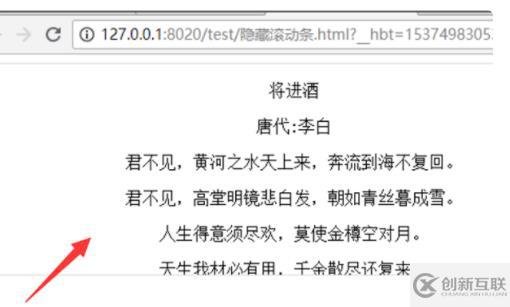
保存html代碼,使用瀏覽器打開,就會發現滾動條已經不顯示出來,但是頁面內容依然可以滾動。

關于“html中如何設置不顯示滾動條”這篇文章就分享到這里了,希望以上內容可以對大家有一定的幫助,使各位可以學到更多知識,如果覺得文章不錯,請把它分享出去讓更多的人看到。
網頁標題:html中如何設置不顯示滾動條
文章出自:http://vcdvsql.cn/article2/iigjic.html
成都網站建設公司_創新互聯,為您提供虛擬主機、網頁設計公司、建站公司、靜態網站、網站營銷、網站制作
聲明:本網站發布的內容(圖片、視頻和文字)以用戶投稿、用戶轉載內容為主,如果涉及侵權請盡快告知,我們將會在第一時間刪除。文章觀點不代表本網站立場,如需處理請聯系客服。電話:028-86922220;郵箱:631063699@qq.com。內容未經允許不得轉載,或轉載時需注明來源: 創新互聯

- APP設計|登錄注冊模塊詳解 2022-05-25
- APP設計之功能入口設置規范 2022-06-27
- 大勢所趨!十大令人振奮的移動端APP設計趨勢 2022-06-13
- App設計需要注意的21條禁忌 2022-05-15
- APP設計開發中產品經理崗位有什么重要作用 2020-12-09
- App設計者需要注意的21條禁忌 2016-09-04
- 專業的APP設計師告訴你,怎么做可以讓APP更“快”! 2016-11-11
- 網頁APP設計與用戶體驗中的同情心與同理心 2021-06-01
- 網站和APP設計中防沉迷系統淺析 2023-02-20
- 移動APP設計中的壞主意 2022-10-30
- APP開發過程中用戶體驗設計需考慮的9大原則 2023-03-04
- 移動時代的APP設計應注意哪些問題? 2017-01-24